Елементи інтерфейсу: поняття, основні і типові інтерфейси, елементи управління, назви і призначення
Інтерфейс – це звід правил і група засобів, що забезпечують взаємодію пристроїв і програм між собою, а також з людиною. Поняття перейшло в російську мову з англійської, де слово interface можна перевести як «щось між особами або поверхнями». Іншими словами, інтерфейс є деякою сутністю, яка пов'язує дві або більше взаємодіють одиниці один з одним.
Командний рядок в операційній системі також являє собою інтерфейс, близький до графічного. Вона є певним засобом для взаємодії розробників, системних адміністраторів і просунутих користувачів з комп'ютером. Особливо варто виділити нейрокомпьютерный інтерфейс, що з'єднує мозок з комп'ютерним пристроєм. У цю категорію входять, наприклад, слухові протези. В інтернет-середовищі і сфері digital слово «інтерфейс» асоціюється з оформленням сайтів, кнопками, формами і комп'ютерними програмами. Це так званий GUI (Graphical User Interface) – графічний інтерфейс користувача. Його розробкою займається спеціаліст з юзабіліті або дизайнер-проектувальник. У цій статті будуть розглянуті елементи саме графічного інтерфейсу.
В операційній системі форми є частиною розділу налаштувань. За цим типом елементів інтерфейсу можна помітити різницю в принципах побудови системи взаємодії з користувачами різними розробниками. Наприклад, в операційній системі Windows у вікнах з формами можна побачити безліч підтверджують і скасовують дії кнопок. У випадку з MacOs, ніде у налаштуваннях таких кнопок не буде, тому що всі дії застосовуються або скасовуються автоматично. Тому люди, які починають користуватися MacOS після Windows, важко звикають до нової системи, а потім нервують, якщо знову потрібно почати працювати з системою з кнопками підтвердження або скасування. З іншого боку, у процесі роботи з Windows у користувача формується впевненість у власних діях і знижується страх зробити непоправну помилку і щось зіпсувати в системі.
Які бувають інтерфейси
У класичному розумінні інтерфейси асоціюються з обчислювальною технікою, з програмами і взаємодією типу «людина-машина». Але це поняття можна розширити. Наприклад, звичайна побутова техніка, засоби зв'язку та гаджети володіють власним інтерфейсом, і він може бути дуже різним. Побутовою технікою управляють за допомогою спеціальних панелей, телефони можуть бути кнопковими, а гаджети – реагувати на дотики до екрану і мати жестова інтерфейс. Дуже складні системи управління знаходяться в автомобілях, літаках і космічних кораблях. Кожна панель в їх складі є елементом інтерфейсу. Навіть звичайна двері з магнітним замком буде мати свою власну систему для взаємодії з людиною. Від виду цієї системи залежить те, як називаються елементи інтерфейсу.Способи взаємодії людини з технікою
З розвитком техніки змінюються і способи взаємодії з нею. Раніше найпоширенішими були технічні, графічні та кнопкові інтерфейси. Прикладом технічного можна назвати звичайний кабель, що з'єднує два різних пристрої, наприклад, телевізор і ноутбук. Через нього зазвичай передається звук і відео. Графіка присутня на моніторах і часто візуально копіює кнопковий інтерфейс, звичний пересічному користувачеві. Нині все популярнішими стають голосові помічники, поступово витісняючи інші варіанти взаємодії людини і техніки. Голосом можна давати команди телефону, планшета і інших пристроїв, в тому числі і системою «Розумний будинок», використовуючи вбудовані функції і керуючи різними технічними приладами.Командний рядок в операційній системі також являє собою інтерфейс, близький до графічного. Вона є певним засобом для взаємодії розробників, системних адміністраторів і просунутих користувачів з комп'ютером. Особливо варто виділити нейрокомпьютерный інтерфейс, що з'єднує мозок з комп'ютерним пристроєм. У цю категорію входять, наприклад, слухові протези. В інтернет-середовищі і сфері digital слово «інтерфейс» асоціюється з оформленням сайтів, кнопками, формами і комп'ютерними програмами. Це так званий GUI (Graphical User Interface) – графічний інтерфейс користувача. Його розробкою займається спеціаліст з юзабіліті або дизайнер-проектувальник. У цій статті будуть розглянуті елементи саме графічного інтерфейсу.
Контроль – елемент взаємодії
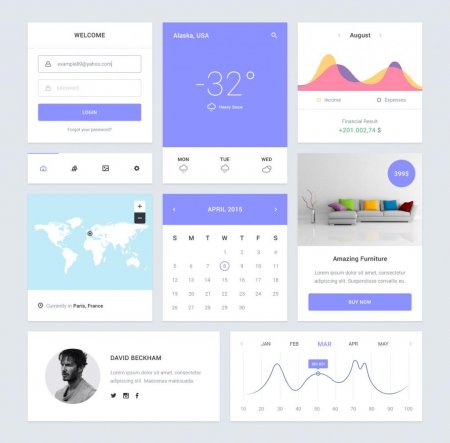
У процесі роботи над проектом, дизайнер інтерфейсів постійно потрібно задавати собі питання: «Навіщо?» Відповідь на нього повинен розповісти про те, з якою метою створюється та чи інша функція, для чого вона служить, і хто їй буде користуватися. Атомарної одиницею або елементом інтерфейса користувача є контрол. Якщо в якості прикладу використовувати будь-який сайт, то контролами в ньому будуть кнопки, меню, посилання, чекбокси і т. д. – все те, з чим так чи інакше, може взаємодіяти користувач.Що таке UI і UX
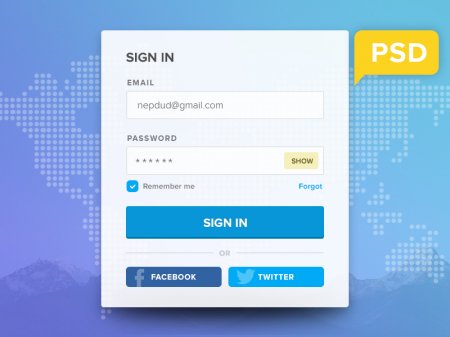
Мова, за допомогою якого користувач спілкується з продуктом часто позначається скороченням UI або User Interface. UX – це користувальницький досвід, процес взаємодії з інтерфейсом для вирішення певних завдань. UI можна позначити словом «що» – це форма, тоді як UX – «як». Наприклад, форма реєстрації на якомусь сайті сама по собі є елементом інтерфейсу UI. Те, як користувач буде заповнювати форму, відноситься до UX. Чи зрозуміла вона, очевидні кроки для заповнення, легко придумати пароль і виберіть дати, чи зручно працювати з нею на різних пристроях – все це входить в поняття користувацького досвіду. Саме від нього багато в чому залежить конверсія на комерційних сайтах.Прості контроли у вебі
Одним з основних елементів інтерфейсу є кнопка. У вебі вона найчастіше застосовується для завершального цільового дії і має кілька станів, які важливо враховувати при проектуванні. Спочатку кнопка задумувалася не як частину форми, а як заклик до дії. Наступний важливий елементи інтерфейсу – посилання. Вона створювалася для переходу між сторінками. Посилання небажано плутати з кнопками, так як вони виконують різні дії. Чекбокси і радіокнопки – часто використовуваний елемент інтерфейсу сайту. Чекбокси дозволяють зробити множинний вибір на якомусь списку, а радіокнопка – тільки один.Складові контроли
Елементи інтерфейсу бувають складовими. Наприклад, при натисканні на кнопку може виводитися випадаючий список, а не виконуватися якесь цільове дію. Тільки вибір одного з пунктів списку призводить до виконання цієї дії. Такі елементи інтерфейсу програми або сайту потрібні, наприклад, для вибору способу оплати. При цьому на такому складеному контролі права частина буде являти собою селект, а ліва – саму кнопку. Інший приклад – поєднання радіокнопки і поля для введення тексту, наприклад, для вказівки коментарів до якогось пункту. Таби і навігація, схожа на них, також відноситься до складних контролам. При різних комбінаціях таких елементів можна отримати зручний користувальницький інтерфейс.Використання форм в інтернеті і операційних системах
До основних елементів інтерфейсу можна віднести різні форми, без яких не обходиться жоден сайт. Але й сама форма є інтерфейсом. Вона складається з кількох видів контролів. Наприклад, у формах є поля для введення і поля для вибору, кнопки, контекстні підказки у вигляді псевдоссылок і інші елементи для взаємодії з користувачем. Також в них міститься механізм валідації, який перевіряє правильність заповнення полів і пояснює подальші дії, якщо допущена помилка. Текстові формулювання і опис дій у разі неправильного заповнення форми повинні бути чіткими і зрозумілими.В операційній системі форми є частиною розділу налаштувань. За цим типом елементів інтерфейсу можна помітити різницю в принципах побудови системи взаємодії з користувачами різними розробниками. Наприклад, в операційній системі Windows у вікнах з формами можна побачити безліч підтверджують і скасовують дії кнопок. У випадку з MacOs, ніде у налаштуваннях таких кнопок не буде, тому що всі дії застосовуються або скасовуються автоматично. Тому люди, які починають користуватися MacOS після Windows, важко звикають до нової системи, а потім нервують, якщо знову потрібно почати працювати з системою з кнопками підтвердження або скасування. З іншого боку, у процесі роботи з Windows у користувача формується впевненість у власних діях і знижується страх зробити непоправну помилку і щось зіпсувати в системі.
Побудова правильної навігації
Навігація – один з основних елементів інтерфейсу, що допомагає орієнтуватися в системі. Він дає користувачеві зрозуміти, де той знаходиться, тому зрозуміла і зручна панель з меню дуже важлива при створенні сайту. Те, наскільки користувач легко може знайти потрібний йому товар або послугу, орієнтуючись по навігації, впливає на конверсію і відображається на виручці, якщо це інтернет-магазин. Всі посилання для переходів на сторінки повинні бути зрозумілими і простими. Якщо з ним легко розібратися, куди потрапиш при переході, клієнт буде менше роздумувати, краще орієнтуватиметься і швидше зробить конверсионное дію. Важливим моментом є наявність посилання для переходу на головну сторінку. Існування дублюючої навігації дозволяє зрозуміти, де в рамках ієрархії сайту знаходиться користувач в певний момент. Вона потрібна не на всіх сторінках, лише на тих, де глибина вкладеності становить більше трьох рівнів, але дуже допомагає при роботі з великими інтернет-магазинами. Розробка інтерфейсу – складний процес, що вимагає уважного і аналітичного підходу. Правильно підібрані для нього елементи допомагають користувачеві краще взаємодіяти з системою і вирішувати поставлені завдання.Цікаво по темі

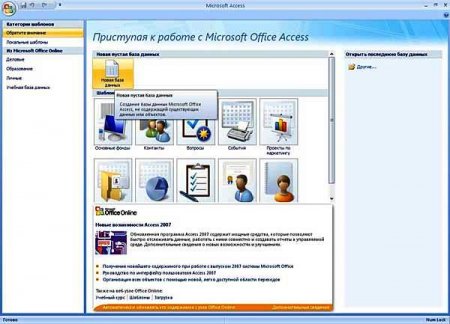
Створення форм в Access для введення даних
Microsoft Access є корисним додатком, оскільки дозволяє створювати і зберігати дані в багатьох пов'язаних таблицях, пропонуючи велику ефективність і

Веб-дизайн: з чого почати навчання новачкові?
З розвитком комерційної сфери в інтернеті з'явилося багато нових професій. Поки що всі ці спеціальності не почали викладати в університетах, попит на

UX-дизайн - що це таке? Чим займається UX-дизайнер? Різниця між UI та UX-дизайном
UX-дизайн — що це? В даний час індустрія користувальницького інтерфейсу росте швидкими темпами, але UX-дизайн, як і раніше являє собою зовсім новий

Елементи об'єктної моделі Java: абстрактний клас, інтерфейс
Головна думка абстрактного класу полягає в наступному тезі: іноді потрібні не готові класи, а в «сирому» вигляді. Такі заготовки не можна прямо