Технології створення сайтів: огляд і нові тенденції
Інтернет вже став настільки звичною необхідністю і придбав риси загальнодоступності, що процес його розвитку вийшов за межі розуміння і контролю, підвладні навіть самому кваліфікованого фахівця. Кількість «компетентних» різко перевищила кількість кваліфікованих, інформаційні технології, створення сайтів, розробка інструментальних засобів і решта стали розвиватися ніби самі по собі, якщо дивитися на картину в цілому.
Новачок бачить все, у нього немає ні фільтрів, ні комплексів і знань, які стверджують, як робити не можна. Новачків, як правило, багато, і переважна більшість помиляються, але завжди знайдеться той або інший, який зробить щось вартісне, що зверне на себе увагу навіть визнаних фахівців. Коли формується кожна сфера суспільних відносин, а інтернет - це саме такий випадок, визнаний законодавець мод - це натовп. Найкращим підтвердженням цього є різнокаліберні браузери, широкий асортимент думок, безліч актів народження і загибелі мов та інструментальних засобів. Сфера перебуває у стадії активного формування, але в ній вже можна виділити сформовані інформаційні технології, створення сайтів придбало «промисловий» облік і масштаб.
Що робити, не всім і не завжди доводиться починати з пристойного рівня, деяким судилося почати шлях з хорошою порції негативних емоцій. Але адже не завжди двієчник гірше відмінника. Інший невстигаючий в школі учень в реальному житті обійде дюжину відмінників, не надто напружуючись, на тій простій підставі, що в школі він витрачав більше сил і часу для досягнення результату, але цього ніхто не помічав і не цінував. Поважаючий себе і свою справу замовник ретельно вибирає розробника, а швидше групу розробників і тривалий час веде бесіди про те, наскільки повні і перспективні їх уявлення про функціональності, наскільки професійні їх дії і гарні використовувані інструменти. Дуже важливий аспект - стабільність колективу розробників, не вміння, а реальна злагоджена робота в команді і повна відсутність будь-яких відволікаючих чинників в процесі роботи і за її межами. Це ідеальне вимога, але до нього варто прагнути. Якісний і повнофункціональний інтернет-ресурс - це, насамперед, власник[автор|идея]+ кваліфікована команда, а не набір красиво взаємопов'язаних сторінок, аутсорсинг на виїзді або корпоративі.
Важливий момент технологій, заснованих на таких мовах програмування, - управління пристроями в реальному часі, прямий доступ до машинного коду, до управління як з комп'ютером, так і операційною системою без участі останньої. У деяких програмах це дуже важливий аспект, і далеко не кожен сучасний засіб програмування тут може зрівнятися з C++ або C#.
Стохастичні процеси
Коли кількість переходить в якість по своїй волі, не завжди результат роботи визнаного і досвідченого фахівця краще роботи новачка. Фахівець бачить предмети, процеси і їх властивості крізь спектр накопичених знань і не може допустити нічого, що не відповідає усталеним правилам і чинним стандартам.Новачок бачить все, у нього немає ні фільтрів, ні комплексів і знань, які стверджують, як робити не можна. Новачків, як правило, багато, і переважна більшість помиляються, але завжди знайдеться той або інший, який зробить щось вартісне, що зверне на себе увагу навіть визнаних фахівців. Коли формується кожна сфера суспільних відносин, а інтернет - це саме такий випадок, визнаний законодавець мод - це натовп. Найкращим підтвердженням цього є різнокаліберні браузери, широкий асортимент думок, безліч актів народження і загибелі мов та інструментальних засобів. Сфера перебуває у стадії активного формування, але в ній вже можна виділити сформовані інформаційні технології, створення сайтів придбало «промисловий» облік і масштаб.
Кваліфікаційний аспект
Створити сайт може не тільки студент, але і школяр. Ефект нульовий, але така технологія створення сайтів реально існує, затребувана і йти зі своєї ніші не планує. Результатом цієї технології є аж ніяк не сайти, а зростаючий потік їх споживачів (замовників, власників).Що робити, не всім і не завжди доводиться починати з пристойного рівня, деяким судилося почати шлях з хорошою порції негативних емоцій. Але адже не завжди двієчник гірше відмінника. Інший невстигаючий в школі учень в реальному житті обійде дюжину відмінників, не надто напружуючись, на тій простій підставі, що в школі він витрачав більше сил і часу для досягнення результату, але цього ніхто не помічав і не цінував. Поважаючий себе і свою справу замовник ретельно вибирає розробника, а швидше групу розробників і тривалий час веде бесіди про те, наскільки повні і перспективні їх уявлення про функціональності, наскільки професійні їх дії і гарні використовувані інструменти. Дуже важливий аспект - стабільність колективу розробників, не вміння, а реальна злагоджена робота в команді і повна відсутність будь-яких відволікаючих чинників в процесі роботи і за її межами. Це ідеальне вимога, але до нього варто прагнути. Якісний і повнофункціональний інтернет-ресурс - це, насамперед, власник[автор|идея]+ кваліфікована команда, а не набір красиво взаємопов'язаних сторінок, аутсорсинг на виїзді або корпоративі.
Основні технологічні моменти
Сучасні інформаційні технології прийнято відносити до високих технологій, що викликає серйозні сумніви. Про досягнення природного інтелекту у сфері інформації краще не говорити, це не будівництво океанських або повітряних лайнерів і не польоти в космос, де є колосальний досвід і все можна розрахувати. Спроби заявити про створення нової технології створення сайтів вже дуже давно не сприймаються всерйоз. Світ інтернет-інструментів давно визначився з тим, чим працювати і як це робити. Кваліфіковані фахівці переконалися, що після кожної нової блискучої перемоги у сфері інформації та інформаційних систем ефект загасає вертикально і моментально, тобто немає ніякої скільки-небудь пристойної функції загасання, розтягнутої на проміжок часу, який можна помітити неозброєним оком. Основні технології створення сайтів: ручна робота (MS - myself); використання систем управління сайтами (CMS). Обидва варіанти поєднують використання будь-якого серверного мови і мови браузера, зв'язкою виступає AJAX або власноруч виготовлений варіант обміну інформацією між клієнтом (браузером) і сервером. Результатом будь-якої технології буде HTML-сторінка, набір правил CSS і скриптів на jаvascript. Залежно від сфери застосування можуть бути і інші файли.Класичні мови програмування
У кожної мови програмування своя доля, але в останні роки, щоб вижити, вони були змушені адаптуватися до інтернету і запропонувати розробникам механізми створення сайтів у власному середовищі. Наскільки це виходить зручно, ефективно і життєздатне - питання часу, але в будь-якому випадку технологія створення веб-сайтів за допомогою С++, Delphi (Pascal), C# (C sharp), призводить до працюючого результату. Використання класичних інструментальних засобів дає безсумнівний ефект в частині доступу до ресурсів комп'ютера і бібліотекам системи природним, давно налагодженим і надійним чином, але також вірно, що в частині роботи у розподіленої інформаційної середовищі є і ще будуть прогалини.Важливий момент технологій, заснованих на таких мовах програмування, - управління пристроями в реальному часі, прямий доступ до машинного коду, до управління як з комп'ютером, так і операційною системою без участі останньої. У деяких програмах це дуже важливий аспект, і далеко не кожен сучасний засіб програмування тут може зрівнятися з C++ або C#.
Нові інструментальні засоби
Світ інтернет-технологій розвивається настільки стрімко, що багато нові мови програмування так швидко стали звичними, надійними і повнофункціональними, що слово «нові» до них застосовується з відомими застереженнями. PHP, Perl, Java, jаvascript і багато інші інструменти вже давно не відносяться до категорії "нові", але все ж це кардинально інший підхід, і початок цих мов лежить зовсім в іншому розрізі, вони спочатку створювалися як засіб для інтернет-програмування, саме вони лягли в основні технології створення сайтів. У таких інструментальних засобах, навпаки, технологія створення інтернет-сайту лягла в основу, а доступ до баз даних, до спеціальних серверів, до зовнішніх пристроїв і т. д. з'явився потім, тобто то, що було в програмуванні в самому початку, тут з'являється в самому кінці. Однак сам факт, що нові інструменти успішно розвиваються як вперед, так і в зворотному напрямку, свідчить про їх живучості насамперед. Тут технологія створення сайту: "HTML + CSS >[iN]> WWW", де[iN]- це PHP, Perl, Java Інакше кажучи, нові інструментальні засоби включають в себе як основу стандарти гіпертексту і дозволяють робити коректний WWW-ресурс.Бази даних і реляційні відношення
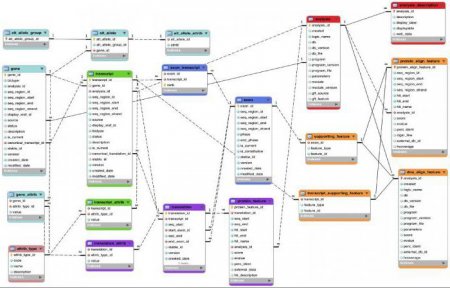
Треба віддати належне електронних таблиць (рівень користувача) і реляційних баз даних (рівень розробника) за їх колосальний внесок у розвиток інформаційних технологій і вдосконалення свідомості масового споживача інформації. Спочатку інтернет «не міг» мати доступ до звичайних баз даних, розташованим у звичайних мережах, були потрібні ті чи інші примочки. Втім, це не стало особливою проблемою, оскільки ідеї створити на основі минулого досвіду нові бази даних були затребувані, виправдані і оплачені. MySQL і їй подібні бази даних чудово доповнили PHP, Perl і інші інструменти створення HTML-сторінок. Але реляційні відносини збереглися, а мова SQL-запитів просто розширився на масу нових діалектів. Нічого не змінилося по суті. Якщо врахувати, що ідеї об'єктно-орієнтованого програмування (ООП) в семантичному плані пішли не в напрямку користувача інформації, а рушили в бік розробника сайтів та інформаційних систем, то можна зрозуміти, чому бази даних не бажають змінювати орієнтацію з реляційної на природну.Інформація і бази даних
Менталітет розробника та користувача визначає базу даних як якусь інформаційну сутність, але вирватися за межі реляційних відносин ніяк не може. Навіть новоспечена Doctrine, декларуючи нові ідеї, ґрунтується на класичних уявленнях. Інформацію не можна розкласти по поличках. Це завжди динаміка. Бібліотеки книг були вчора, але сьогодні електронні бібліотеки - це все той же вчора. Логіка зберігання інформації по поличках має сенс тільки до того моменту, як все буде розкладено, а потім все змінюється. Інформація - це, насамперед, динаміка, в якій би сфері вона не розглядалася.Приклади баз даних
База даних співробітників. З часом змінюється не тільки їх кількість і дані (зміст) по кожному, але і структура потрібної інформації. Керівник може легко внести критерій оцінки роботи співробітника, визначити загальні обов'язки або скасувати той чи інший аспект трудових відносин. База даних про фільми. Все було чудово до того моменту, поки вона створювалася, наповнювалася і накопичувала потенційних користувачів, але користувачам мало шукати фільми по назвам, акторам, дату випуску фільму. Цілком природно і зрозуміло бажання споживача інформації знайти фільм за сказану в ньому фразі, опису кадру або сцени. Електронні бібліотеки - це окрема тема, перенести в інтернет логіку звичайної реальної бібліотеки трохи коштує. Це просто праця, хоча і затребуваний. Але споживачеві потрібен адекватний пошук не тільки за автором, назвою і ключовими словами. Споживач, наприклад, працюючи над дипломом, може бажати автоматом підтягувати актуальні роботи, а не шукати самому.Часовий аспект
Вкрай істотним представляється тимчасової аспект у всіх відносинах. Пошукові системи практично не надають цьому значення, але дуже важливо в пошуковій видачі мати уявлення про те, наскільки постаріла отримана інформація. Аналізуючи сказане вище в контексті ООП, легко помітити якісно новий варіант розвитку баз даних. Якщо припустити, що об'єкти самі по собі можуть зберігатися в базі даних і відновлюватися з неї в поточному стані. Якщо допустити, що об'єкт сьогодні - це не вчорашній об'єкт, отже, база даних буде працювати просто як пам'ять об'єктів, а об'єкти будуть розвиватися по своїй суті. У такому контексті ООП змінює обличчя баз даних, і реляційні відносини сягають в історію.Нові технології створення сайтів
Варіанти ООП в сучасних мовах програмування як діалекти природної мови, а частіше як різні природні мови, лише подібні щодо сфери застосування, але практично еквівалентні стосовно розробки. Визнаючи, що реляційні бази даних досягли апогею свого розвитку і удосконалюються в швидкості і ефективності саме реляційних відносин, що безсумнівно дуже добре, можна припустити, що ситуація, що склалася готується до кардинального перевтілення. Перш за все, всі звикли, що сайт - це подання власника ресурсу, реалізовані розробником. Але чому в цьому контурі відсутній споживач інформації? Однієї думки власника і міркувань розробника недостатньо для повного задоволення інтересів споживача. Якщо дві людини - це практично завжди дві думки по будь-якому питанню, то чому у стосунках людина-сайт є думка тільки в останнього? Реляційні подання і бази даних не можуть просто так піти зі сцени, перш за все, вони повинні перетворитися в новий формат. Ймовірно, це буде нагадувати, як З/З++, будучи написаний сам на собі, спочатку писався на асемблері. Можливо, але те, що база даних усіма своїми таблицями йде до того, щоб формалізувати інформацію, свідчить про те, що в кінцевому підсумку ця формалізація створить базові уявлення про те, як від обумовлених системою управління базою даних реляційних відносин перейти до відносин, що визначаються вмістом таблиць бази даних.Сучасний сайт
Всі популярні технології створення сайтів варті уваги, не еквівалентні, але приведуть до результату. Важлива не стільки технологія, скільки кваліфікований розробник, а краще команда. Тільки розробник і його досвід зможе оцінити завдання, визначити необхідний функціонал і забезпечити сайту довгу, безпечну і розвивається життя. Сучасний сайт - це зовсім не набір сторінок, це реально діюча команда розробників. Вона не обов'язково супроводжує один сайт, але в будь-якому випадку сайт живе доти, поки про нього є кому піклуватися. Наявність інтернет-ресурсу практично завжди вимагає застосування технології створення просування сайтів. Часто створити сайт мало, потрібно сформувати план його просування. Як правило, левова частка нових сайтів подібна до вже існуючих: це магазини (еквівалентні товари), пошукові системи (алгоритми пошуку, судячи з видачі, з одного сервера), прикладні сайти (області додатки всі відомі) та ін. Створення нового сайту вимагає створення плану його виступу на тлі йому подібних, перш за все. Технологія створення веб-сайтів засобами Google забезпечить новий сайт потрібними якостями і інструментами в середовищі "Гугла", але це не єдина середовище. У "Яндекса", "Рамблера", Yahoo не менша клієнтура. План просування всього нового повинен враховувати всі складові інтернет-простору. Починаючи з технології, покладеної в основу створення сайту, через план застосування технологій його просування. В даний час інтернет-простір переживає етап активного становлення, але воно діє і дає шанс усім досягти бажаного.Цікаво по темі

NSLookUp команди і імена DNS в контексті розвитку Мережі інтернет
Комп'ютери, як люди, спочатку самі по собі, потім у системі. Безумовно, це людина створює комп'ютерну систему (мережу), але крізь покоління фахівців

Javascript Array для збереження необмеженої кількості змінних
Логічно масив займає проміжне положення між змінними і об'єктами. Практично не слід надавати особливого значення словам. У програмі є змінні і код.

Створення таблиці в базі даних MySQL Create Table
Бази даних, як варіанти концентрації інформації, життєво важливі, без них не обходиться навіть незначний проект. Наскільки ефективно продумана

Magnet-посилання: що це і як його використовувати?
В останні роки програма по захисту авторських прав різко посилилася. У зв'язку з цим багато торрент-трекери були закриті, файли, видалені, а

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою