Веб-розробка з CSS. Блок по центру блоку: як швидко вирішити проблему?
CSS – мова каскадних таблиць стилів. Стара технологія, що з'явилася на зорі WEB-а, сьогодні активно розвивається і дозволяє вирішувати безліч завдань, для яких раніше було потрібно використання jаvascript, нативними засобами. Але в деяких моментах ми ще відчуваємо слабкість CSS. Блок по центру блоку – така тривіальна задача все ще залишається актуальною проблемою для кожного, хто ще тільки осягає основи веб-розробки. З появою технологій Flexbox і Grid Layout вирішувати цю задачу стало набагато простіше, але вони підтримуються не всіма браузерами, і для того ж IE 9 версії доведеться шукати інші рішення. Отже, розглянемо основні способи вирівнювання блоків в CSS.
0 – означає відсутність зовнішніх відступи зверху і знизу елемента; Auto – говорить браузеру, щоб він самостійно розрахував відступи праворуч і ліворуч, визначивши вільний простір з боків і розподіливши його порівну з кожної сторони блоку. Якщо все зроблено вірно, то при завданні властивості margin: 0 auto; в CSS блок по центру блоку стане автоматично. Можна задати резонне питання: "Чому не можна поставити margin: auto auto, вирівнявши блок ще й по вертикалі?" На жаль, цей варіант не спрацює з-за такої особливості блочної моделі, як вертикальне схлопування зовнішніх відступів.
Горизонтальне вирівнювання, або Як в CSS розмістити блок по центру
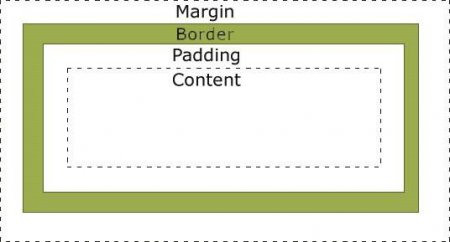
Найпростіше відцентрувати блок в горизонтальній площині, тут є одразу кілька простих і витончених рішень. Перший спосіб – використовувати властивість margin, що відповідає за зовнішні відступи і дозволяє вирівняти блок по центру. CSS дозволяє зробити це дуже витончено. Важливо не плутати його з властивість padding, завдяки якому можна задати внутрішні відступи з будь-якого боку блоку, «відштовхнувши» від кордону вміст і створивши вільний простір між ними. Другий спосіб – використовувати властивість text-align: center, якщо блоку задано рядкове або терміново-блочне поведінка (display: inline або display: inline-block).Автоматичні відступи праворуч і ліворуч через «margin: 0 auto»
Властивість margin дозволяє ефективно розмістити в CSS блок по центру блоку-батьків, тобто підходить для випадків, коли кожному елементу встановлено властивість display: block. Достатньо просто вказати параметр margin: 0 auto; в CSS файлі або використовувати атрибут style в HTML-коді. Розшифруємо вміст цього параметра:0 – означає відсутність зовнішніх відступи зверху і знизу елемента; Auto – говорить браузеру, щоб він самостійно розрахував відступи праворуч і ліворуч, визначивши вільний простір з боків і розподіливши його порівну з кожної сторони блоку. Якщо все зроблено вірно, то при завданні властивості margin: 0 auto; в CSS блок по центру блоку стане автоматично. Можна задати резонне питання: "Чому не можна поставити margin: auto auto, вирівнявши блок ще й по вертикалі?" На жаль, цей варіант не спрацює з-за такої особливості блочної моделі, як вертикальне схлопування зовнішніх відступів.
Що робити, якщо блоку задано рядкове поведінку?
Як ми говорили вище, одна з ключових особливостей CSS полягає в тому, що будь-якого блоку може бути задана одна з декількох моделей поведінки. Вище ми розглянули випадок, коли елемент є блоком не тільки за зовнішнім виглядом, але і по положенню «в потоці», взаємовідношення з іншими елементами на сторінці. Тепер ми розглянемо випадок, коли об'єкту задано рядкове (display: inline) або терміново-блочне поведінка (display: inline-block). І в першому, і в другому випадку він буде сприймати властивості, регулюють поведінку тексту на сторінці. І вирівняти блок по центру CSS нам допоможе параметр text-align: center, що дозволяє вирішити задачу без будь-яких складнощів. Ми просто ставимо його блоку-батькові, і наш елемент автоматично стає рівно посередині в горизонтальній площині. На нього будуть впливати і інші аналогічні властивості, наприклад vertical-align: middle, призначене для центрування тексту по вертикалі.Витончений CSS: використовуємо властивість position: absolute
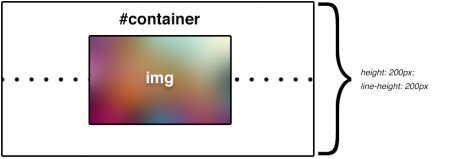
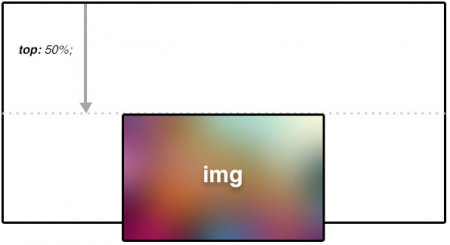
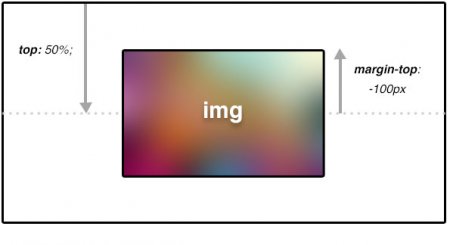
В CSS вирівнювання блоку по центру можливо також і з допомогою абсолютного позиціонування. Для вирівнювання елементів нестандартним способом найчастіше використовуються властивості position: relative, що дозволяє рухати його в будь-яку сторону з збереженням початкового місця на сторінці, і через position: absolute, повністю «вырывающее» елемент з потоку і ідеально підходить для того, щоб розташувати в CSS блок по центру блоку у вертикальній площині. Припустимо, що у нашого об'єкта висота 100px і ширина 200px, стандартний прямокутник. Щоб вирівняти його по центру, ми задаємо йому відступи зліва і зверху по 50 % (left: 50 % і top: 50 %), а після – негативні зовнішні відступи з цих сторін на половину ширини та висоти блоку (margin-left: -100px і top: -50px). Роз'яснимо цей момент детальніше. Властивості left і right зі значенням 50 % «беруть» елемент за лівий верхній кут і розташовують в CSS блок по центру блоку-батька. Але це ще не все. В даний момент в CSS вирівнювання блоку по центру ще не можна назвати точним, бо в центрі зараз знаходиться тільки верхній кут елемента. Щоб домогтися найкращого результату, нам потрібно відсунути елемент назад на половину ширини і висоти, використовуючи для цього відповідні вертикальні відступи або більш складне властивість transform: translate(-50 %, -50 %), що виконує ту ж функцію. Тепер блок розташований ідеально точно. На закінчення відзначимо, що проблему можна вирішити і за допомогою технології Flexbox, але вона призначена для просунутих користувачів і працює не у всіх браузерах.Цікаво по темі

CSS Position: приклади
Властивість Position надає повний контроль над положенням елементів на сторінці. Однак у великій кількості його значень легко заплутатися. Як працює
Відступ зверху CSS: позиціонування контенту
Варіантів верстки може бути безліч. Одні розробники воліють абсолютне позиціонування, інші - відносне, треті - в захваті від ідей гумової верстки. У

Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться ...

Шпаргалка: як зробити відступ тексту CSS
Технологія каскадних таблиць стилів дозволяє налаштовувати форматування абзаців веб-сторінок, наприклад, робити відступ тексту. CSS-властивостей для

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,