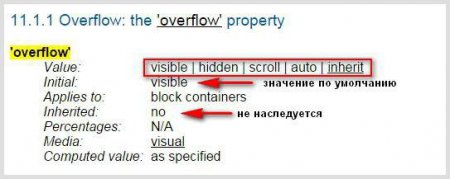
Overflow CSS: відображення змісту елемента
Таблиці каскадних стилів прості у використанні, якщо не вдаватися в нетрі спадкування, розподілу пріоритетів, класової структури, теоретичних моментів і практичного досвіду. Основне призначення кожної властивості CSS - відобразити, але це зовсім не означає тільки "visible": не менш важлива конструкція "CSS Overflow hidden".
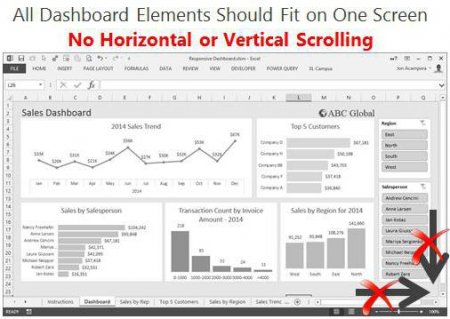
Природно, переважна кількість розробників сайтів практикує гумову верстку, змушені рахуватися з зростаючими обсягами інформації і тим, що бар'єр в 800 на 600 пікселів - зовсім не бар'єр в 640 Кб, які кілька десятків років долав менталітет творців MS DOS, ніж ускладнював життя програмістам і користувачам перших персоналок. В сайтобудуванні спочатку все простіше: не поміщається сторінка на екран, браузер робить їй скролінг. Хоча розробник може передбачити виведення вмісту сторінки в вікно без смужок скролінгу і без інших властивостей: вміст сторінки ніколи не вилізе за межі виділеного їй вікна. Це природно, за межами вікна знаходяться інші програми, а вікно браузера - нічим не краще інших вікон: операційна система завжди стоїть за рівноправність додатків. Втім, як би ні були розставлені пріоритети у виборі варіанту верстки, як би не розподілявся інтерес відвідувачів до оптимального дозволу екрану для перегляду сайтів, сьогодні є різні екрани, в яких далеко не завжди прямокутні можливості фіксованого розміру.
Текстові елементи не завжди містять фіксовану кількість знаків, а якщо виникла необхідність використання правила overflow, CSS доручається контролювати варіанти непередбаченої зміни обсягу контенту. Зокрема, на етапі налагодження можна застосувати значення властивостей auto або scroll, а потім заблокувати відображення всього, що виходить за межі області, надавши відвідувачу набір кнопок, якими він буде переміщати невидиме вміст у видиму область. Це звичайна практика. Далеко не всім імпонує смужка прокрутки, деякі воліють їй чотири кнопки: до початку, вперед, назад, до кінця. До того ж правило overflow CSS в значенні auto/scroll приносить на сторінку елемент неприємної невизначеності: браузер переносить пріоритет в частині скролінгу зі сторінки на її елемент, коли над ним знаходиться вказівник мишки. Коли елемент являє собою текстовий блок, це не дуже помітно і незручно, але якщо по всій ширині вікна розмістити слайдер (блок елементів-картинок), то подолати таку конструкцію не завжди можна мишкою, часто доводиться використовувати кнопки "початок" або "в кінець сторінки.
Елементи сторінки
Сторінка містить не тільки елементи, на ній можуть бути розташовані елементи елементів, будь то кадри (а це може бути не тільки набір компонентів, але і інший сайт цілком) або власноруч виготовлені системи об'єктів.Природно, переважна кількість розробників сайтів практикує гумову верстку, змушені рахуватися з зростаючими обсягами інформації і тим, що бар'єр в 800 на 600 пікселів - зовсім не бар'єр в 640 Кб, які кілька десятків років долав менталітет творців MS DOS, ніж ускладнював життя програмістам і користувачам перших персоналок. В сайтобудуванні спочатку все простіше: не поміщається сторінка на екран, браузер робить їй скролінг. Хоча розробник може передбачити виведення вмісту сторінки в вікно без смужок скролінгу і без інших властивостей: вміст сторінки ніколи не вилізе за межі виділеного їй вікна. Це природно, за межами вікна знаходяться інші програми, а вікно браузера - нічим не краще інших вікон: операційна система завжди стоїть за рівноправність додатків. Втім, як би ні були розставлені пріоритети у виборі варіанту верстки, як би не розподілявся інтерес відвідувачів до оптимального дозволу екрану для перегляду сайтів, сьогодні є різні екрани, в яких далеко не завжди прямокутні можливості фіксованого розміру.
Динамічний світ крізь Overflow CSS
Прийнято, що сторінка сайту - це контент, розкладений по тегам гіпертексту, які вказують, як його відображати в тому чи іншому випадку при тих чи інших умовах. Все безперервно змінюється. Навіть якщо сайт такий, що його контент не може бути змінений протягом багатьох років, немає ніякої гарантії, що несподіваний відвідувач не відкриє його на новому пристрої, про який розробник цього сайту навіть не здогадувався. Варіантів властивостей правила Overflow CSS передбачає всього чотири: допускається приховувати все, що виходить за межі області елемента, відображати, надавати скролінг завжди або тільки по необхідності, або наслідувати значення від предка. У першому випадку (overflow: hidden), весь контент, який виходить за межі елемента, буде прихований, а те, що зникло, не буде доступний. Така позиція ефективна, але не менш цікавий варіант показувати все, що виходить за межі (overflow: visible). Так розробник надає відвідувачу можливість завжди мати уявлення про повний вміст елемента і керувати його об'ємом. Менші можливості дає скролінг (overflow: scroll - смуги прокручування завжди є; або overflow: auto - смуги прокручування з'являються у міру потреби).Особливості використання правила Overflow
Елементи, які знаходяться всередині тега, має сенс CSS "text overflow "представляють особливий інтерес, тільки коли вони являють собою текст. Розміщення інших компонентів, як правило, фіксується за координатами або за відносними позиціях.Текстові елементи не завжди містять фіксовану кількість знаків, а якщо виникла необхідність використання правила overflow, CSS доручається контролювати варіанти непередбаченої зміни обсягу контенту. Зокрема, на етапі налагодження можна застосувати значення властивостей auto або scroll, а потім заблокувати відображення всього, що виходить за межі області, надавши відвідувачу набір кнопок, якими він буде переміщати невидиме вміст у видиму область. Це звичайна практика. Далеко не всім імпонує смужка прокрутки, деякі воліють їй чотири кнопки: до початку, вперед, назад, до кінця. До того ж правило overflow CSS в значенні auto/scroll приносить на сторінку елемент неприємної невизначеності: браузер переносить пріоритет в частині скролінгу зі сторінки на її елемент, коли над ним знаходиться вказівник мишки. Коли елемент являє собою текстовий блок, це не дуже помітно і незручно, але якщо по всій ширині вікна розмістити слайдер (блок елементів-картинок), то подолати таку конструкцію не завжди можна мишкою, часто доводиться використовувати кнопки "початок" або "в кінець сторінки.
Пріоритети скролінгу
Діалог сторінки сайту з відвідувачем має істотне значення, як і її дизайн, розробка, контент. Оскільки сайт відкриває браузер і робить це у власному вікні або окремій вкладці, то, швидше за все, право на скролінг повинна мати сторінка, а не її елемент. Останніх може бути не тільки багато, але в кожного може бути власна функція. Сайт завжди несе у собі конкретний зміст, навіть якщо він відноситься до галузі філософії, містики чи іншого непередбаченого контенту. Саме тому завжди можна передбачити конкретну діалогову навантаження на елементи з правилом overflow CSS. Зокрема, якщо елемент являє собою селектор вибору року (дати), то класичний селектор буде незручний, а його смуга прокрутки буде доставляти явне незручність. Застосовуючи в такому випадку overflow, CSS ефектно можна використовувати в доповнення: внутрішні поля елемента, виділити періоди, надати можливість відвідувачу швидко і зручно задати потрібні число, місяць, рік.Цікаво по темі

Ефекти CSS: закруглення кутів елементів
Дизайн сучасного сайту став більш прямолінійним і на передній план часто виставляється гранично строгий функціонал, реалізований у прямокутних

Як видалити "Автокад" повністю з комп'ютера? Програма AutoCAD: інструкція з видалення
Видалення програм - справа не таке вже й просте. У даній статті буде розказано про те, як остаточно позбутися програми під назвою "Автокад" на

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з

Оцифрування книг. Як це зробити?
У світі з'явилося ціле покоління новітнього обладнання, яке допомагає досягти високої мети - легко ділитися знаннями та зберігати надбання попередніх

Як відписатись від розсилок на пошту "Яндекс": швидко і просто
Згідно з офіційною інформацією "Яндекса", близько 90 % всіх листів, які приходять на електронну пошту, - це небажані розсилки і спам. Від 15 до 20%

Як на «Андроїд» збільшити швидкість Інтернету: три простих методи
Хоча "Андроїд-системи", що встановлюються на смартфонах і планшетах, і вважаються досить стабільними і в деякому роді навіть «просунутими», на них