Як підключити шрифти CSS: інструкція
Якщо ви дизайнер або веб-майстер, то, швидше за все, знаєте, як підключити шрифти CSS. Якщо ж ви власник невеликого блогу і вирішили прикрасити свій ресурс і зробити його унікальним, тоді ці знання повинні допомогти вам. Але краще почати з самого початку, зрозуміти, що таке каскадні таблиці стилів, звідки брати шрифти і куди їх встановлювати. 
CSS працює над тим, щоб вказувати на візуальні особливості сторінок в інтернеті. Останні повинні бути створені на основі спеціальних мов розмітки HTML або XHTML.
Так стає зрозуміло, що таблиці стилів можна підключати кількома методами. Розглянемо їх далі.
Перші два методи ознаменували появу зовнішніх таблиць стилів, а другі – внутрішніх.
Опис
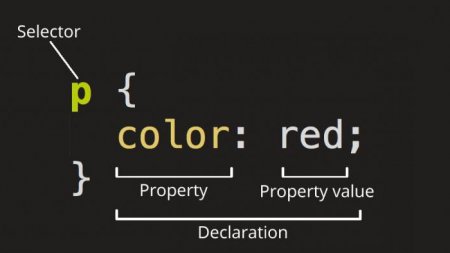
Отже, відповідь на те, як підключити шрифт CSS до сайту, зобов'язаний починатися з опису безпосередньо формальної мови. CSS – це каскадні таблиці стилів. Ця мова використовується в якості опису зовнішності документа. Функціонує він у парі з мовою розмітки.
CSS працює над тим, щоб вказувати на візуальні особливості сторінок в інтернеті. Останні повинні бути створені на основі спеціальних мов розмітки HTML або XHTML.
Використання
Для кого ж потрібен CSS? Підключати шрифти, задавати кольори, розташовувати блоки і інше потрібно для веб-майстрів, програмістів, які працюють над створенням сайту. Головне завдання каскадних таблиць стилів в тому, щоб візуально розділити структурування. Тобто якщо HTML формує суцільний блок тексту, то CSS допомагає умовно «прикрасити» цей блок, виділити елементи, призначити параметри. Поділ надає документу доступність, велику гнучкість і можливість управління. Дозволяє позбутися складних і повторюваних елементів вмісту.Підключення
Перш ніж зрозуміти, як правильно підключати шрифти в CSS, потрібно розібратися в тому, як каскадні таблиці стилів синхронізуються з файлом. Правила їх реалізуються на однойменному мовою. Сама таблиця стилів обзавелася правилами CSS, які й використовує. Таблиці можуть знаходитися як у візуально редагованому документі, так і в окремому файлику з розширенням .css. У такому файлі зазвичай розташовані лише команди та примітки до них.Так стає зрозуміло, що таблиці стилів можна підключати кількома методами. Розглянемо їх далі.
Методи
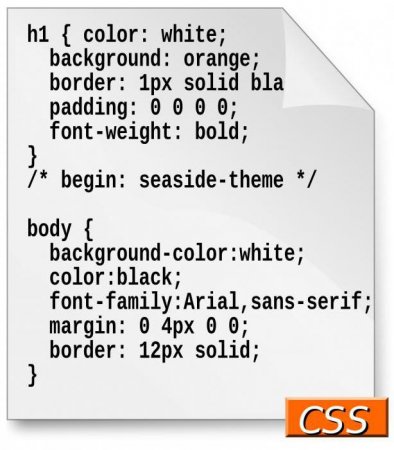
Існує чотири варіанти, які допоможуть підключити шрифти, CSS, призначити відтінок, визначити блоки і т. д. Як вже говорилося раніше, набір правил може перебувати у файлі, написаний на мові HTML. Але цей варіант не люблять багато дизайнери. Викликано це тим, що тоді у всьому полотні команд важко знайти описують параметри та справляти це все. Набагато легше стилі призначати в окремому документі. Якщо CSS розташовані окремо, їх підключають через тег . Його потрібно помістити всередину і . У цій позначці потрібно вказати атрибут href, який покаже адресу до файлику з CSS. Якщо команди знову-таки зібрані окремим файлом, підключаємо їх до веб-документу через вказівку @import. Його потрібно писати між позначками . Відразу після . А четвертий спосіб передбачає розміщення правил в основі одного з тегів, через атрибут style. Тоді правила будуть зачіпати окремий параметр, який знаходиться у межах певного тексту.Перші два методи ознаменували появу зовнішніх таблиць стилів, а другі – внутрішніх.
Шрифти
Для чого взагалі використовують шрифти? Звичайно, кожен власник сайту хоче, щоб його ресурс виглядав не просто красиво, але і унікально. Хочеться розмістити на сторінках особливі елементи, які могли б виділятися серед всіх. Також часто помічаєш заголовки меню або нестандартного написання. Виникає багато питань з цього приводу. Можливо, веб-майстри використовували картинку, намальовану в «Фотошопі». Може бути, такий варіант з'явився завдяки Flash. Є варіант, що використовували jаvascript. Але практика показує, що перший варіант незручний і повільний, другий застарілий, а третій занадто замороченный. Щоб створити щось нове і красиве, можна спробувати підключити шрифти CSS.Властивості
Варто розуміти, що в нашому випадку шрифти – це не тільки певний стиль, але і набір ряду властивостей, які потрібні, щоб управляти зовнішнім видом тексту. Використовувати можна кілька варіантів. Призначити певний шрифт для заголовка, абзаци, цитати, основного тексту, меню і т. д. Незважаючи на те, що користувачу доступна величезна різноманітність шрифтів, розмірів, насыщенностей і т. д., важливо не забувати про читабельності. Краще уникнути великого нагромадження різних стилів. Досить буде двох шрифтів на сторінці.Сімейства
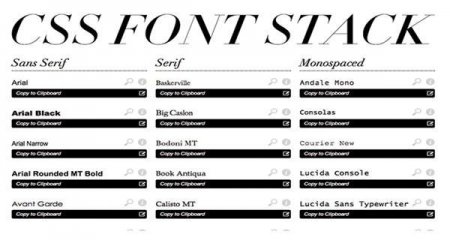
Щоб була можливість вибирати накреслення шрифту, використовують сімейство font-family. Дуже важко однозначно зрозуміти, чи є на ПК читача вашого ресурсу певний шрифт, краще вписати всі однотипні варіанти. В цьому випадку браузер буде вибирати з них такий, який знайдеться в системі користувача. У колекції є ряд значень. Приміром, family name представлений назвою сімейства шрифтів. Значення generic-family визначає п'ятірки основних сімейств шрифтів. Сімейство font-style відповідає за вибір накреслення. Цей стиль так само успадковується, як і попередній. Серед значень є звичайне або похилий шрифт і курсив. Стиль font-variant відповідає за малі прописні букви. Для насиченості використовують font-weight і т. д. Шрифту можна призначити розмір і колір.Нестандартне рішення
Крім стандартних шрифтів, можна використовувати нестандартні рішення. Зазвичай вони більш унікальні і, швидше за все, ви не помітите їх на сайтах конкурентів. Для цього вам не доведеться використовувати зображення, jаvascript і flash. Достатньо буде взяти правило @font-face. Воно дозволяє користувачеві завантажувати зовнішній файл у документ. Цей спосіб дає можливість підключити шрифт CSS OTF та TTF. Це особливі формати, які непогано справляються з подібними завданнями. Проблеми можуть виникнути тільки з браузером Internet Explorer. Незважаючи на те, що він вперше почав використовувати сторонні шрифти ще в 1997 році, зараз він ставить суворі вимоги. Він багато робить для того, щоб зіпсувати вам роботу. Часто може стиснути файл зі шрифтом, іноді може його зашифрувати. Тому відбуваються різного роду хакі.Формати
Зараз є кілька форматів шрифтів, які потрібно знати. В іншому випадку, ви зіткнетеся з низкою невідповідностей і несумісності. Можна підключити шрифт CSS TTF. Цей формат зараз підтримується всіма браузерами. Винятком може стати браузер Internet Explorer 8 і нижче, а також Opera Mini 5.0-8.0. З EOT може працювати тільки IE. Ситуація з WOFF така ж як і з TTF. А ось SVG функціонує в браузерах Chrome до 37 версії, а також Safari, iOS Safari, Mozilla. Як показує практика, краще всього використовувати TTF. Це найбільш універсальний варіант, який рідко викликає проблеми. Він найбільш поширений.Правило
Отже, щоб підключити шрифт одного з вищезгаданих форматів, досить використовувати правило @font-face, про який ми говорили раніше. Щоб було зрозуміло, потрібно пройти за визначеним алгоритмом. У вас є файл зі шрифтом font.ttf. Щоб його використовувати для основного тексту, потрібно для початку скопіювати файл у папці, де знаходяться всі файли сайту. Якщо ви хочете використовувати не один шрифт, можете тут створити спеціальну папку, в яку будете завантажувати їх. Так вам набагато легше буде знаходити їх і змінювати вміст такої теки. Тепер потрібно зробити так, щоб браузер самостійно завантажив наш шрифт. Для цього потрібно дати йому вказівку. Використовуємо директиву @font-face. Команда у нас буде виглядати наступним чином: @font-face { font-family: MyUniqueFont; src: url('fonts/font.ttf'); } Команда font-family відповідає за те, щоб шрифт отримав своє ім'я та після його можна було використати в написанні стилю. У другому рядку є вказівка шляху, яким браузер має знайти стиль і підключити його. Це не універсальний адресу. В залежності від того, куди ви помістили файл зі шрифтом, буде відрізнятися і цей шлях. Так ви дізнаєтеся, як підключити шрифт CSS з папки.Підключення
Якщо ви не знаєте, як підключити декілька шрифтів CSS, на цей рахунок також є інструкція. Вона дозволяє вказати відразу кілька файлів. Приміром, їх можна підключити з десяток. Для цього потрібно використовувати вже вищевказане правило @font-face. За прикладом того, як ви раніше підключали один файл з папки, точно так само з нового рядка вказуєте посилання на інші параметри шрифту. Якщо у вас сайт побудований на базі WordPress, підключити стилі ще простіше. Коли вам потрібно замінити шрифт заголовка, достатньо просто зайти в панель адміністратора. Там пошукати «Параметри теми». В розділі «Друкарня» буде цілий список різноманітних варіантів. Потрібно лише вибрати і зберегти зміни.Інші варіанти
Дуже часто для підключення шрифтів використовують сервіс Google Fonts. Це популярний інструмент для вибору і підключення стилів. Тут знаходиться величезна кількість наборів шрифтів. Щоб підключити їх, достатньо перейти на офіційний сайт. Перед вами з'явиться цілий список з прикладами і можливістю експериментувати. Після того, як ви додасте потрібний стиль, не забудьте вибрати кирилицю, якщо ваш ресурс російською мовою. Далі можна буде вибрати розмір, накреслення або відразу вибрати кілька варіантів на всі випадки життя. Після того у вас буде готовий код, який потрібно встановити файл CSS. В цьому випадку також діє правило способів додавання. Приміром, якщо таблиці стилів представлені окремим документом, тоді команду відправляємо на перший рядок. Якщо ж таблиці стилів у вас знаходяться безпосередньо в HTML-файлі, тоді його потрібно додати в тіло тегів .Висновки
Додати собі на сайт нові шрифти нескладно. Важливо відразу визначитися з методами і варіантами. В залежності від того, на якій системі знаходиться ваш сайт, потрібно і продумувати ці дії. Якщо у вас самописний ресурс, варіантів у цьому випадку небагато. Якщо ж, наприклад, на WordPress, тоді ця операція набагато простіше, ніж може здатися.Цікаво по темі

Як на "Андроїд" поміняти шрифт? 4 способи
Зазвичай стандартний шрифт на ОС "Андроїд" задовольнять усіх. Рідко зустрічаються користувачі, яким він не подобається. Вони намагаються замінити

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Властивість CSS font-weight: як поставити насиченість шрифту
Технологія каскадних таблиць стилів допомагає налаштувати візуальне представлення тексту на сайті. Наприклад, можна регулювати щільність його

Як додавати і як встановлювати шрифти "Фотошоп" CS6?
Створюючи і редагуючи в графічних редакторах зображення, іноді хочеться додати до них не просто підпис в соціальних мережах, а красиву напис поверх

Інструкція, як встановити шрифт в "Ворд"
У цій статті ми поговоримо про те, як встановити шрифт в "Ворд". Розберемося, де необхідно завантажувати шрифти, куди розархівувати їх, які

Як змінити шрифт на "Андроїд": покрокова інструкція
Шрифт програмного інтерфейсу, установлений за замовчуванням, розбірливий, має гарний дизайн і зручний для читання. Тим не менш любителі покопатися в