JavaScript: switch case - вибір варіантів
Причина завжди одна, значень, ймовірно, багато. А може і навпаки: на одне значення буде кілька причин його появи. У будь-якому випадку необхідно прийняти тільки одне рішення в залежності від деякої умови, або навпаки. Навіть якщо рішення може мати кілька варіантів, до будь-якої мети буде вести тільки один шлях, але шляхів зазвичай декілька, і потрібно робити вибір.  Класичний умовний оператор if (умова) {алгоритм 1 якщо умова істинно} else {алгоритм 2 якщо умова хибна} дає тільки два варіанти вибору. Але навіть проста реальна задача завжди дає багато варіантів.
Класичний умовний оператор if (умова) {алгоритм 1 якщо умова істинно} else {алгоритм 2 якщо умова хибна} дає тільки два варіанти вибору. Але навіть проста реальна задача завжди дає багато варіантів.
 Тут комбінація if () {} else {} try {} cath () {} забезпечує початок процедури AJAX-обміну в алгоритмі. Обробка відповіді виконується аналогічним набором умовних операторів.
Тут комбінація if () {} else {} try {} cath () {} забезпечує початок процедури AJAX-обміну в алгоритмі. Обробка відповіді виконується аналогічним набором умовних операторів.
Однак не слід зловживати jаvascript. Switch case - відмінний інструмент розгалуження, але не мобільний на великих обсягах коду. Чим більш продумано і функціональніша виконаний вибір варіантів, тим складніше його буде змінювати згодом. Реальна задача ніколи не стоїть на місці, і якщо не враховувати зміни в процесі її вирішення, то з моменту завершення робіт, вже в перші дні експлуатації створеного ресурсу, будуть очевидні неточності і недоробки. Завдання, безсумнівно, піде вперед, а сайт доведеться доопрацьовувати. З цієї точки зору основний недолік jаvascript switch case випливає з її розміру та складності. Якщо не зловживати цим, можна забезпечити досягнення делаемого компактними і невеликими варіантами вибору.

Просте «не одна», але одна умова
Конструкція jаvascript, switch case = кілька значень умови. Аналогічне можна отримати використанням комбінацій оператора If. Однак, безсумнівно, перший варіант синтаксично і семантично більш коректний. Крім того, формально рішення по другому варіанту потребуватиме від розробника більшої кваліфікації:
jаvascript switch case: приклад
Основна зовнішня відмінність вибору однієї умови: можна написати не два, а кілька виконуваних блоків команд. Буде виконаний тільки один або тільки декілька. Конструкція J avaScript switch case дозволяє передбачити декілька алгоритмів в залежності від значення змінної значення виразу. Важливо враховувати, що вибір потрібного алгоритму буде проведений за точним збігом значення умови в switch () і того значення, що зазначено в case. Символ "1" і цифра 1 - це не одне і теж, перетворення типів тут не проводиться.Виконання декількох секцій
Характерною особливістю варіантів конструкції J avaScript switch case є відсутність дужок блоків - {}, яким доручено визначати тільки початок і кінець тіла цього оператора. Кожна секція case завершується оператором break, якого може і не бути. У цих прикладах пропущено break в першій секції case. Варіант зліва видасть результат Variant2 бо саме з нього почнеться виконання, а у варіанті праворуч буде отримано Variant1Variant2 так як буде виконано перше, але ніякого ефекту не буде від другої умови, а крім того, ніщо не заважає виконати оператори першої секції, потім другий: між ними немає оператора break, а двічі jаvascript switch case не робить. Слід зазначити, що зміна змінної iCond в тілі конструкції ніякого ефекту не дасть.Реальність коду і реальність завдання
jаvascript - відмінний мову, швидкий, лаконічний з відпрацьованим і логічним синтаксисом. Конструкція jаvascript switch case відмінно працює, дозволяє зрозуміло і точно описати бажане різноманіття варіантів від конкретного умови. Оператори вибору можуть вставлятися одна в одну. В їх секціях case можуть бути умовними операторами, циклами, будь-якими іншими конструкціями. Не слід нехтувати областями видимості змінних. Використовується скрізь має бути описано глобально.Однак не слід зловживати jаvascript. Switch case - відмінний інструмент розгалуження, але не мобільний на великих обсягах коду. Чим більш продумано і функціональніша виконаний вибір варіантів, тим складніше його буде змінювати згодом. Реальна задача ніколи не стоїть на місці, і якщо не враховувати зміни в процесі її вирішення, то з моменту завершення робіт, вже в перші дні експлуатації створеного ресурсу, будуть очевидні неточності і недоробки. Завдання, безсумнівно, піде вперед, а сайт доведеться доопрацьовувати. З цієї точки зору основний недолік jаvascript switch case випливає з її розміру та складності. Якщо не зловживати цим, можна забезпечити досягнення делаемого компактними і невеликими варіантами вибору.
Умова + рішення = новий виток руху
Правильно сформульована задача наближає рішення. Хоча завдання, за визначенням, сама не може нічого вирішувати і наближати. Умова використовується повсюдно (приватна маленька завдання). Виконання умови = виконання деякого коду. Використання jаvascript switch case - це і данина моді, і очевидна необхідність. Так робляться на всіх мовах, тому як просто і зручно. Коли-то народжувався "Лисп" і "Пролог", аналогічні їм мови програмування. Були баталії з приводу операторів переходу і міток. Намагався отримати пристойний рейтинг функціональний стиль написання програм. Сьогодні масовий розробник захоплено пропагує об'єктно-орієнтовані ідеї. Проте до цих пір в сучасних роботах знаходять своє істотне значення умовні оператори. А адже суть сучасних ідей саме в тому, щоб об'єкти самі собі ставили умови і знаходили рішення. Адже об'єкт - це сукупність синтаксису і семантики.Цікаво по темі

Колода для 4 арени Clash Royale: з заморожуванням, з хогом і фризом
У даній статті ми розглянемо різні карти та колоди для гри на 4 рівні арени в онлайн-грі Clash Royale.

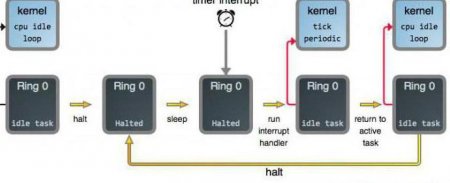
Нескінченний for (Java) цикл
Одними з ключових елементів ядра мови Java є цикли, що дозволяють виконувати повторювані операції певну кількість разів. Даний інструмент значно

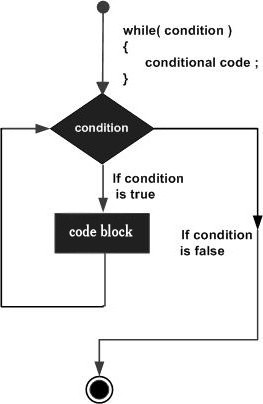
JavaScript цикли: for, while, do-while
Фундаментальні конструкції будь-якої мови - цикли. Але якщо оператор присвоювання поки ще не викликає сумнівів у доцільності, то далеко не всякий

Питання часу: як робити date format і де шукати date essence
У програмуванні реальність повинна відображатися у віртуальному просторі в потрібний час потрібним чином. Програма повинна не тільки знати, що таке

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з




