HTML-теги для тексту, вирівнювання, розмір, шрифт
Здавалося б, навіщо знати HTML-теги для тексту, якщо зараз майже в будь адмінці є зручний візуальний редактор, який виставляє їх автоматично? Справа в тому, що форматування вмісту на сайті докорінно відрізняється від роботи в офісних додатках. Тут недостатньо просто надати тексту привабливий вигляд, адже від правильного оформлення залежить не тільки відображення веб-сторінок, але і її просування в пошукових системах.
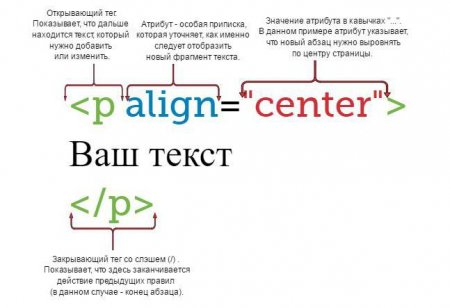
По суті, HTML-теги для тексту — це команди, які додають на сторінку певні блоки або змінюють їх зовнішній вигляд. Правильний формат запису виглядає так: Зверніть увагу, що не всі теги є парними. Наприклад,
(пропуск рядка) або (додавання горизонтальної лінії) не потрібно закривати взагалі.
У деяких ситуаціях для вирівнювання використовують інші HTML-теги. Текст по центру, наприклад, можна розташувати за допомогою елемента . Чим зручний окремий тег? На відміну від атрибута, він працює з будь-яким контентом, включаючи фото, відео, flash і т. д.
до
. У цій системі існує чітка ієрархія:
. Основний заголовок (назва статті, товару в інтернет-магазині і т. д.). У тексті може бути тільки один
. Як правило, він містить головний ключевік. з назвами різних моделей. . Третій рівень потрібен у випадку, якщо текст між двома
. Кількість елементів не обмежена.
HTML-теги і атрибути: основи синтаксису
У будь-якого тексту є прихований код, який "пояснює" комп'ютера, що і як потрібно відобразити на екрані. Вся інформація записується за допомогою набору універсальних елементів.По суті, HTML-теги для тексту — це команди, які додають на сторінку певні блоки або змінюють їх зовнішній вигляд. Правильний формат запису виглядає так: Зверніть увагу, що не всі теги є парними. Наприклад,
(пропуск рядка) або (додавання горизонтальної лінії) не потрібно закривати взагалі.
Чому не можна копіювати статті з Word та інших програм у редактор сайту
Хоча сучасні офісні програми використовують ті ж HTML-теги для тексту, в 99% випадків рідної код непридатний для веб-сторінок. Навіть якщо в самому додатку документ відображається нормально, при вставці на сайт форматування може збитися. Крім того, з-за великої кількості зайвих тегів і атрибутів пошуковці не можуть адекватно проаналізувати вміст сторінки. Що, в свою чергу, ускладнює просування вашого ресурсу. Щоб отримати чистий і релевантний код, спочатку потрібно очистити текст від HTML-тегів, створених звичайним редактором. Є кілька способів зробити це: "Прогнати" через статтю "Блокнот" і тільки після цього вставити на сайт. Додаток стирає весь HTML, так що після цього доведеться заново форматувати текст (з допомогою інструментів редактора або вручну). Писати і публікувати статті через LiveWriter. Популярний редактор блогів відразу генерує правильний код. А в окремій вкладці можна подивитися, як буде виглядати текст на сайті. Використовувати HTML Cleaner. Цей онлайн-сервіс не знищує весь код цілком, а тільки зайві фрагменти. За допомогою фільтрів ви вибираєте, які теги потрібно зберегти. Тут же є потужний візуальний редактор для форматування, який додає в код вже оптимізовані команди. Завжди перевіряйте HTML перед тим, як опублікувати нову запис. У ньому не повинно бути тегів крім тих, які ми зараз розглянемо.Абзаци
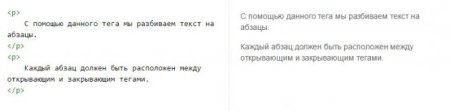
Цей елемент присутній практично у всіх статтях. Кожен абзац повинен розташовуватися усередині такого контейнера — це спрощує форматування і дозволяє зберегти єдиний стиль на всіх сторінках сайту. Для зручності тег завжди пишуть з нового рядка.Вирівнювання
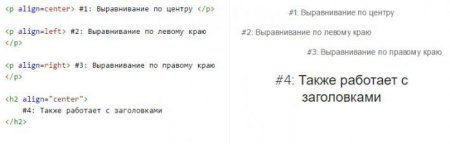
Окремий HTML-тег "Вирівнювання тексту" вже давно не використовується. Замість цього був створений універсальний атрибут ALIGN. Щоб змінити положення текстового блоку на сторінці, необхідно вибрати одну з 3-х значень — CENTER, RIGHT або LEFT. Точно так само можна задати вирівнювання для інших елементів — наприклад, заголовків.У деяких ситуаціях для вирівнювання використовують інші HTML-теги. Текст по центру, наприклад, можна розташувати за допомогою елемента . Чим зручний окремий тег? На відміну від атрибута, він працює з будь-яким контентом, включаючи фото, відео, flash і т. д.
Заголовки і підзаголовки
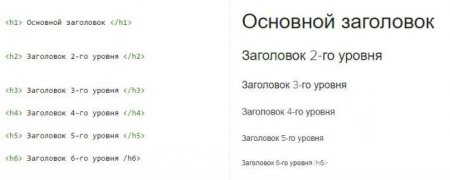
Система підзаголовків дозволяє створити логічну структуру контенту. Коли текст розбитий на смислові блоки, читачеві набагато простіше сконцентруватися і засвоїти нову інформацію. Пошуковики також аналізують заголовки, щоб зрозуміти, за яким запитам просувати сторінку. Саме тому фахівці з SEO рекомендують використовувати в них тематичні ключі. У HTML використовуються шість рівнів підзаголовків — віддо
. У цій системі існує чітка ієрархія:
. Основний заголовок (назва статті, товару в інтернет-магазині і т. д.). У тексті може бути тільки один
. Як правило, він містить головний ключевік.
. Підзаголовки другого рівня розбивають текст на смислові блоки. Наприклад, якщо ви складаєте рейтинг ноутбуків, можна зробити кілька
з назвами різних моделей. . Третій рівень потрібен у випадку, якщо текст між двома також розбивається на невеликі блоки. В нашому прикладі це можуть бути критерії оцінки — "Продуктивність", "Пам'ять", "Відеокарта" і т. д. для кожної моделі.
,
,
. На практиці зустрічаються вкрай рідко. Але загальний принцип той самий — вони повинні бути "вкладені" в блок з підзаголовком вищого рівня. Слідкуйте за збереженням правильної ієрархії. Повертаючись до нашого прикладу, це означає, що не можна відразу вписувати назви моделей як або
. А тим більше використовувати для однорідних за змістом блоків підзаголовки різних рівнів (припустимо, виділити ноутбук, який зайняв останнє місце в рейтингу, за допомогою
).
А ось схема, яка допоможе моментально зрозуміти і запам'ятати правильну структуру заголовків HTML. Списки
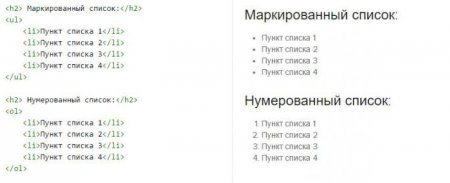
Будь-які перерахування та інструкції краще оформляти у вигляді списків, використовуючи спеціальні HTML-теги для тексту (типова помилка — просто кілька абзаців ,які починаються з дефіса або цифри). Структура таких блоків дуже проста. Спочатку визначаємо тип списку — маркований або нумерований . Всі елементи перебувають між відкриваючим і закриваючим тегами. Кожен пункт списку починається з нового рядка і має формат
. Кількість елементів не обмежена. Вибір шрифту: і його атрибути
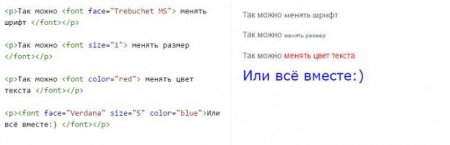
Що можна змінити, використовуючи HTML-тег? Розмір тексту, шрифт і колір — причому без додавання нових класів CSS. Це дуже зручно, коли потрібно виділити тільки одну пропозицію або фрагмент. має кілька атрибутів: Face . Дозволяє міняти шрифт тексту. Можна перелічити декілька варіантів через кому (Tahoma, Verdana). Якщо у користувача не встановлено перший шрифт, система просто використовує альтернативу. Size . Щоб збільшити або зменшити текст, введіть в лапках значення від 1 до 7. Color . Залежно від дизайну можна вибрати один із стандартних відтінків (red, green, blue) або ввести код будь-якого кольору на вибір. Не використовуйте абзаци, відформатовані за допомогою замість підзаголовків. Краще поставити ті ж параметри оформлення правильним тегом.Способи виділення тексту
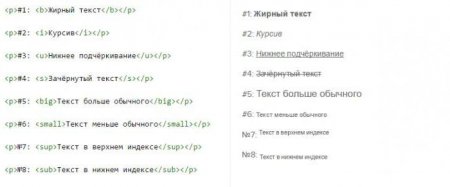
Одноманітний текст стомлює, навіть з розбивкою по абзацах. Щоб привернути увагу і підігріти інтерес читача, ключові моменти рекомендується виділяти графічно. Ось кілька команд, які допоможуть впоратися з цим завданням. . Надзвичайно популярний HTML-тег. Жирний текст відразу впадає в очі, а тому з його допомогою зручно виділяти важливі тези і факти. Багато плутають теги і . Візуально різниці немає, але працюють вони по-різному. Перший просто змінює зовнішній вигляд тексту, а другий виконує функцію "покажчика" і виділяє найбільш важливі фрагменти (тематичні ключові слова і фрази для SEO). . Витончений і строгий курсив ідеально підходить для оформлення наукових термінів, іноземних слів і різноманітних цитат. У серйозних виданнях похилим текстом також виділяють назви творів мистецтва. . Мабуть, стільки суперечок не викликав жоден HTML-тег. Підкреслення тексту використовується рідко, так як даний спосіб виділення історично закріпився за гіперпосиланнями. Якщо ж ви використовуєте у статтях, врахуйте, що це підходить тільки для коротких фрагментів — не більше 1 рядка. . Цікавий тег, який дозволяє зробити частину тексту закресленої. Дуже актуальне в рекламі — наприклад, щоб підкреслити контраст між старою і новою цінами. . Найпростіший спосіб збільшити розмір шрифту без яких-небудь додаткових параметрів. . Працює за тим же принципом, що попередній тег. Текст, розташований всередині, зменшується відносно основного. . Правильна назва такого формату — верхній індекс. В основному даний тег призначений для математичних ступенів і виносок. Він зменшує розмір шрифту і зміщує виділений текст вверх. . Нижній індекс часто зустрічається в різних формулах. Виділений фрагмент розташовується нижче основного тексту.Смислові контейнери
Так як деякі блоки зустрічалися у багатьох текстах, для них почали створювати спеціальні теги. Це спрощує форматування, адже якщо кожен тип контенту має свій набір стилів, досить виділити фрагмент тексту і вказати, яка інформація в ньому міститься. . Тег для додавання комп'ютерних кодів. Незамінний в статтях з програмування з прикладами — команди не виконуються, а відображаються, як звичайний текст. . Призначений для оформлення цитат — наприклад, ключових витягів з інтерв'ю. . Виносить частина тексту в окремий блок. За замовчуванням виділений фрагмент має більший відступ зліва, проте в CSS ви також можете змінити розмір, стиль шрифту і колір тексту. . Додатковий тег, в якому міститься інформація про автора, в тому числі посилання.Розділова лінія
За допомогою простої риси можна позначити логічне закінчення великого розділу. не відноситься до парних тегів. Це означає, що закриває елемент формату не потрібен. C допомогою атрибуту WIDTH можна зробити роздільник коротше, задавши потрібний розмір в пікселях або відсотках від ширини вікна. Навчившись грамотно використовувати теги для форматування тексту в HTML, ви не тільки зробите свої статті зручними для читання, але і підвищите ефективність SEO.Цікаво по темі

Чим краще ніж DVI HDMI? Подібності та відмінності
Підключення монітора до інших пристроїв здійснюється за допомогою різних інтерфейсів, яких в даний час предостатньо. В залежності від технологічного

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому

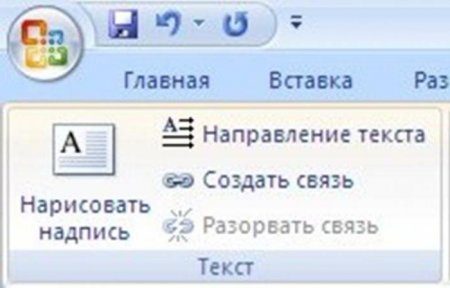
Як у "Ворді" повернути текст вертикально. Повернути текст у "Ворді" (2007 і 2010)
Microsoft Office Word - додаток, що дозволяє будь-якій людині за своїм бажанням оформити документ. Функціональність програми дуже широка, і далеко не

Як створити HTML-лист: покрокова інструкція
Поштові розсилки є важливою частиною маркетингових кампаній. Створення листів для них багато в чому нагадує розробку простих веб-сторінок.

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,