JavaScript цикли: for, while, do-while
Історія освіти сучасного синтаксису мови програмування схожий на пізнання процесів утворення Всесвіту. Що і як було спочатку Але тепер все просто і доступно. Алгоритм в кінцевому підсумку - завжди послідовна ланцюжок команд. Паралельність у програмуванні - сукупність якось скомбінованих послідовностей. Циклічний алгоритм ніколи не був практичніше послідовної або паралельної ланцюга команд. Мітки, переходи і умови - всього було достатньо для будь-якого рішення. Функціональні мови позбавили значущості ці ідеї, але необхідність повторення ділянок коду залишилася.
Власне цикли присутні в більшості синтаксичних конструкцій jаvascript, розробник може доповнити стандартні конструкції власними функціями.
У будь-якому випадку варіантів два: машинний код, який виконує в кінцевому підсумку всі алгоритми програміста, навіть пише на інтерпретуючих мовами, не має ніяких інших варіантів повтору ланцюжка команд: він може щось виконувати ще раз, поки: лічильник рахує; поки умова виконується. jаvascript - типовий інтерпретатор. Його особливість: він функціонує всередині браузера, використовує його об'єкти і дозволяє виконувати алгоритми на стороні клієнта, при завантаженні сторінки в браузері, так і в процесі її роботи.
 Така проста доктрина зробила цикл з лічильником в мові jаvascript своєрідною панацеєю від всіх завдань. Сучасні комп'ютери відрізняються швидкістю. Часу для виконання скриптів в браузері предостатньо, поспішати нікуди. Простіше простого перебрати що заради чогось. В результаті на J avaScript цикли for придбали велику популярність. Поганого в цьому ніби нічого немає. Але за таким підходом легко втрачається сутність, заради якої пишеться той чи інший алгоритм. Дані не бувають безпредметними. Все, заради чого пишеться будь-яка програма, що має сенс. Надмірно вживаючи на J avaScript цикли for, розробник може не розгледіти потрібну сутність та не створити адекватний алгоритм.
Така проста доктрина зробила цикл з лічильником в мові jаvascript своєрідною панацеєю від всіх завдань. Сучасні комп'ютери відрізняються швидкістю. Часу для виконання скриптів в браузері предостатньо, поспішати нікуди. Простіше простого перебрати що заради чогось. В результаті на J avaScript цикли for придбали велику популярність. Поганого в цьому ніби нічого немає. Але за таким підходом легко втрачається сутність, заради якої пишеться той чи інший алгоритм. Дані не бувають безпредметними. Все, заради чого пишеться будь-яка програма, що має сенс. Надмірно вживаючи на J avaScript цикли for, розробник може не розгледіти потрібну сутність та не створити адекватний алгоритм.
var aResult = cResult . split ( ',' ); Тут немає ніякого циклу, але як інакше виконується ця функція, якщо не шляхом пошуку символу ',' і використання його для відділення одного числа від іншого. Абстрагуючись від того, як це реалізується всередині функції split(), можна доповнити jаvascript своїм функціоналом, що використовують цикли, з точки зору використання більш зручним. Істотно, що такий підхід призводить до розробки функціоналу для кожної задачі відповідно, але загальна все ж буде при такому підході. Ці функції allt(), padc(), padl() і padr() - те, чого немає в jаvascript, але іноді потрібно прибрати пробіли з рядка або вирівняти довжину рядка ліворуч, праворуч або з обох сторін. В тілі цих функцій - jаvascript-цикли. Просто, доступно і ніколи не повисне алгоритм, що використовує це. Варіанти функцій перетворення чисел з 16-ричной в 10-у систему числення і назад, простіше сказати, з одного формату в іншій, виконані тут за допомогою циклів do while. Дуже компактний і ефективний синтаксис мови.
Ці функції allt(), padc(), padl() і padr() - те, чого немає в jаvascript, але іноді потрібно прибрати пробіли з рядка або вирівняти довжину рядка ліворуч, праворуч або з обох сторін. В тілі цих функцій - jаvascript-цикли. Просто, доступно і ніколи не повисне алгоритм, що використовує це. Варіанти функцій перетворення чисел з 16-ричной в 10-у систему числення і назад, простіше сказати, з одного формату в іншій, виконані тут за допомогою циклів do while. Дуже компактний і ефективний синтаксис мови. 
Браузер: DOM, його мова + сервер
На jаvascript цикли залишилися, хоча функціональні ідеї придбали особливий сенс. Можливо щось залишилося від "Лиспа" і "Прологу", але, швидше всього, область, де мешкає jаvascript, призвела до того що є, але сумнівно, що це останнє рішення. jаvascript працює всередині браузера, який отримує сторінку, розбирає її в DOM і запускає перший скрипт. Всі інші сторінки, в тому числі завантажені на цій - справа рук розробника, маніпулює мовою, за допомогою якого може бути викликаний код на сервері та отриманий результат за допомогою механізму AJAX. Браузер виконує jаvascript-код, який може користуватися об'єктами браузера, включаючи той, що забезпечує передачу інформації на сервер і отримання відповіді, в якості якого може виступати як HTML-розмітка, так і стилі і власне код. Відповідь може бути представлений масивами і об'єктами. Сенс використовувати jаvascript цикли втрачається, можливостей обійтися без них предостатньо, а ризикувати повісити браузер нескінченною послідовністю команд не найкраще рішення.Власне цикли присутні в більшості синтаксичних конструкцій jаvascript, розробник може доповнити стандартні конструкції власними функціями.
Положення jаvascript у просторі коду
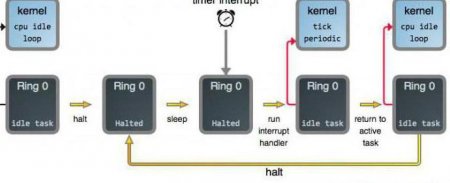
Сучасний програміст навіть не замислюється, що використовується ним цикл for, while, do while, ) - в кінцевому підсумку серія тактів (циклів) процесора, проста послідовність двійкових операцій, що переривалася перевірками лічильників, тобто умовами. Як такого циклу ні на рівні машинної мови: є комбінація звичайних команд, умовних операцій і переходів. Рівнем вище, яке б засіб було використано для розробки браузера і интерпритатора jаvascript, цикли будуть однозначно. Причому «шматки коду» будуть представлені різними порами і різними поколіннями програмістів. Поверхом вище знаходиться «будинок» jаvascript. Синтаксис якого пропонує современие jаvascript цикли. JS - прекрасний мова: практичний, сучасний і повнофункціональний. Синтаксис цього інструменту включає в себе всі конструкції, які пройшли перевірку часом і стали непорушним фундаментом будь-якого алгоритму. Але так чи необхідні цикли насправді? Прогрес у програмуванні часто задавав собі питання фундаментального характеру, але тільки в деяких випадках знаходив рішення.Об'єктивні підстави
Цикл може бути двох варіантів: за умовою або по лічильнику, але по суті (на найнижчому рівні) будь цикл - тільки з умовою. У деяких мовах зустрічається цикл "по кожному". На jаvascript цикли foreach представлені конструкцією prop in object, але можна використовувати варіант array.forEach().У будь-якому випадку варіантів два: машинний код, який виконує в кінцевому підсумку всі алгоритми програміста, навіть пише на інтерпретуючих мовами, не має ніяких інших варіантів повтору ланцюжка команд: він може щось виконувати ще раз, поки: лічильник рахує; поки умова виконується. jаvascript - типовий інтерпретатор. Його особливість: він функціонує всередині браузера, використовує його об'єкти і дозволяє виконувати алгоритми на стороні клієнта, при завантаженні сторінки в браузері, так і в процесі її роботи.
Простий цикл по кожному
На jаvascript цикли foreach виглядають як застосування до масиву функції: Застосування таких циклів не викликає труднощів. Формально тут немає як такого циклу. Є послідовне звернення функції до елементів масиву.Цикл з лічильником
Більш звично виглядають на jаvascript цикли for: Тут лічильником виступає змінна, значення якої змінюється за формулою і ознакою кінця циклу є умова. Не обов'язково, щоб формула і умова включали в себе змінну циклу. Але контроль за моментом закінчення циклу повністю визначається їх змістом.Умовні цикли
Варіант з while jаvascript пропонує в залежності від того, коли потрібно перевіряти умову. Якщо тіло циклу може бути не виконано жодного разу - це одне, якщо тіло має бути виконане хоча б один раз, це інше: У першому випадку, інтерпретуючи конструкцію while, jаvascript спочатку перевіряє умова, і якщо вона істинна, то виконує цикл. У другому випадку спочатку буде виконаний цикл. Якщо в результаті зміни змінних, зазначених в умові конструкції do while, воно ухвалить помилкове значення, виконання циклу припиниться.Масивні комбінації простих алгоритмів
Основне завдання (складова частина) будь-якого алгоритму - знайти, тільки потім прийняти рішення щодо того, що робити далі. Самий примітивний варіант пошуку - звернення до змінної, результат виходить безпосередньо. Якщо змінних багато, або у неї багато значень (масив), то для вибірки значення необхідно знайти те, що визначить подальшу поведінку скрипта.
Функціональність, інше відображення реальності
Застосовуючи jаvascript-цикли, приклади однотипного коду можна уявити функціями - алгоритм відразу перетвориться, основне тіло скрипта зменшиться в розмірі, все стане читаним і зрозумілим. Це не кардинально нове рішення, але по суті своїй це не виходить за рамки інших конструкцій мови. Зокрема, J avaScript цикли можна знайти в класичній функції split(): var cResult = '987654' ;var aResult = cResult . split ( ',' ); Тут немає ніякого циклу, але як інакше виконується ця функція, якщо не шляхом пошуку символу ',' і використання його для відділення одного числа від іншого. Абстрагуючись від того, як це реалізується всередині функції split(), можна доповнити jаvascript своїм функціоналом, що використовують цикли, з точки зору використання більш зручним. Істотно, що такий підхід призводить до розробки функціоналу для кожної задачі відповідно, але загальна все ж буде при такому підході.


Правильні цикли - відображення реальності
jаvascript - не рівня іншим мовам програмування і не отличаеся різноманіттям версій, а головне, прагне не міняти синтаксис, а розвивати і розширювати його. Мислення програміста, який використовує JS, відрізняється від мислення програміста PHP (зокрема, і інших мов в сукупності, ну хіба що "Пролог" і його послідовники не входять у загальне русло), коли алгоритм не обмежується змінними, масивами, операторами присвоювання, циклічними конструкціями. Якщо уявити, що циклів немає, а завдання треба вирішити, то найпростіший варіант (пов'язка на очі) - припустити, що програма обробляє дані, які є точкою або системою точок в інформаційному просторі. Що таке точка і що таке система точок - справа конкретної предметної області. Для програміста ця теза означає: є просте це і є сукупність простих даних. Природно, просте дане одного рівня до рівня нижче буде системою, а для рівня вище - точкою. При такому підході турбота точки - проявляти свою сутність через свої методи. Коли точка в надсистемі, то функція системи - проявляти свою сутність як сукупності сутностей входять до неї точок. Такий підхід старий, як ідея мов програмування, але досі не знайшов свого адекватного відображення в програмуванні. Багато програмісти мислять правильно, але результат їхньої творчості залишає бажати кращого. Корисно іноді надягати пов'язку на очі, щоб побачити світ!Цікаво по темі

Питання часу: як робити date format і де шукати date essence
У програмуванні реальність повинна відображатися у віртуальному просторі в потрібний час потрібним чином. Програма повинна не тільки знати, що таке

Рейтинг мов програмування 2016
У сучасному світі програмування є однією з найбільш процвітаючих галузей технічного прогресу. Необхідність роботи з програмами не піддається сумніву,

CSS: колір шрифту, стилі, фон, розмір
Таблиці каскадних стилів простим, але ефективним мовою дозволяють описати складний дизайн і змінювати його в процесі експлуатації сайту, не впливаючи

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою

Ефекти CSS: закруглення кутів елементів
Дизайн сучасного сайту став більш прямолінійним і на передній план часто виставляється гранично строгий функціонал, реалізований у прямокутних

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з










