Можливості JavaScript Date
Сучасний сайт - динамічний зміст і активна структура. Ефективним і простим інструментом для цього є jаvascript + AJAX + Сервер(PHP). Використання функцій дати/часу (jаvascript Date) і таймера (setInterval) за прямим призначенням природно. Якщо застосувати їх в якості інструменту управління процесами всередині браузера і спілкуванням з сервером, сторінки сайту можна оживити, що забезпечить комфорт відвідувачам і підвищить рейтинг ресурсу.
Слід уважно записувати послідовність цифр і не забувати, що січень - це 0 а грудень - 11. Важливо також пам'ятати, що одне число в якості параметра - це час в мілісекундах, а два числа - числа дати.

Час, проведений на сторінці, має значення. При цьому час відходу зі сторінки можна відстежити за допомогою наведеного вище таймера з потрібною точністю. Цей елемент має важливе значення для програм, які ведуть безперервний діалог з клієнтом, наприклад: миттєвої доставки повідомлень; виписки рахунків на негайну роботу; відстеження робочого часу співробітників і подібних процедур. Важливе застосування для об'єкта jаvascript Date - введення пароля та/або спеціального коду, відправленого поштою або Смскою. Якщо затримка складає помітне час, можливо, має місце спроба несанкціонованого доступу.
Пряме і доступне, що вимагається від об'єкта дати і таймера - спостереження за зовнішніми подіями. Простий приклад: біржа. Таблиці, котирування, різні дані постійно оновлюються. Якщо сайт бере участь у торгах, йому необхідно періодично, за правилами, встановленими біржею, збирати потрібну інформацію. jаvascript - прекрасний мову, але у нього є важливі обмеження, яких позбавлений, наприклад, PHP на сервері. Найпростіше - запис у базу, читання файлу, перехід на сторінку з подальшим парсингом. Крім усього іншого, далеко не завжди доцільно деякі алгоритми викладати у вигляді jаvascript коду, нехай навіть зашифрованого. Деякі процеси безпечно і ефективно виконувати на сервері. Для виконання всіх зазначених і подібних робіт таймер являє собою досить складну конструкцію. Він не завжди може бути одного алгоритму і не завжди повинен працювати з постійним тактом. Специфіка задачі може накладати ще масу обмежень та умов.
Зі сказаного випливає суттєва обставина: об'єкт jаvascript Date - повнофункціональна система функцій дати і часу. Надавати особливого значення її використання немає сенсу. Все доступно і зрозуміло. Звичайно, доведеться уважно поставитися до використання тих чи інших методів, проконтролювати ті чи інші параметри, але об'єкт працює бездоганно. У сучасному сайтобудуванні важливо зовсім інше. Дату і час слід представляти в контексті задачі, процесів, які її оточують, і специфіки галузі застосування. Важливо також враховувати тимчасові характеристики сервера, комп'ютера клієнта і ліній зв'язку. Програмування вже вийшла з того віку, коли синтаксис панував над семантикою. Час істотно всі змінило, синтаксис тепер може допустити навіть семантику поза своїх конструкцій. Якщо світ представляти об'єктами, використовувати масиви і стекові ідеї, об'єкти дати і часу придбають інший сенс.
Час істотно всі змінило, синтаксис тепер може допустити навіть семантику поза своїх конструкцій. Якщо світ представляти об'єктами, використовувати масиви і стекові ідеї, об'єкти дати і часу придбають інший сенс.
Функція jаvascript: new Date()
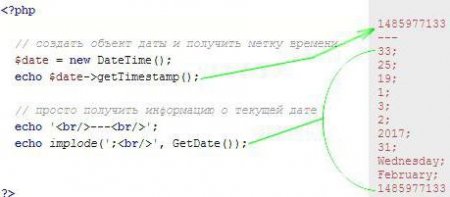
Синтаксис функції: var cDate = new Date ([параметр|параметри]); Результат - об'єкт дати cDate. Якщо функція викликається без параметрів, вона повертає в якості результату об'єкт поточної дати. Допускається числовий параметр (тільки коли він один), який інтерпретується як кількість мілісекунд, що минули з дати 01011970 р. (00:00:00 GMT). Можна в якості параметрів використовувати рядки і числа. Наприклад, "21 January 1965" або "13 May 2002". Обидва варіанти працюють, хоча один лежить до того моменту, коли епоха юникса почалася. Якщо ж вказати потрібну дату точно: "рік, місяць,[число,[час,[минути,[секунди]]]], мілісекунди", то в цьому випадку в конструктор функції передаються від двох до семи цифр. Наприклад, '2013102813471218' - тут лапки стоять для позначення списку параметрів: сформується об'єкт дати 28 листопада 2013 р., час 13:47:1218.Слід уважно записувати послідовність цифр і не забувати, що січень - це 0 а грудень - 11. Важливо також пам'ятати, що одне число в якості параметра - це час в мілісекундах, а два числа - числа дати.
Функція jаvascript: setInterval(ф|к, и)
Дуже корисна функція мови. В якості параметрів 'ф|к' - функція або код, як 'і' - значення, через яке буде виконуватися задана першим параметром функція або код. Значення інтервалу визначається з розрахунку, що 1000 - це 1 секунда. Використання jаvascript: date format і setInterval може бути таким: Цей код дозволяє створити на екрані дату і час, які постійно змінюються. Тут format виконаний вручну, за допомогою функцій padl (приклад праворуч) і функції slice (власна функція jаvascript).Числовий еквівалент часу
Об'єкт дати має метод часу, який записується так: jаvascript: date.getTime(). Він дозволяє переводити час на однозначне число. Наприклад, виконання методу getTime() до об'єкта cDate присвоїть змінній iTime числове значення часу в мілісекундах: var iTime = cDate.getTime(). Значення часу відраховується в обидві сторони від початку епохи "Юнікс": 111970 р. Число, еквівалентну дати і часу, дозволяє обчислювати точне кількість годин, днів, місяців. У практичних додатках це важливо. jаvascript дозволяє це робити досить простими засобами.Методи об'єкта дати
На jаvascript Date має методи get* і set*. Перші дозволяють отримувати, а другі - встановлювати відповідні значення. Можливості дуже широкі і в повсякденній практиці не всі потрібні. Методи одержання року (getFullYear), місяця (Month), дня (Date) години (Hours). Найменування методів відповідають англійським словами, і їх використання не становить труднощів. Важливий момент: об'єкт дата/час на jаvascript: Date, functions, сторінки сайту, AJAX і сервер має три суттєві складові: дата/час на сторінках сайту; періодичні процеси сторінок сайту; обмін інформацією через AJAX з сервером. Сам по собі об'єкт jаvascript Date з усіма його методами - повнофункціональний елемент мови, який достатній для будь-якого варіанту використання. А набір його методів задовольнить смак самого досвідченого програміста.
Дата, час та періодичні процеси сторінок
Найпростіше застосування, крім традиційного виведення поточного часу на сторінці, - дуже оригінально бажати "доброго ранку", "доброго дня". Хоча ця фішка вже мало кого дивує, але про неї забувати все ж не варто.Час, проведений на сторінці, має значення. При цьому час відходу зі сторінки можна відстежити за допомогою наведеного вище таймера з потрібною точністю. Цей елемент має важливе значення для програм, які ведуть безперервний діалог з клієнтом, наприклад: миттєвої доставки повідомлень; виписки рахунків на негайну роботу; відстеження робочого часу співробітників і подібних процедур. Важливе застосування для об'єкта jаvascript Date - введення пароля та/або спеціального коду, відправленого поштою або Смскою. Якщо затримка складає помітне час, можливо, має місце спроба несанкціонованого доступу.
Обмін з сервером: AJAX
Технологія AJAX стала традиційною. Вже давно не прийнято писати сайти, які оновлюють сторінку. Деякі прагнуть створювати ресурси з однієї сторінки, яка протягом часу перетворюється в потрібний вид. Природно, що такі живі сайти вимагають дуже серйозного ставлення до об'єкта jаvascript Date.Пряме і доступне, що вимагається від об'єкта дати і таймера - спостереження за зовнішніми подіями. Простий приклад: біржа. Таблиці, котирування, різні дані постійно оновлюються. Якщо сайт бере участь у торгах, йому необхідно періодично, за правилами, встановленими біржею, збирати потрібну інформацію. jаvascript - прекрасний мову, але у нього є важливі обмеження, яких позбавлений, наприклад, PHP на сервері. Найпростіше - запис у базу, читання файлу, перехід на сторінку з подальшим парсингом. Крім усього іншого, далеко не завжди доцільно деякі алгоритми викладати у вигляді jаvascript коду, нехай навіть зашифрованого. Деякі процеси безпечно і ефективно виконувати на сервері. Для виконання всіх зазначених і подібних робіт таймер являє собою досить складну конструкцію. Він не завжди може бути одного алгоритму і не завжди повинен працювати з постійним тактом. Специфіка задачі може накладати ще масу обмежень та умов.
Зі сказаного випливає суттєва обставина: об'єкт jаvascript Date - повнофункціональна система функцій дати і часу. Надавати особливого значення її використання немає сенсу. Все доступно і зрозуміло. Звичайно, доведеться уважно поставитися до використання тих чи інших методів, проконтролювати ті чи інші параметри, але об'єкт працює бездоганно. У сучасному сайтобудуванні важливо зовсім інше. Дату і час слід представляти в контексті задачі, процесів, які її оточують, і специфіки галузі застосування. Важливо також враховувати тимчасові характеристики сервера, комп'ютера клієнта і ліній зв'язку. Програмування вже вийшла з того віку, коли синтаксис панував над семантикою.

Цікаво по темі

Тимчасові мітки на PHP: timestamp та обчислення часу
Час завжди має значення. Сайт, що не контролює час і не використовує його безперервно, не те, щоб не має права на життя, але однозначно не

Javascript Array для збереження необмеженої кількості змінних
Логічно масив займає проміжне положення між змінними і об'єктами. Практично не слід надавати особливого значення словам. У програмі є змінні і код.

JavaScript: switch case - вибір варіантів
Різноманіття варіантів може бути реалізовано різними способами. Конструкція switch - простий і ефективний спосіб виконати різні дії в залежності від

JavaScript цикли: for, while, do-while
Фундаментальні конструкції будь-якої мови - цикли. Але якщо оператор присвоювання поки ще не викликає сумнівів у доцільності, то далеко не всякий

Питання часу: як робити date format і де шукати date essence
У програмуванні реальність повинна відображатися у віртуальному просторі в потрібний час потрібним чином. Програма повинна не тільки знати, що таке

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою





