Google: шрифти, їх види та підключення
Так уже повелося, що людина краще сприймає інформацію, коли вона представлена в зручній формі, коли дотримані всі пропорції кольору, розміщення ілюстрацій і, найголовніше, прийнятне для прочитання шрифтом. У мережі інтернет можна знайти велику кількість безкоштовних шрифтів для свого сайту, блогу чи оформлення будь-якого документа. Однак при використанні платних версій існує ймовірність, що на неї поширюється дія ліцензії, яка, в свою чергу, передбачає штраф за неправомірне підключення того чи іншого шрифту. Але завжди є і альтернативні рішення. Компанія Google розробила систему безкоштовного підключення шрифтів для своїх проектів, і називається вона - «Шрифти Google».
Всі вони абсолютно безкоштовні і мають ліцензію на розповсюдження і використання. Серед великої гами представлених шрифтів можна підібрати підходящий саме для поточного проекту.
Після цього в нижній частині екрану з'явиться выплывающая панель, яку можна розгорнути клацнувши по ній. Дана панель є відправною точкою для використання шрифтів у різних сферах та проектах.
У верхній частині панелі є іконка завантаження. При натисканні на неї активізується процедура скачування архіву зі шрифтами. Вони доступні для установки в поточну операційну систему. Для сімейства ОС Windows існує простий спосіб інтеграції шрифту. Архів розпаковується в будь-яку папку. Після чого по кліку на що міститься на ньому файлі шрифту правою кнопкою вибирається пункт « У ставити». З цього моменту він встановлений в системі, а це означає, що будь-який додаток, текстовий або графічний редактор його побачать і зможуть використовувати.
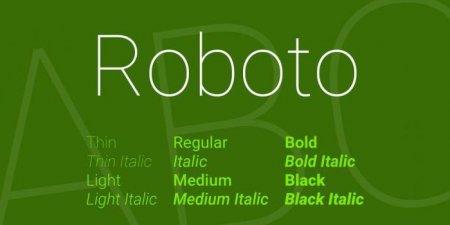
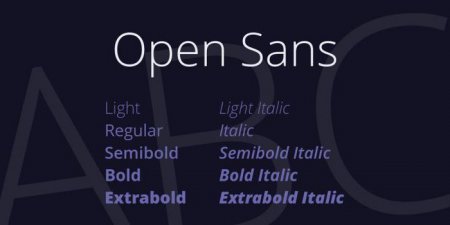
Roboto. Дружній шрифт, використаний вперше в операційній системі Android. Легкий, простий і функціональний. Прекрасно підійде як при розробці додатків, так і для сайтів і веб-сторінок. Активно використовується в таких проектах, як Google Play, Maps і декількох інших продуктах від Google. Проте в популярному браузері Google Chrome шрифт відображення - Times New Roman. Ubuntu. Як випливає з назви, шрифт використовується в лінійці операційних систем Ubuntu. Досить лаконічний і приємний шрифт. Open Sans — найбільш популярний кириличний шрифт. Спроектований таким чином, щоб правильно відображатися на багатьох пристроях і проектах. Його накреслення дуже схоже на Droid Sans, який використовується на платформі Android.
Play. Мінімалістичний шрифт без зарубок. Має всього два стилю відображення — звичайний і напівжирний. При його використанні гарантується висока читабельність поряд з простотою і оптимізацією під багато пристрою. Cuprum. Шрифт був створений в 2006 році. Простий і не має зарубок. Стилів присутній 4: звичайний, курсив, напівжирний і напівжирний курсив. Rubik. Даний шрифт без зарубок має злегка закругленими краями символів, що дарує йому м'якість, залишаючи при цьому діловий стиль. Є велика кількість варіантів відображення, включаючи жирний і напівжирний з курсивом.
Зручний інструмент Google
Шрифти Google призначені для зручного впровадження у різноманітні проекти. Реалізовано це за допомогою простого і зрозумілого механізму. Можна скачати шрифт і використовувати локально в будь-якому текстовому редакторі. Або ж підключити їх безпосередньо в режимі онлайн. Google шрифти мають кілька різних плагінів для впровадження в найбільш популярні системи управління контентом, такі як Joomla або WordPress.Всі вони абсолютно безкоштовні і мають ліцензію на розповсюдження і використання. Серед великої гами представлених шрифтів можна підібрати підходящий саме для поточного проекту.
Як підключити шрифти Google
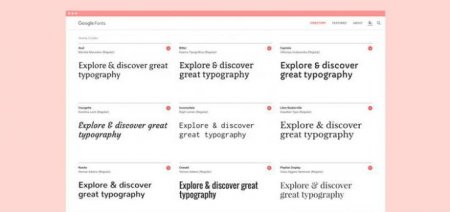
Використовувати дані шрифти можна кількома способами: просте підключення до сайту; підключення до сайту з системою управління контентом; використання в якості шрифту локальних додатків — текстових і графічних редакторів. Google пропонує вибрати відповідний шрифт з великого списку. Але не всі вони підтримують кирилицю, тобто не здатні працювати з символами російської мови.Фільтри і сортування
Панель праворуч являє собою набір фільтрів, налаштувавши які, можна відкинути непотрібні результати. Перший розділ у ньому — "Категорії". Він містить кілька пунктів: Serif. Даний пункт відобразить всі шрифти, які мають зарубками. Sans Serif. Назад попереднього пункту покаже тільки шрифти без зарубок. Display. Ця категорія призначена для шрифтів, що використовуються в основному в заголовках і виносках. HandWriting. Комплект шрифтів, що нагадують накресленням рукописні. MonoSpace. Шрифт фіксованої ширини, в яких кожна буква має однаковий розмір по ширині. Далі йде пункт сортування, в якому можна виставити представлені зразки за популярністю, датою додавання або в алфавітному порядку. Це буває дуже зручно для вибору самого часто використовуваного і зустрічається шрифту. Наступний пункт дозволяє вибрати тип шрифту, який зможе підтримувати російські символи. Для цього слід встановити галочку на Cyrillic або Cyrillic Extended. Після фільтрації та встановлення необхідних параметрів залишаться тільки відповідні проекту шрифти. Перед початком використання їх потрібно додати в своєрідну корзину, натиснувши на зображення плюсик поруч з про шрифтом.Після цього в нижній частині екрану з'явиться выплывающая панель, яку можна розгорнути клацнувши по ній. Дана панель є відправною точкою для використання шрифтів у різних сферах та проектах.
Налаштування шрифту та його використання
В панелі можна переглянути вибрані шрифти Google Fonts і налаштувати їх. На вкладці Customized потрібно встановити накреслення, яке тут же відображено в якості прикладу. Також варто додати підтримку кирилиці галочкою до пункту Cyrillic. Вкладка Embed містить посилання для впровадження в документ або скачування.У верхній частині панелі є іконка завантаження. При натисканні на неї активізується процедура скачування архіву зі шрифтами. Вони доступні для установки в поточну операційну систему. Для сімейства ОС Windows існує простий спосіб інтеграції шрифту. Архів розпаковується в будь-яку папку. Після чого по кліку на що міститься на ньому файлі шрифту правою кнопкою вибирається пункт « У ставити». З цього моменту він встановлений в системі, а це означає, що будь-який додаток, текстовий або графічний редактор його побачать і зможуть використовувати.
Інтеграція шрифту у свій сайт
Для того щоб використовувати Google шрифти для сайту, на вкладці Embed є спеціальні посилання, впровадивши які код проекту, можна підключити той чи інший шрифт. Варто зупинитися на цьому моменті докладніше. Перший розділ на вкладці Embed називається Embed Font, що означає "вбудувати шрифт". Ця рядок повинна бути вставлена між тегами у вихідному коді сторінки сайту. Другий розділ призначений для створення таблиці стилів групи елементів. Його рядок вставляється в код CSS. Варто відзначити, що якщо сайт працює з системою управління контентом, то теги слід шукати у файлі шаблону сайту.Підбірка кириличних шрифтів Google
Кириличні — це російські шрифти Google Fonts. Це означає, що в їх склад входять не тільки латинські символи, але й вітчизняні. У Google Fonts є набір шрифтів з кирилицею.Roboto. Дружній шрифт, використаний вперше в операційній системі Android. Легкий, простий і функціональний. Прекрасно підійде як при розробці додатків, так і для сайтів і веб-сторінок. Активно використовується в таких проектах, як Google Play, Maps і декількох інших продуктах від Google. Проте в популярному браузері Google Chrome шрифт відображення - Times New Roman. Ubuntu. Як випливає з назви, шрифт використовується в лінійці операційних систем Ubuntu. Досить лаконічний і приємний шрифт. Open Sans — найбільш популярний кириличний шрифт. Спроектований таким чином, щоб правильно відображатися на багатьох пристроях і проектах. Його накреслення дуже схоже на Droid Sans, який використовується на платформі Android.
Play. Мінімалістичний шрифт без зарубок. Має всього два стилю відображення — звичайний і напівжирний. При його використанні гарантується висока читабельність поряд з простотою і оптимізацією під багато пристрою. Cuprum. Шрифт був створений в 2006 році. Простий і не має зарубок. Стилів присутній 4: звичайний, курсив, напівжирний і напівжирний курсив. Rubik. Даний шрифт без зарубок має злегка закругленими краями символів, що дарує йому м'якість, залишаючи при цьому діловий стиль. Є велика кількість варіантів відображення, включаючи жирний і напівжирний з курсивом.
Кириличні рукописні шрифти
Bad Script. Незважаючи на назву, шрифт приємний і особливий. Має полурукописную форму. Витончені лінії не переходять з літери в слово, зберігаючи читабельність. Правда, є лише один стиль — звичайний. Marck Script. Компактний шрифт, з елементами рукописного шрифту. Характеризується численними завитками на кінцях букв і їх формою. Може використовуватися в слоганах, логотипах, художньому оформленні листів. Стиль є один — звичайний. Neucha. Оригінальний шрифт. За запевненням виробника, на створення його спонукала необхідність написати своїй другій половинці слова «I love you». Шрифт цікавий тим, що лінії символів неоднорідні, що надає тексту недбалість натурального листи. Стиль, як і в попередніх шрифтах, тільки звичайний. Pangolin. Шрифт був створений для дадлі до Дня Святого Валентина. Має недбалі, нерівні лінії накреслення літер, чим, власне, і цікавий.Висновок
Компанія Google дала потужний інструмент всім розробникам софту, веб-додатків і сторінок, різноманітних проектів в особі сервісу Google Fonts. Це дійсно зручно. Підключити будь-доступний з безлічі шрифт і почати його можна використовувати протягом декількох хвилин. Впровадження його в операційні системи дозволяє друкувати на бажаному варіанті в текстових і графічних редакторах. Присутність шрифтів з підтримкою кирилиці, безсумнівно, великий плюс, який оцінять російські розробники та дизайнери. Хоч їх і не так багато, але все ж достатньо для того, щоб задовольнити необхідні запити. Можливість тонкої настройки і візуалізації перед використанням дозволяє оцінити шрифт і зважити на те, як він впишеться в загальний дизайн проекту.Цікаво по темі

Шрифти Google Fonts: як підключити на свій сайт?
Якщо у вас є хоча б поверхневе уявлення про те, як працює сайт, то для реалізації свого проекту краще займатися ним самостійно. При цьому ви не

Як підключити шрифти CSS: інструкція
Якщо ви дизайнер або веб-майстер, то, швидше за все, знаєте, як підключити шрифти CSS. Якщо ж ви власник невеликого блогу і вирішили прикрасити свій

"Гротеск" - рубаний шрифт. Приклади
азвание шрифту "Гротеск" передбачає багато варіацій. До речі, ім'я стилю може відрізнятися щодо місця розташування. Так, в Англії і Франції шрифт

Як на "Андроїд" поміняти шрифт? 4 способи
Зазвичай стандартний шрифт на ОС "Андроїд" задовольнять усіх. Рідко зустрічаються користувачі, яким він не подобається. Вони намагаються замінити

Інструкція, як встановити шрифт в "Ворд"
У цій статті ми поговоримо про те, як встановити шрифт в "Ворд". Розберемося, де необхідно завантажувати шрифти, куди розархівувати їх, які

Шрифт друкарської машинки: використання, назви, історична довідка
Вінтажні шрифти, що імітують друкарську машинку, на сьогоднішній день широко використовуються у веб-дизайні. Вони надають тексту витонченості і