CSS Float: опис, властивості
Float - одна з базових функцій мови CSS (Cascading Style Sheets - форматування каскадних таблиць). Ця мова існує з 1996 року і дотепер продовжує розвиватися. На даний момент розробники використовують вже третю версію CSS. За допомогою мови програмування CSS цілком можливо створити красивий і приємний сайт, який не буде здаватися застарілим або незручним для користувача, навіть якщо зовсім не застосовувати jаvascript. Сучасні можливості третьої версії дозволяють це зробити. Також розробники можуть використовувати більш зручні варіанти форматування, такі як Flexbox або Position для зміни місця елемента на сайті, але про все по порядку. Для початку варто розібратися з перевагами і недоліками властивості Float.
У функції Clear є п'ять значень: :left; :right; :both; :inherit; none; За аналогією можна зрозуміти, коли краще всього застосувати функцію Clear. Якщо у нас написана рядок у коді Float:right; (CSS-код мається на увазі), то функція повинна бути Clear:right ;. Те ж саме стосується і властивості Float:left; доповнювати його буде Clear:left; . При написання коду Clear:both; вийде, що елемент, до якого застосовується ця функція буде перебувати нижче елементів, до яких застосована функція Float. Inherit бере налаштування батьківського елемента, а none не вносить ніяких змін в структуру сайту. Якщо зрозуміти, як працюють функції Float і Clear, можна написати унікальний і незвичайний HTML і CSS Float-код, який зробить ваш веб-сайт єдиним у своєму роді.
CSS Float - навіщо він потрібен?
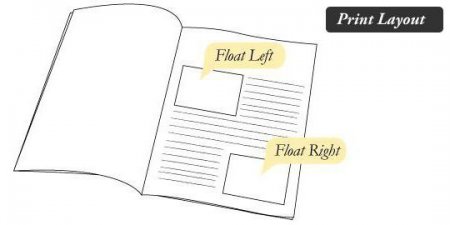
Float - властивість для позиціонування елементів. Кожен день його можна спостерігати на сторінках газет і журналів, дивлячись на картинки і текст, який дуже акуратно обтікає їх навколо. У світі кодів HTML і CSS при використанні функції Float має статися те ж саме. Але варто пам'ятати, що редагування зображень далеко не завжди є основним призначенням цієї функції. Її можна використовувати для створення популярного розташування елементів сайту в дві, три, чотири колонки. Насправді, властивість Float CSS застосовується практично до будь-якого html-елемента. Знаючи основи редагування розташування елементів з допомогою функції Float, а потім і Property, створити будь-який дизайн сайту не складе особливої праці. Спеціальні програми верстальників можуть іноді не помічати зображень, а йти поверх них. Досить схожі речі відбуваються і в веб-дизайні, тільки з тим урахуванням, що текст, замість того, щоб залазити на картинку, що відображається (при неправильному застосуванні властивості Float) поруч з нею або під нею, але завжди не там, де потрібно розробнику.CSS Float опис властивості
В дійсності вміння користуватися властивість Float є дуже хорошим тузом у рукаві для будь-якого веб-дизайнера. Але, на жаль, недостатнє розуміння того, як працює ця функція, може призвести до сутичок елементів сайту та іншим засмученням подібного роду. Раніше також подібні ситуації відбувалися за багів в браузерах. Зараз секрет того, як правильно використовувати властивість Float, буде розкритий, і ніяких проблем з цим виникнути більше не має. У властивості Float є чотири значення: Float:inherit; Float:right; Float:left; Float:none; Для тих, хто знає англійську, значення параметрів властивості Float повинні бути зрозумілі. Але для тих, хто не знає, можна навести невелике пояснення. Параметр :left; переміщує тіло елемента в крайній лівий кут батьківського елемента. Те ж відбувається (тільки в іншу сторону) при bcgjkmpjdfybb параметра :right; . Значення :inherit; наказує елементу взяти на себе ті ж параметри, що і в батьківському. Такі елементи ще називаються дочірніми, так як вони розташовуються безпосередньо всередині батьківського у html-коді. А властивість :none; дозволяє елемента не порушувати звичайного перебігу документа, воно встановлюється за умовчанням для всіх частин коду.Як Float працює?
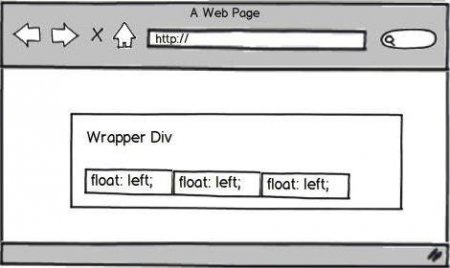
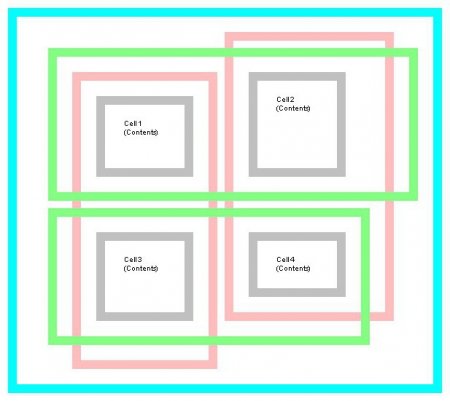
Властивість Float CSS працює досить просто. Все, що було описано вище, можна зробити без особливих зусиль. Далі все буде так само просто. Але перш ніж продовжити вивчення властивості Float, варто трохи розібратися в теорії. Кожен елемент веб-сайту є блоком. Легко переконатися в цьому, відкривши консоль в Google Chrome натисканням Ctrl + Shift + J. Текст, заголовок, картинка, посилання і всі інші складові частини сайту будуть відображатися блоками, просто різних розмірів. Спочатку всі ці блоки йдуть один за одним. Як видно на прикладі нижче, рядки коду йдуть друг за іншому, тому і відображатися вони будуть строго один за одним. Це називається normal flow (нормальний перебіг). При такому перебігу всі блоки лягають один на одного (не перетинаючи тіла елементів) вертикально. Спочатку весь вміст веб-сторінки розташовано саме таким чином. Але при використанні, наприклад, властивості мови CSS Float Left, елемент залишає своє природне положення на сторінці і зміщується в крайнє ліве положення. Така поведінка неминуче призводить до зіткнення з тими елементами, які так і залишилися в нормальному перебігу. Іншими словами, елементи замість того, щоб розташовуватися вертикально, тепер знаходяться поруч один з одним. Якщо батьківського елементу достатньо місця, щоб він зміг розмістити два дочірніх всередині себе, то зіткнення не відбувається, якщо ж ні, то накладення одного об'єкта на інший неминуче. Це надзвичайно важливо запам'ятати для розуміння роботи властивості Float CSS.Функція Clear для вирішення проблем
У функції Float є серцевий один - Clear. Разом вони - не розлий вода. Обидві ці функції доповнюють один одного і роблять розробника щасливим. Як було зазначено вище, сусідні елементи виходять з свого нормального перебігу і теж починають "плавати", як і елемент, до якого застосували властивість Float (наприклад, CSS Float Top). У результаті замість одного плаваючого елементу виходять два, причому зовсім не в тому місці, де їх мав намір розташувати розробник. З цього моменту якраз і починаються всі проблеми.У функції Clear є п'ять значень: :left; :right; :both; :inherit; none; За аналогією можна зрозуміти, коли краще всього застосувати функцію Clear. Якщо у нас написана рядок у коді Float:right; (CSS-код мається на увазі), то функція повинна бути Clear:right ;. Те ж саме стосується і властивості Float:left; доповнювати його буде Clear:left; . При написання коду Clear:both; вийде, що елемент, до якого застосовується ця функція буде перебувати нижче елементів, до яких застосована функція Float. Inherit бере налаштування батьківського елемента, а none не вносить ніяких змін в структуру сайту. Якщо зрозуміти, як працюють функції Float і Clear, можна написати унікальний і незвичайний HTML і CSS Float-код, який зробить ваш веб-сайт єдиним у своєму роді.
Використання Float для створення колонок
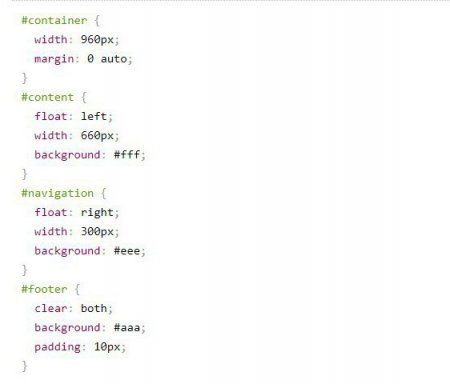
Особливо корисно властивість Float при створенні колонок на сайті (або розташуванні контенту CSS Float по центру веб-сторінки). Саме такий код є самим практичним і зручним, тому варто розглянути кілька варіантів створення звичного шаблону сайту, що складається з двох колонок. Для прикладу візьмемо стандартний веб-сайт з контентом зліва, навігаційною панеллю (navigation bar) справа, заголовком і нижнім колонтитулом. Код буде таким: Тепер необхідно розібратися, що ж тут написано. Батьківський елемент, в якому знаходиться основна частина html-коду, названий контейнер (container). Він дозволяє не дати елементів, до яких застосована функція Float, розбрестися в різні боки. Якщо б його не було, то ці елементи попливли б до самих кордонів браузера. Потім, в коді йдуть #content і #navigation. До цих елементів застосовується функція Float. #content відправляється наліво, а #navigation йде направо. Це необхідно для створення сайту з двох колонок. Обов'язково потрібно вказати ширину, щоб об'єкти не наклалися один на одного. Ширину можна вказувати і у відсотках. Так навіть зручніше, ніж в пікселях. Наприклад, 45 % для #content і 45 % для #navigation, а що залишилися 10 % віддати властивості margin. Властивість Clear, яке знаходиться в #footer, не дає нижнього колонтитула наслідувати #navigation і #content, а залишає його на тому ж самому місці, на якому він перебував. Що може статися? якщо не вказати властивість Clear? В даному коді #footer просто-напросто піде вгору і виявиться під #navigation. Це станеться через те, що у #navigation достатньо місця для розміщення ще одного елемента. На цьому наочному прикладі дуже добре видно, як властивості Clear Float доповнюють один одного.Неприємності, з якими можна зіткнутися при написанні коду
Зазначені вище приклади досить прості. Але і з ними можуть виникнути проблеми. Взагалі, насправді, безліч несподіваних неприємностей може трапитися з функцією Float. Як би не було дивно, але проблеми зазвичай виникають не з CSS, а з html-кодом. Місце, де розташований елемент з функцією Float в html-коді, безпосередньо впливає на роботу останньої. Для того щоб уникнути різного роду труднощів, краще всього дотримуватися простого правила - розташовувати елементи з функцією Float першими в коді. Майже завжди це працює і зводить до мінімуму їх несподіване поведінку.Зіткнення елементів
Зіткнення відбувається, коли батьківський елемент, що містить кілька дочірніх, не може їх все вмістити, і вони накладаються один на одного. Трапляється навіть, що елементи можуть не з'являтися, а зникнути з сайту. Це не баг браузера, а цілком очікуване і належну поведінку елементів з функцією Float. З-за того, що ці елементи спочатку знаходяться в нормальному перебігу, а потім воно порушується властивість Float, браузер може прибрати їх зі сторінки сайту. Однак не варто впадати у відчай, адже рішення просте і ясне - використовувати властивість Cear. Можливо, що з усіх способів виходу з цієї проблеми застосування Clear є найдієвішим. Але проблему зіткнення елементів веб-сторінки можна вирішити по-іншому. Існує ще принаймні два способи: використання функції Position; застосування Flexbox. Функція Position часом є непоганою альтернативою CSS Float. По центру веб-сторінки у разі застосування Position краще всього розташувати зображення. Якщо правильно застосувати значення :absolute :relative, то елементи встануть на свої місця і не будуть накладатися один на одного.Розбір коду функції Position і Float
Варто розібратися детальніше з тим, як в коді HTML і CSS Float замінити на Position. Насправді це дуже просто. Припустимо, є елемент #container і #div. #container { width:40%; float:left; margin:10px; } #div { width:40%; float:right; margin:10px; } #footer { clear:both; } В даному прикладі використання у другому контейнері функції (CSS Div) Float допоможе створити стандартний сайт з двох колонок. Ніколи не варто забувати про функції Clear. Без неї вийде тільки накладення елементів один на одного. Отже, як же змінити код CSS і Float так, щоб використовувати Postion? Дуже просто: #container { width:40%; position:relative; margin:10px; } #div { width:40%; position:relative; margin:10px; } У такому разі #container і #div приймуть потрібну розробнику положення в батьківському елементі. Головне? помістити #div і #container в один батьківський елемент, який буде відповідати їх розмірами.Flexbox - як ця функція допоможе замінити CSS Float?
Flexbox - самий просунутий спосіб створення веб-сайтів на даний момент, тому ця функція не підтримується старими версіями браузерів. Цей факт не варто скидати з рахунків, адже користувачі з застарілими версіями браузерів не зможуть побачити коректну версію сайту. Flexbox не є властивістю, а окремим модулем. Тому flexbox підтримує цілий ряд властивостей, які працюють тільки з ним. До того ж у функції display, яка має три параметри inline, block і inline-block у flexbox залишається тільки одна flex-flow.Як працює Flexbox?
Ця технологія допоможе розробникам легко вирівняти елементи по горизонталі і вертикалі. Також Flexbox може змінити напрямок і порядок відображення елементів. У цієї технології існують дві осі: Main axis і Cross axis, навколо яких і будується весь Flexbox. Також він прибирає дія функцій Float і Clear. Він будує свою систему в коді, в якій використовує властиві тільки йому властивості, тому, на жаль, не вдасться продублювати в елементах інші властивості, такі як Float і Position. А це було б дуже до речі, адже, як мовилося вище, Flexbox працює лише в нових версіях браузерів. Варто пам'ятати, що в кінцевому підсумку Position, Flexbox і Float роблять одне і те ж - створюють незвичайний і оригінальний дизайн вашого сайту. Кожен варіант з розглянутих у статті робить це по-своєму і тому має як переваги, так і недоліки. До того ж буває, що де-то відмінно підійде функція Float (наприклад, у сайті з простою структурою), а де-то краще використовувати Position або Flexbox.Double Margin Bug
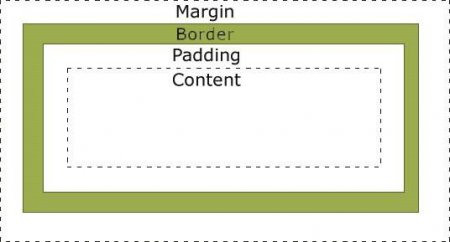
Проте іноді, на жаль, у кожного розробника виникають проблеми, пов'язані не з написаним кодом, а з багами в якомусь конкретному виді браузера. Наприклад, в Internet Explorer існує баг, який називається Double Margin Bug. Він примножує параметр Margin на два, що призводить до зміщення елементів сайту за межі браузера. Щоб уникнути цього, достатньо вказати параметр Margin у відсотках. Зазвичай цей баг відбувається тоді, коли значення у властивості Margin і Float збігається. #div { float:left; margin-left:10px; } Такий код змістить елемент в Internet Explorer на 20 px вліво. Можна змінити код: #div { float:left; margin-left:10%; } або ж так, #div { float:left; margin-right:10px; } Обидва ці варіанти вирішать проблему зміщення елементів.Баги браузера і некоректне відображення сайту
Варто пам'ятати, що Internet Explorer - не єдиний браузер, в якому можуть виникати помилки. Старі версії Google Chrome і Mozilla також некоректно відображають деякі елементи сучасних веб-сайтів. Для кожного з цих багів можна знайти рішення. У цілому хочеться відзначити, що використання Float створить оригінальний і привабливий дизайн сайту. Розуміння основ і принципів роботи цієї властивості дозволить уникнути помилок і полегшить життя будь-якому розробнику.Цікаво по темі

Налаштування WIFI DIR-620 пароль
Налаштування маршрутизатора DIR-620. Первинне підключення через кабельне з'єднання, налаштування Wi-Fi. Налаштування PPPoE.

CSS position: розміщення елементів
Різноманітність пристроїв доступу в інтернет і браузерів, ідеї розміщувати контент по центру, гумова ...

Математика від JavaScript Math
Об'єкт Math мови jаvascript реалізує практичний набір математичних функцій. Складні розрахунки можна виконувати всередині браузера, не

Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться ...

Шпаргалка: як зробити відступ тексту CSS
Технологія каскадних таблиць стилів дозволяє налаштовувати форматування абзаців веб-сторінок, наприклад, робити відступ тексту. CSS-властивостей для

Застосування правила CSS clear: просто і зручно
Популярні раніше ідеї блокової, табличній, гумової, адаптивною (і інших варіантів) верстки пішли в минуле. У цьому інформація повинна просто