Налаштування цілей в «Яндекс.Метриці»: відправлення форми
Налаштування цілей в «Яндекс.Метриці» - це необхідний крок при запуску рекламної кампанії в «Яндекс.Директе». Точна установка цілей допомагає відслідковувати конверсію і ефективно налаштувати ретаргетінг. Ігноруючи важливий момент при формуванні рекламної кампанії, власники ризикують втратити значну частину потенційних клієнтів і «злити» весь рекламний бюджет. Уникнути провалу і підвищити конверсію допоможе відстеження цілей.
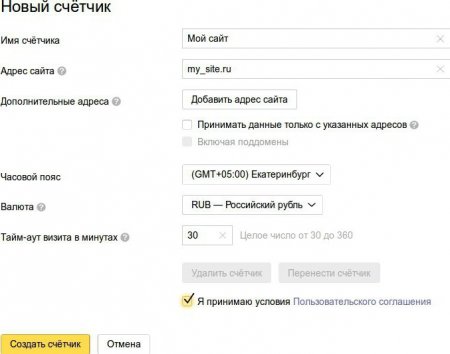
Налаштування мети в «Яндекс.Метриці» починається з створення, налаштування та встановлення лічильника на сайт. Відкрийте «Яндекс», зареєструйтесь і увійдіть в обліковий запис. Перейдіть до «Метрику». Натисніть кнопку «Додати лічильник». Введіть ім'я лічильника (наприклад, назва магазину). Вкажіть адресу сайту, на який встановлено (або повний шлях до сторінки: my_syte.ru або my_site.ru/sale). Встановіть «Таймаут» візиту (кількість хвилин бездіяльності користувача на сайті до завершення сеансу. Наприклад, зазначено 30 хвилин. Якщо користувач нічого не робить цілих півгодини, то сеанс завершиться, і нові дії будуть записуватися в інший сеанс. Прийміть угода, встановивши галочку, та натисніть «Створити лічильник».
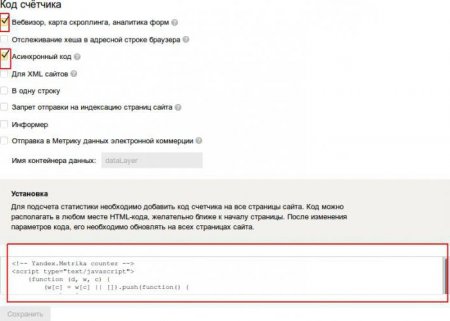
Налаштування цілей в «Яндекс.Метриці» вимагає установки коду лічильника на сайт. Для цього: Натисніть «Налаштування» (шестірню). Виберіть вкладку «Код лічильника». Встановіть галочки в параметрах «Вебвізор, » і «Асинхронний код». Всього доступно 8 параметрів коду лічильника. Перший аналізує дії відвідувачів, другий робить код «легше». Скопіюйте код лічильника, який розташований нижче, і додайте його в HTML-код. Порада: встановлюйте лічильник перед закриваючим тегом /head на всі сторінки, щоб фіксувати всі відвідування сайту. На даному етапі лічильник створений, первинні налаштування виконані, код встановлений на всі сторінки сайту. Тепер діяльність відвідувачів буде відображатися в сервісі «Метрика».
Налаштування цілей «Яндекс.Метриці» простого типу складається з 5 основних етапів: Натисніть кнопку «Додати мета». Дайте зрозумілу назву мети. Вкажіть тип умови. Встановіть параметр умови. Натисніть «Додати мета». Створена мета буде видно в панелі, де відображається номер, назва, опис і ID.
Що таке лічильник «Яндекс.Метрики» і як його встановити на сайт
Лічильник «Яндекс.Метрики» - це програмний код, який вбудовується в веб-сторінки. «Метрика» складається з двох частин: лічильника і бази даних. Коли користувачі здійснюють будь-які дії на сторінках сайту (вхід, кліки, переходи тощо), код лічильника виконується і передає «Метриці» інформацію про веб-сторінці і діях відвідувачів.Налаштування мети в «Яндекс.Метриці» починається з створення, налаштування та встановлення лічильника на сайт. Відкрийте «Яндекс», зареєструйтесь і увійдіть в обліковий запис. Перейдіть до «Метрику». Натисніть кнопку «Додати лічильник». Введіть ім'я лічильника (наприклад, назва магазину). Вкажіть адресу сайту, на який встановлено (або повний шлях до сторінки: my_syte.ru або my_site.ru/sale). Встановіть «Таймаут» візиту (кількість хвилин бездіяльності користувача на сайті до завершення сеансу. Наприклад, зазначено 30 хвилин. Якщо користувач нічого не робить цілих півгодини, то сеанс завершиться, і нові дії будуть записуватися в інший сеанс. Прийміть угода, встановивши галочку, та натисніть «Створити лічильник».
Налаштування цілей в «Яндекс.Метриці» вимагає установки коду лічильника на сайт. Для цього: Натисніть «Налаштування» (шестірню). Виберіть вкладку «Код лічильника». Встановіть галочки в параметрах «Вебвізор, » і «Асинхронний код». Всього доступно 8 параметрів коду лічильника. Перший аналізує дії відвідувачів, другий робить код «легше». Скопіюйте код лічильника, який розташований нижче, і додайте його в HTML-код. Порада: встановлюйте лічильник перед закриваючим тегом /head на всі сторінки, щоб фіксувати всі відвідування сайту. На даному етапі лічильник створений, первинні налаштування виконані, код встановлений на всі сторінки сайту. Тепер діяльність відвідувачів буде відображатися в сервісі «Метрика».
Налаштування цілей в «Яндекс.Метриці»
Кожна рекламна кампанія повинна приводити до певного результату, який називається метою. Існує два види: Конверсійні - відстежують ефективність рекламної кампанії і конверсію, допомагають проаналізувати діяльність аудиторії на сайті. Ретаргетинговие - допомагають налаштувати покази рекламних оголошень відвідувачам сайту, які раніше виконували на ньому які-небудь дії. Цілі по налаштуванню поділяються на: Прості - передбачають виконання одного кроку, мета досягається чимось одним, наприклад кліком по кнопці. Складові - дозволяють створити ланцюжок кроків, які потребують послідовного виконання. З її допомогою збирається інформація про виконання кожного кроку. Такий аналіз допоможе з'ясувати, в який момент у відвідувачів виникають труднощі.Налаштування цілей «Яндекс.Метриці» простого типу складається з 5 основних етапів: Натисніть кнопку «Додати мета». Дайте зрозумілу назву мети. Вкажіть тип умови. Встановіть параметр умови. Натисніть «Додати мета». Створена мета буде видно в панелі, де відображається номер, назва, опис і ID.
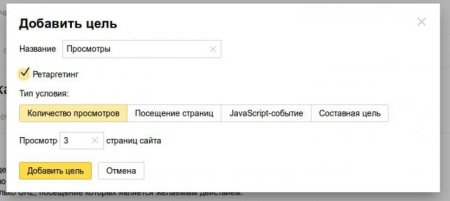
Мета: кількість переглядів
Така мета буде досягнута, коли відвідувач прогляне задану кількість сторінок. Для налаштування додайте в умова «Перегляд» кількість сторінок, які повинен подивитися гість сайту. Практично не використовується в інтернет-магазинах і одностраничниках. Однак її можна застосовувати для вивчення поведінки користувачів.Мета: відвідування сторінок
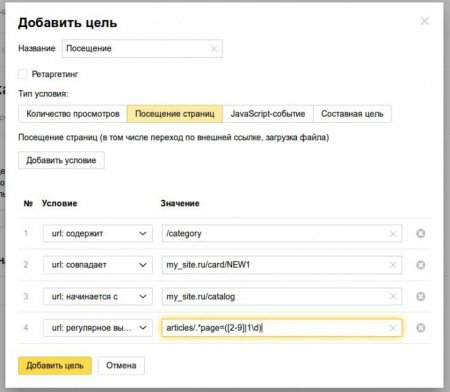
Досягненням є перехід на певну сторінку (всередині сайту, рекламного блоку, навіть завантаження файлу). Налаштування мети в «Яндекс.Метриці» здійснюється додаванням часткового або повного URL сторінки і має декілька умов: URL: містить. Тут вказується частина адреси. Мета досягнута при переході за посиланням, містить цю частину. URL: збігається. Необхідно вказати повну адресу сторінки, яку треба відвідати, щоб мета була досягнута. URL: починається. Вписується лише початкова частина посилання, підходить для тих випадків, коли відстежується група сторінок, наприклад my_site.ru/catalog. URL: регулярний вираз. В даному випадку не вказується адреса, а регулярний вираз, що містить URL. Наприклад, використовується для SEO-аналітики. Налаштування мети в «Яндекс.Метриці» з регулярним виразом вимагає уважного вивчення, і розповісти в одному абзаці, що це і як правильно використовувати, не можна. Відвідування сторінок - одна з найбільш точних цілей, яка спрацьовує і записує конверсію тільки тоді, коли відвідувач дійсно перейшов на сторінку.Мета: jаvascript-подія
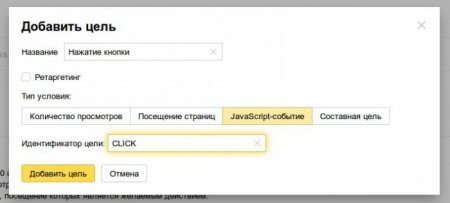
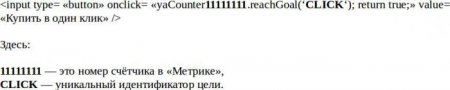
Тут метою є виконання коду, наприклад клік по кнопці, надішліть запит через форму і так далі. Складність настройки полягає в тому, що, крім створення цілі в «Метриці», треба додати на сайт код події на потрібний елемент. Простими словами, це виглядає так: спочатку спрацьовує код елемента, що викликає подія, яка лічильник передає «Метрику». Налаштування мети «Подія» в «Яндекс.Метриці» пов'язана з редагуванням коду веб-сторінки. Для кожного елемента створюється нова мета, в якій задається унікальний ідентифікатор. Він згадується на сайті один раз в коді події. Налаштування виконується в чотири етапи: Додайте нову мету jаvascript-подія. Вкажіть унікальний ідентифікатор мети. Збережіть налаштування. Вставте код події в HTML-код сторінки, відповідальний за потрібний елемент. Якщо код події і ідентифікатор вставлені правильно, то через деякий час почне збиратися статистика. Найяскравішим прикладом використання є відстеження кнопок, яке фіксує «Яндекс. Метрика». Налаштування мети «Натискання кнопки» виконується за загальним принципом. Створіть мета jаvascript-подія. Вкажіть ідентифікатор мети Click. Відкрийте HTML-код сторінки, де розташована кнопка. Знайдіть код, що відповідає за спрацювання кнопки. Додайте туди код події:Складова мета
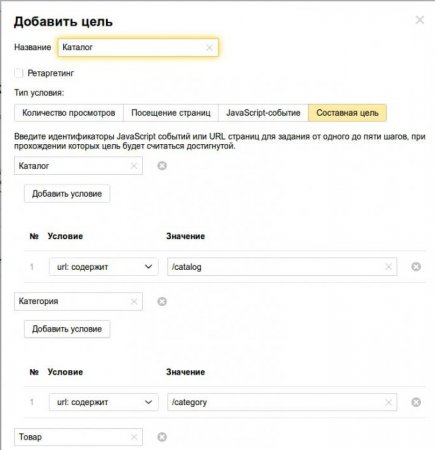
При налаштуванні складовою мети можна створити від 1 до 5 кроків, що допомагає відслідковувати конкретний шлях відвідувача сайту. Для прикладу можна розглянути прохід від каталогу до картки товару: Створіть складову мета. Введіть ім'я першого кроку («Каталог»). Вкажіть умову - URL: містить - і введіть посилання /Catalog. Натисніть «Додати крок» і введіть ім'я наступного кроку («Категорія»). Вкажіть умову URL. Повторіть дії для третього кроку «Товар» та натисніть кнопку "Опублікувати".Налаштування цілей в «Яндекс.Метриці» для одностраничника
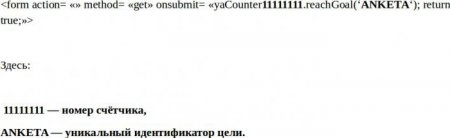
Головне завдання лендинга - збільшення конверсії та підвищення трафіку. Тут необхідно відслідковувати будь-які дії відвідувачів на сайті: вхід, перегляд, клік по кнопках, відправка заявки, тому важлива грамотна настройка цілей в «Яндекс.Метриці». «Відправка форми» є основною метою для одностраничника, тому її треба розглянути детальніше. Створіть мета з типом умови jаvascript-подія. Вкажіть унікальний ідентифікатор «ANKETA». Додайте подія onsubmit в код сторінки, який відповідає за відправку форми:Відстеження «Яндекс.Метрики» через Google Tag Manager
Для використання всіх доступних інструментів просування та аналітики зручно, коли вони розташовуються в одному місці. Тому варто розглянути питання про те, як здійснюється настроювання цілей в «Яндекс.Метриці» через GTM. Насамперед необхідно додати код лічильника в GTM: Відкрийте GTM, перейдіть в «Теги» і натисніть кнопку «Створити». Вгорі заповніть назву, а внизу виберіть «Власний тег HTML». У полі HTML вставити скопійований код лічильника «Яндекс.Метрики». В Умовах активації» виберіть «Всі сторінки». Натисніть кнопку «Опублікувати». На цьому етапі налагодження коду «Яндекс.Метрики» за допомогою Google Tag Manager завершена. Тепер необхідно налаштувати фіксацію подій на сторінках сайту і передачу даних в «Метрику». Для прикладу налаштуємо фіксацію відправки форми: Створіть додатковий тег, вкажіть тип «Власний тег HTML». У полі HTML введіть код: В умовах активації вкажіть тригер «Форма». У налаштуваннях тригера вкажіть умови, що відповідають параметрам на сайті. Натисніть кнопку «Опублікувати». Використання можливостей Google Tag Manager дозволяє налаштовувати мети «Подія» без внесення поправок у вихідний код сторінки. Це більш безпечний спосіб. Він зручний, коли исходники сайту недоступні.Підсумок
Налаштування цілей в «Яндекс.Метриці» вимагає розуміння того, які саме цілі переслідуються сайтом і яка статистика необхідна. Вона допомагає відслідковувати ефективність реклами, з нею простіше контролювати бюджет. Крім цього, налаштування відображає, в які кампанії слід вкладатися і які підвищують конверсію. Наочна демонстрація показників у звітах формує чітку картину поведінки користувачів. Цілі в «Метриці» можуть бути використані для налаштування ретаргетинга в «Яндекс.Директе». Це дозволить збільшити конверсію з уже підготовленими відвідувачами і підвищити впізнаваність бренду.Цікаво по темі

"Яндекс.Гроші": Як дізнатися номер "Яндекс.Гаманця"?
Згідно з останніми даними, більше 22 мільйонів користувачів віддали свою перевагу саме платіжній системі "Яндекс.Гроші". Здійснювати оплату за

Ретаргетінг в "Яндекс.Директ": як налаштувати і як працює?
Ретаргетінг в "Яндекс.Директ": що це таке, і як правильно з ним працювати? Ці питання цікавлять початківців фахівців і підприємців. Будь-який власник

Як налаштувати оновлення сторінок в різних браузерах?
Оновлення сторінок – це не та функція, яка часто використовується в Інтернеті. Більшість взагалі ніколи не стане задаватися питанням, навіщо її

Індексація сайту в пошукових системах. Як відбувається індексування сайту в "Яндекс" і "Гугл"
Ви бажаєте, щоб ваш сайт відображався у запитах результатів пошуковиків? Тоді він повинен бути оброблений пошуковими системами «Рамблер», «Яндекс»,

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою

Як відписатись від розсилок на пошту "Яндекс": швидко і просто
Згідно з офіційною інформацією "Яндекса", близько 90 % всіх листів, які приходять на електронну пошту, - це небажані розсилки і спам. Від 15 до 20%