Як швидко підключити jQuery
JQuery - бібліотека готових рішень на мові jаvascript, що дозволяє легко додати на сторінку інтерактивність. Вона складається з набору функцій, що спрощують процес написання коду. Розробка сайту з використанням jQuery спрощується тим, що для вибірки елементів в цій бібліотеці використовується CSS. Програмістам, знайомим з CSS, набагато зручніше працювати з готовими функціями, а не писати складний JS-код.
Наступний крок – запуск або ініціалізація плагіна. На сторінці з документацією буде кілька варіантів коду для різних цілей. Вибираємо потрібний, копіюємо його і вставляємо в HTML, як скрипт в тег head. Для цього просто копіюємо написаний код у тег script. Тепер розберемося з синтаксисом плагін jQuery. На першій сходинці скопійованого коду буде назва класу батьківського блоку, який необхідно додати в HTML проекту. Підказка про те, куди його вставити, на сторінці з документацією. У випадку зі слайдером, потрібний клас додається до блоку з посиланнями на зображення.
Переваги jQuery
Багато рішень вже створені, тому верстальникам немає сенсу витрачати час на написання коду з нуля. У процесі роботи над проектом часто виникають ситуації, коли необхідно оперативно додати на сайт якийсь функціонал, вже розроблений кимось іншим. Рідкісний замовник оцінить по достоїнству код для слайдера, написаний за 10 годин на чистому jаvascript, якщо набагато швидше підключити jQuery або додати фреймворк – частина вже написаного коду, і отримати зручний інтерактивний елемент за пару хвилин. Після цього достатньо застосувати готовий слайдер до вибраних елементів. Тим самим програміст економить час замовника і своє власне, не витрачаючи його на «створення велосипеда».Як підключити бібліотеку jQuer?
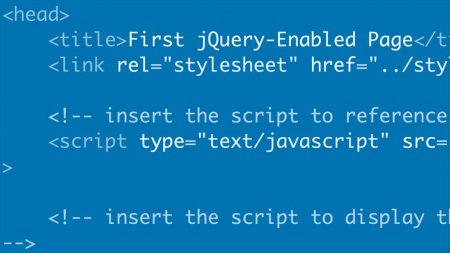
За допомогою бібліотеки створюються галереї, слайд-шоу, можна додавати на сторінку різноманітні ефекти і працювати з AJAX (асинхронними запитами до сервера). JQuery підтримує кросбраузерність, полегшує роботу з подіями і легко підключається. Розглянемо, як підключити jQuery в HTML на прикладі створення слайдера. Для цього досить виконати п'ять простих кроків: Відкрити HTML-код сторінки, де буде розміщено інтерактивний елемент. Створити функціонал для реалізації коду. Додати посилання на зображення, які будуть переміщатися в слайдері. Перейти на офіційний сайт бібліотеки jQuery і завантажити її на комп'ютер. Якщо підключати її через посилання, у якийсь момент вона може перестати працювати, тому використання скачаного скрипта надійніше. Перетягнути отриманий файл у папку з проектом. Тепер потрібно підключити jQuery – зробити це можна способом, схожим на підключення стилів CSS. В тег head додаємо скрипт і прописуємо його адресу. Він виглядає приблизно так:Склад плагін jQuery
Всі підказки про подальших діях є на офіційному сайті бібліотеки. Вони розташовуються в меню, праворуч від списку історій версії плагіна. Вибравши пункт з переглядом демо-версії, можна дізнатися, як працює плагін та які функції виконує. Пункт з документацією описує склад архіву та його основні характеристики. Тут же знаходиться код для підключення плагіна. В самому архіві є два файли з різними розширеннями. Один з них буде мати розширення CSS - файл зі стилями, інший, код скрипта – JS.Як підключити плагін до коду HTML
Для того, щоб підключити плагін jQuery до коду сторінки, в теге link потрібно прописати шляхи до всіх файлів з архіву на вашому комп'ютері. Спочатку додаємо в HTML файл з розширенням CSS і підключаємо точно також, як файл стилів: . Ця посилання розташований у тегу head відразу ж після скрипта з посиланням на бібліотеку. Наступним підключаємо файл з розширенням bat. Це скрипт, і додати його можна тим же способом, що і файл з бібліотекою. Всього підключаємо три файлу: саму бібліотеку jQuery, стилі і скрипт.Наступний крок – запуск або ініціалізація плагіна. На сторінці з документацією буде кілька варіантів коду для різних цілей. Вибираємо потрібний, копіюємо його і вставляємо в HTML, як скрипт в тег head. Для цього просто копіюємо написаний код у тег script. Тепер розберемося з синтаксисом плагін jQuery. На першій сходинці скопійованого коду буде назва класу батьківського блоку, який необхідно додати в HTML проекту. Підказка про те, куди його вставити, на сторінці з документацією. У випадку зі слайдером, потрібний клас додається до блоку з посиланнями на зображення.
Особливості запуску скрипта
Перед запуском плагіна, бібліотека jQuery перевіряє готовність сторінки і тільки після цього відбувається ініціювання скрипта. Тому слід зазначити, що сторінка готова до роботи і всі необхідні елементи на місці. Для цього використовуємо готовий код з сторінки з документацією, що містить умова запуску. Тепер перевіряємо працездатність плагіна на сайті. Якщо все зроблено правильно і немає помилок в коді, скрипт спрацює коректно і на сторінці з'явиться слайдер з зображеннями. Тепер стало очевидно, що підключити JQuery набагато швидше і простіше, ніж створювати JS-код з нуля. Робота з цією бібліотекою допомагає заощадити час замовника і виконавця, швидко підібрати готове рішення і протестувати його на практиці. Саме тому багато програмісти і верстальники звертаються до бібліотеки готових рішень для оптимізації і прискорення своєї роботи.Цікаво по темі

Checkbox html: приклади гарних кнопок на чистому CSS, створення "акордеона", отримання даних з форм за допомогою PHP і jQuery
Варіанти застосування html input checkbox дуже великі, але найчастіше цей елемент використовується у формах передачі даних. Однак він вміє виконувати

Функція jQuery fadeIn(): зміна прозорості елемента
Анімація на сучасних веб-сторінках давно стала чимось само собою зрозумілим. Розчиняються елементи, що вилітають повідомлення, ковзні галереї

Метод appendTo в jQuery: вставка елементів
Синтаксис і особливості використання методу appendTo в бібліотеці jQuery. Контекст виклику, вхідні параметри і значення, що повертається. Специфіка

jQuery: підключення до веб-сторінці
jQuery є jаvascript-бібліотеки, яка фокусується на взаємопов'язаної роботі технологій HTML, jаvascript і CSS.

Owl Carousel: налаштування і підключення
Owl Carousel - це популярний і дуже ефективний слайдер, який може використовувати на своїй сторінці навіть початківець.