Шрифти Google Fonts: як підключити на свій сайт?
Дізнаватися про все самостійно – непросто, але дуже цікаво. Якщо у вас є хоча б поверхневе уявлення про те, як працює сайт, то для реалізації свого проекту краще займатися ним самостійно. При цьому ви не просто заощадите купу грошей, але й довідаєтеся багато «фішок», секретів і т. д. Використання шрифтів Google зазвичай не привертає увагу, хоча завдяки їм блог може стати в рази цікавіше.
Для цього спеціально було розроблено простий дизайн. Тепер робота зі шрифтами Google Fonts стала простіше, а кількість відвідувачів зросла. Розширилася і бібліотека. У минулому році відбувся редизайн сервісу, який зібрав багато позитивних відгуків. Тепер людям стало легше підключати шрифти до своїх сайтів і переглядати їх.
З'явилася зручна адаптація ресурсу під мобільні пристрої. Звичайно, така зміна не сильно помітно на тлі нововведень, але з урахуванням багів попередньої версії стане для завзятих користувачів «манною небесною».
Були питання і до цих додаткових кнопок, про яких мало що було відомо на перший погляд. Потрібно було або наводити на них, або використовувати. Тепер стало все більш чи менш зрозуміло. З'явилися додаткові можливості: Вибір певного пропозиції, параграфа або власного текстового елемента. Експерименти з насиченістю шрифту. Швидка настройка розмірів за допомогою слайдера. До речі, зміна розмірів шрифтів Google стало адаптивнее, оскільки мінявся тільки один приклад, а не все на сторінці. У старій версії користувачів могло переносити з одного краю сторінки на іншу, а в новій ви просто залишаєтеся на тому прикладі, який регулюєте.
Сервіс
Досить давно на просторах інтернету з'явився великий сервіс веб-шрифтів. Він був розроблений компанією Google. Користувачі могли використовувати його безкоштовно. Незважаючи на те що налагодження такого типу не вважається суперскладною, все одно знаходилися такі люди, які робили помилки і не могли впоратися з сервісом.Для цього спеціально було розроблено простий дизайн. Тепер робота зі шрифтами Google Fonts стала простіше, а кількість відвідувачів зросла. Розширилася і бібліотека. У минулому році відбувся редизайн сервісу, який зібрав багато позитивних відгуків. Тепер людям стало легше підключати шрифти до своїх сайтів і переглядати їх.
Зовнішній вид
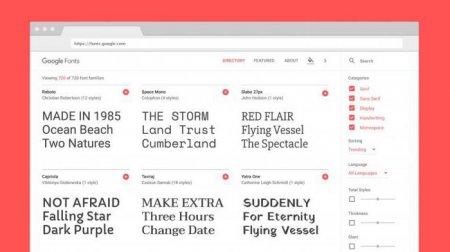
Отже, для тих, хто жодного разу не був на сайті зі старим дизайном, потрібно скласти загальну картину змін. У минулому сервіс виглядав досить масивно. Скрізь були товсті рамки, помітні кнопки блакитного кольору, графіка була не самого високого дозволу. Все це значно впливало на відвідувача. Тепер же розробники зробили упор на Material Design. Все набуло витончені риси. Зовнішній вигляд став «легше». Стала помітна тонка анімація, інтерактивність. Нічого більше не відволікає увагу від вибору потрібного шрифту Google Fonts.З'явилася зручна адаптація ресурсу під мобільні пристрої. Звичайно, така зміна не сильно помітно на тлі нововведень, але з урахуванням багів попередньої версії стане для завзятих користувачів «манною небесною».
Можливість
Частенько подібним сервісом користуються дизайнери. Незважаючи на їх досвід і професіоналізм, вони теж працюють з візуалізацією. Редизайн подарував більше таких можливостей, які дозволяли б заздалегідь поєднувати те, що потрібно буде пізніше реалізувати у своєму проекті. Тому проблема з тим, як поєднується один шрифт з іншим кольором і третім фоном, зникла. На сайт компанія додала більше інструментів і панель з універсальними тонами, які дозволили б експериментувати і дізнаватися, як той чи інший шрифт буде виглядати в певному кольорі.Обрані
Сервіс зі шрифтами Google Fonts надає користувачам використання обраних варіантів. У спеціальній вкладці зібраний набір стилів, які розробник рекомендує до використання. Ці колекції виділяються серед інших. Вони розроблені фахівцями з Google і сторонніх агентств. Більшість з них мають певний стиль і особливу філософію.Перегляд
Одне з важливих змін торкнулося безпосередньо вибору шрифтів. Мається на увазі, що раніше бачив перед собою якийсь малюнок з додатковими кнопками і великої блакитний, яка додавала шрифт в колекцію. В цілому і такий варіант виглядав непогано, але не завжди бокс мав досить гарне дозвіл картинки зі стилем, а тому визначити однозначно, як виглядатиме шрифт, було складно.Були питання і до цих додаткових кнопок, про яких мало що було відомо на перший погляд. Потрібно було або наводити на них, або використовувати. Тепер стало все більш чи менш зрозуміло. З'явилися додаткові можливості: Вибір певного пропозиції, параграфа або власного текстового елемента. Експерименти з насиченістю шрифту. Швидка настройка розмірів за допомогою слайдера. До речі, зміна розмірів шрифтів Google стало адаптивнее, оскільки мінявся тільки один приклад, а не все на сторінці. У старій версії користувачів могло переносити з одного краю сторінки на іншу, а в новій ви просто залишаєтеся на тому прикладі, який регулюєте.
Підключення
Якщо ви готові використовувати цей сервіс, то можете спробувати підключити шрифти на свій ресурс. Сам процес отримання посилання універсальний. Проблеми можуть виникнути в залежності від вашої CMS-системи. Кожна використовує свої способи. Тому для різних проектів доведеться підбирати окремі варіанти. Ми ж розглянемо, як отримати посилання для підключення шрифтів Google. Потрібно зайти на офіційний сайт Google Fonts. Там ви переглядаєте каталог стилів і обираєте той, який найбільше підходить. Для цього поряд з ним натискаєте «плюсик». Після шрифт буде доданий в спеціальний блок в самому низу сторінки. Натискаєте на цей блок і далі налаштовуєте його. Тут можна вибрати стиль шрифту і потрібний алфавіт. Якщо вам потрібні шрифти Google кирилиці, тоді відзначаєте рядок Cyrillic. Після буде сформовано посилання. Її можна знайти в цьому ж вікні на вкладці Embed. Достатньо просто скопіювати її або ж використовувати повний код HTML. Зазвичай в налаштуваннях сайту є встановлення шрифтів і кольору. Там є стандартні варіанти, а можна додати розширені. В них знаходиться окремий варіант для Google Fonts. Якщо у вас адмінка WordPress, тоді потрібно завантажувати шрифти через плагін Supreme Google Webfonts.Популярні варіанти
Складно, звичайно, судити, які стилі краще, особливо для різних тематик сайту. При створенні свого сайту пам'ятайте, що він повинен подобатися не вам, а вашій аудиторії. Тому краще придивитися до сайтів-конкурентів. Зазвичай для комерційних ресурсів ніхто не заморочується з приводу стилів. Адже якщо ви бачите шрифт в Google Chrome в інтернет-магазині, ви навряд чи будете зациклювати на ньому увагу. А ось якщо перед вами блог, то, швидше за все, що вам може сподобатися, а щось, навпаки, буде дратувати. Google Fonts підготував багато колекцій, в яких є і популярні стилі. Приміром, Lobster люблять використовувати для окремих блоків у тексті. Його важко читати, якщо вся стаття написана таким жирним курсивом. Але непогано виглядають вставки і цитати. Bad Script – це теж варіант для блогів. Курсивний тип важкий для читання великих масивів тексту, а от виділити головну думку їм можна. Стиль імітує рукописний почерк. Jura normal 400 – цікавий варіант для кирилиці. Автор стверджує, що це євростиль з сімейства "Санс-Серіф". Виглядає і справді дуже непогано і має декілька варіацій.Цікаво по темі

Як підключити шрифти CSS: інструкція
Якщо ви дизайнер або веб-майстер, то, швидше за все, знаєте, як підключити шрифти CSS. Якщо ж ви власник невеликого блогу і вирішили прикрасити свій

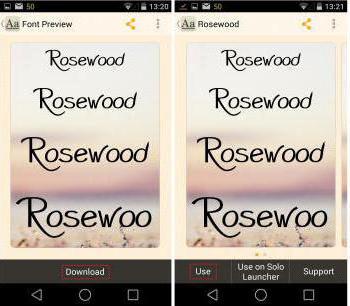
Як на "Андроїд" поміняти шрифт? 4 способи
Зазвичай стандартний шрифт на ОС "Андроїд" задовольнять усіх. Рідко зустрічаються користувачі, яким він не подобається. Вони намагаються замінити

Як додавати і як встановлювати шрифти "Фотошоп" CS6?
Створюючи і редагуючи в графічних редакторах зображення, іноді хочеться додати до них не просто підпис в соціальних мережах, а красиву напис поверх

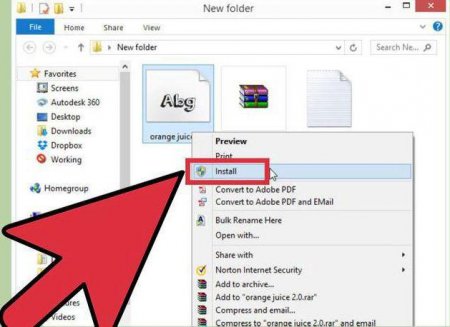
Інструкція, як встановити шрифт в "Ворд"
У цій статті ми поговоримо про те, як встановити шрифт в "Ворд". Розберемося, де необхідно завантажувати шрифти, куди розархівувати їх, які

Як встановлювати шрифти "Фотошоп" CS6: поради та рекомендації
Photoshop - це популярна програма для роботи з графічними файлами. Роботі з нею навчають навіть у школах...