CSS Position: приклади
Верстальники-новачки нерідко відчувають труднощі з позиціонуванням елементів через CSS . Насправді властивість CSS Position куди простіше в освоєнні, ніж здається на перший погляд. Оволодівши ним, ви отримаєте потужний інструмент, з допомогою якого можна розташувати всі елементи сторінки в потрібних місцях. Але щоб досягти результату, треба знати про всі існуючі значеннях, оскільки принципи їх дії сильно розрізняються
Для зміни поведінки потоку використовується властивість Position в CSS . Також він може змінюватися через властивості float, але ми його розглядати не будемо. З допомогою позиціонування можна змусити елемент «випасти» із звичайного потоку, після чого він почне вести себе по-новому. Як саме – залежить від використаного значення властивості.
При переміщенні компонент ніяк не впливає на положення навколишніх частин сторінки. Вони так і залишаться на своїх місцях, хоча щодо позиційований блок може їх перекрити. Саме по собі властивість використовується рідко. Зазвичай його застосовують у поєднанні з наступним варіантом.
Чому так відбувається? Справа в специфіці властивості Position : absolute. За замовчуванням його стан залежить від браузера, але якщо «батько» теж позиціонується як-то крім static, позиція починає залежати від батьківського елементу. Це дуже зручно, тому що можна розмістити компонент в будь-якому місці, не прораховуючи величезні цифри щодо вікна браузера. Прийом часто використовується для розміщення іконок, кнопок і інших невеликих елементів.
Специфіка побудови потоку документа
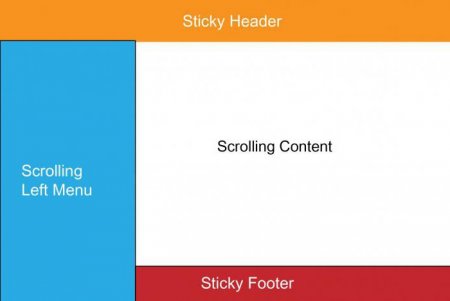
Position CSS працює з потоком веб-сторінки. Як це зрозуміти? За замовчуванням усі елементи сторінки розташовуються в тому порядку, в якому ви створили їх у html - розмітці. Якщо тег header розташований над тегом footer, то і на сторінці відображатиметься вище. І навпаки, якщо ви чомусь вирішите розмістити footer у html над «хедером», «підвал» сторінки буде відображатися над «шапкою». При цьому блокові елементи займають всю доступну для них ширину. Рядкові, в свою чергу, розташовуються в один рядок, поки не займуть її всю, а потім почнуть переноситися на нову. Цей порядок називається потоком документа».Для зміни поведінки потоку використовується властивість Position в CSS . Також він може змінюватися через властивості float, але ми його розглядати не будемо. З допомогою позиціонування можна змусити елемент «випасти» із звичайного потоку, після чого він почне вести себе по-новому. Як саме – залежить від використаного значення властивості.
CSS Position: static
Position: static, або статичний позиціонування, є значенням за замовчуванням для всіх блоків html, які ви створили. У звичайних умовах вам не доведеться мати з ним справу. Якщо для якого-небудь блоку або рядка не задано взагалі ніякого позиціонування, значить, воно має значення static. На сторінці такий компонент відображається у відповідності з потоком. Якщо вказати йому властивості right/left або top/bottom, ніякого ефекту не буде.CSS Position: fixed
При використанні цього властивості елемент виявляється поза нормального потоку документа. Тепер його положення обчислюється щодо вікна браузера, незалежно від того, як розміщуються інші компоненти. Іншими словами, блок з Position : fixed вирушить у верхню частину сторінки, пригорнеться до краю вікна браузера, а інші елементи займуть його місце у відповідності з потоком. Головна особливість фіксовано позиціонованих елементів у тому, що вони можуть перекривати інші блоки і рядка сторінки. При скролінгу блок з Position : fixed буде ніби залишатися на місці, не зникаючи з екрану. Це корисно, якщо вам потрібно зробити навігацію або аналогічний елемент, до якого користувач завжди повинен мати доступ. Фіксоване позиціонування також застосовується, якщо потрібно розмістити кнопку швидкого скролінга в певну частину сторінки.CSS Position: relative
Використання цієї властивості називається відносним позиціонуванням . Якщо задати елементу властивість Position : relative, той залишиться на своєму місці. На перший погляд, нічого особливого не станеться, але все змінитися, якщо додатково використовувати властивості right/left і top/bottom. З їх допомогою можна управляти переміщенням компонента щодо його місця розташування. На тому місці, де блок або рядок були раніше, виявиться порожній простір – інші елементи залишаться на своїх положеннях, не звертаючи уваги на звільнене місце .При переміщенні компонент ніяк не впливає на положення навколишніх частин сторінки. Вони так і залишаться на своїх місцях, хоча щодо позиційований блок може їх перекрити. Саме по собі властивість використовується рідко. Зазвичай його застосовують у поєднанні з наступним варіантом.
Абсолютне позиціонування
Один з найбільш цікавих і найбільш часто використовуваних варіантів. При використанні властивості Position зі значенням absolute положення компонента сторінки буде вираховуватися щодо вікна браузера. Інші елементи (не є абсолютно позиціонованими) наче «забудуть» про існування «побратима» з Position : absolute і займуть його місце в потоці. Здавалося б, все точно так само, як у випадку з Position : fixed, але є і серйозні відмінності. По-перше, положенням елемента можна вільно керувати – для цього використовуються властивості top/right/bottom/left. Наприклад, якщо ви задасте значення bottom : 100px, блок «відштовхнеться» від нижньою част сторінки на 100 пікселів. По-друге, при скролінгу «абсолютний» компонент залишиться на своєму місці, замість того, щоб переміщатися зі сторінкою.Взаємодія абсолютних блоків з батьківськими елементами
Можна домогтися ще більш точного контролю над абсолютно позиціонувати компонентом. Для цього потрібно задати його батькові властивість Position : fixed, relative або absolute. Розглянемо приклад. У вас є div з класом relative-div, всередині якого розміщується div з класом absolute-div. Задаємо внутрішнього блоку властивість Position : absolute. Той відразу ж «вилітає» з потоку і виявляється десь угорі, адже тепер його розташування прораховується щодо вікна браузера. Тепер задаємо блоку з класом relative-div властивість Position : relative і «блудний син» повертається на місце. Майже. Насправді, він виявляється у верхньому лівому куті батьківського елемента.Чому так відбувається? Справа в специфіці властивості Position : absolute. За замовчуванням його стан залежить від браузера, але якщо «батько» теж позиціонується як-то крім static, позиція починає залежати від батьківського елементу. Це дуже зручно, тому що можна розмістити компонент в будь-якому місці, не прораховуючи величезні цифри щодо вікна браузера. Прийом часто використовується для розміщення іконок, кнопок і інших невеликих елементів.
Position CSS по центру
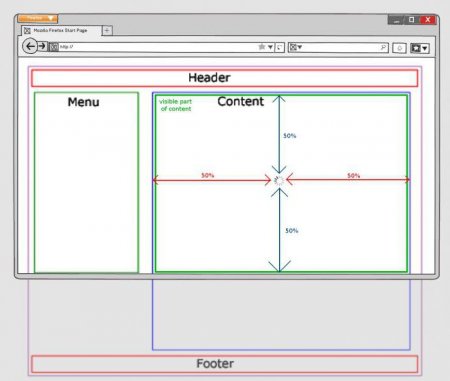
Одна з головних труднощів новачків полягає в тому, щоб центрувати елемент вертикально і горизонтально. Грамотно використовуючи властивість Position , зробити це простіше простого. CSS Position: absolute по центру встановлюється наступним чином. Припустимо, у вас є d iv з класом absolute-div, який знаходиться в «диві» з класом relative-div. «Батько» позиціонується щодо його ширина дорівнює ширині всієї сторінки. «Нащадок» має ширину та висоту 400 px, абсолютне позиціонування і за замовчуванням розташовується у верхньому лівому кутку батьківського елемента. Все, що потрібно зробити – це поставити абсолютного компоненту top: 50 % і left: 50 %. Майже готово! Absolute-div зрушив з місця і опинився майже в центрі, але не зовсім. Середини «батька» стосуються його краю, а нам потрібно, щоб в центрі блоку виявився центр «нащадка». Для цього потрібно задати йому margin-left і margin-right зі значеннями -200 px. Тим самим ми змістимо абсолютно позиційований блок на половину його висоти і ширини. Все, що він в центрі!Перекривання компонентів
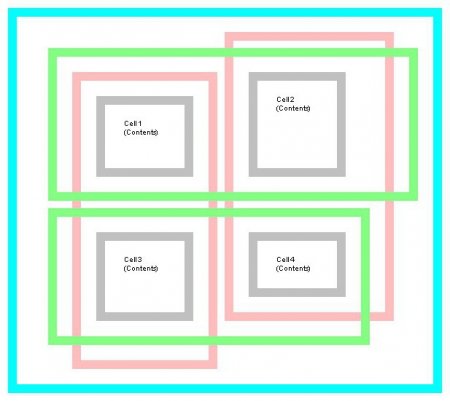
Проблемою може стати непроста, на перший погляд, «накладення» позиціонують елементів на їх «сусідів». Наприклад, компонент з Position : fixed буде перекривати все, що розташоване на сторінці. Виправити ситуацію можна за допомогою властивості z-index, однак пам'ятайте, що воно працює тільки для позиціонованих елементів. Відповідно, якщо ви хочете розміщувати блок поверх фіксовано позиційованого елемента, цього блоку доведеться також задати позиціонування. Наприклад, відносне. Л кращий спосіб освоїти позиціонування – розглядати приклади Position CSS, експериментувати і пробувати щось своє. Постарайтеся навчитися використовувати його в поєднанні з функцією calc() – це дасть можливість більш гнучко налаштовувати розташування. Однак пам'ятайте, що це властивість не призначене для вибудовування всієї сітки сторінки. З його допомогою потрібно переміщати відносно невеликі елементи, інакше можна дуже легко заплутатися.Цікаво по темі

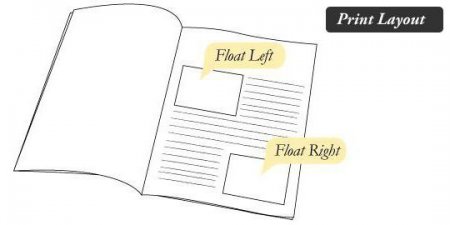
CSS Float: опис, властивості
Стаття присвячена роботі властивості Float. Розповідається про те, як його використати максимально ефективно і з якими проблемами можна при цьому

CSS position: розміщення елементів
Різноманітність пристроїв доступу в інтернет і браузерів, ідеї розміщувати контент по центру, гумова ...
Відступ зверху CSS: позиціонування контенту
Варіантів верстки може бути безліч. Одні розробники воліють абсолютне позиціонування, інші - відносне, треті - в захваті від ідей гумової верстки. У

Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться ...

Шпаргалка: як зробити відступ тексту CSS
Технологія каскадних таблиць стилів дозволяє налаштовувати форматування абзаців веб-сторінок, наприклад, робити відступ тексту. CSS-властивостей для

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,