jQuery: підключення до веб-сторінці
jQuery є jаvascript-бібліотеки, яка фокусується на взаємопов'язаної роботі технологій HTML, jаvascript і CSS.
Розробники jQuery дотримуються принципів зворотної сумісності версій. Це означає, що код, написаний для версії бібліотеки 1.7 буде працювати також і з версією 1.8. Але іноді компанія-розробник видаляє малокорисні функції з jQuery, тому краще перечитати документацію по новій версії, якщо збираєтеся виконати апгрейд. У 2016 році відбувся реліз нової гілки jQuery. Нею стала версія 3.0 яка стала ще швидше і легше старих версій. З неї були остаточно видалені хакі для реалізації певних функцій у застарілих браузерах, що дозволило позиціонувати бібліотеку як сучасний і потужний інструмент розробки. Якщо ваш проект вже прив'язаний до якоїсь бібліотеці, то спочатку оцініть витрати трудових ресурсів на апгрейд. Якщо отримана вигода від новій версії буде стояти - сміливо починайте роботу. Всім розробникам, які тільки починають використовувати інструмент у своїх проектах, бажано починати безпосередньо з останніх версій.
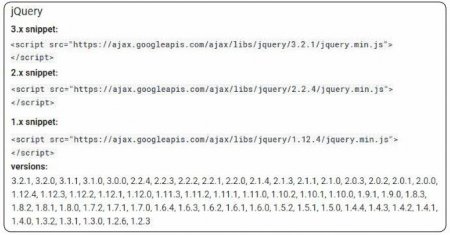
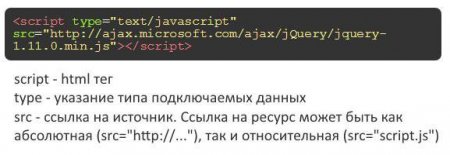
Тепер виконаємо підключення jQuery до веб-сторінці. Підключенням різних скриптів на мові гіпертекстової розмітки займається тег script. Виконаємо підключення jQuery з допомогою наступного коду: Цей варіант добре підходить для підключення в режимі оффлайн, але є і маса інших способів для серверного використання.
На що здатна jQuery
Бібліотека вміє працювати з наступним переліком завдань: вміє виконувати звернення до абсолютно будь-якого елементу об'єктної моделі сторінки (DOM) і виробляти складні маніпуляції з ними; підтримується обробка подій; присутній функціонал для різних графічних ефектів і анімації; спрощена робота з технологією динамічного завантаження AJAX (функція дуже важлива і вкрай корисна, але зараз не про це); jQuery має власні плагіни у величезній кількості, основна функція яких полягає в реалізації графічних користувацьких інтерфейсів і взаємодії користувача з ними.Стисла і нестиснений версії бібліотеки
Розробникам доступно кілька варіантів сценарію - одна піддана компресії, інша ні. Повноцінну версію дуже зручно використовувати на стадії кодинга і налагодження (тестування) веб-додатків. Минимализированная версія, навпаки, буде мати мало корисних переваг у час дебаггінга, але вона в рази швидше підвантажується і займає менше місця. Таким чином, стислу версію jQuery доцільно використовувати вже в готовому проекті, адже вона економить трафік сервера і займане місце на диску.Як правильно вибрати версію jQuery
Сьогодні існує кілька основних напрямків в jQuery - це гілки версій 1.x, 2.x, і 3.x. Їх разюча відмінність у тому, що, починаючи з другої версії, була припинена будь-яка підтримка застарілих браузерів, на зразок браузера від корпорації "Майкрософт" - "Інтернет Експлорер", до восьмої версії включно. Таке рішення дозволило скоротити фізичний про ъ єм даних в бібліотеці на десять відсотків і трохи оптимізувати її роботу. Тим не менш, у світі ще є домашні та корпоративні комп'ютери, де основним браузером встановлений старий Internet Explorer, хоч відсоток цих користувачів і не перевищує 3% по всьому світу. Тому підтримувати застарілу платформу чи ні - вирішувати вам.Розробники jQuery дотримуються принципів зворотної сумісності версій. Це означає, що код, написаний для версії бібліотеки 1.7 буде працювати також і з версією 1.8. Але іноді компанія-розробник видаляє малокорисні функції з jQuery, тому краще перечитати документацію по новій версії, якщо збираєтеся виконати апгрейд. У 2016 році відбувся реліз нової гілки jQuery. Нею стала версія 3.0 яка стала ще швидше і легше старих версій. З неї були остаточно видалені хакі для реалізації певних функцій у застарілих браузерах, що дозволило позиціонувати бібліотеку як сучасний і потужний інструмент розробки. Якщо ваш проект вже прив'язаний до якоїсь бібліотеці, то спочатку оцініть витрати трудових ресурсів на апгрейд. Якщо отримана вигода від новій версії буде стояти - сміливо починайте роботу. Всім розробникам, які тільки починають використовувати інструмент у своїх проектах, бажано починати безпосередньо з останніх версій.
Як почати роботу з jQuery
Першим ділом необхідно виконати підключення jQuery. Для цього потрібно безпосередньо завантажити бібліотеку з ресурсу розробника jquery.com, або ж з дзеркала, і помістити бібліотеку на ваш веб-сервер.Тепер виконаємо підключення jQuery до веб-сторінці. Підключенням різних скриптів на мові гіпертекстової розмітки займається тег script. Виконаємо підключення jQuery з допомогою наступного коду: Цей варіант добре підходить для підключення в режимі оффлайн, але є і маса інших способів для серверного використання.
Підключення jQuery з допомогою хмарних сервісів
Компанія Google надає послугу Hosted Libraries, використовуючи яку, будь-яка людина може підключити популярний фреймворк або бібліотеку до свого веб-додатком. Щоб виконати підключення jQuery через хмарне сховище Google, використовуйте рядок, яка відповідає обраній версії, на наступній схемі: Цифри в графі versions відповідають номеру версії, яка доступна для установки і подальшої роботи з нею. Щоб підключити будь-який з проміжних версій, просто скопіюйте її числовий номер в рядок підключення замість цифр зазначених у прикладі. Переглянути список актуальних версій ви завжди зможете за адресою: https://developers.google.com/speed/libraries/#jquery Якщо ви з якоїсь причини не довіряєте корпорації Google, але все ж хочете знати, як підключити бібліотеку jQuery з іншого надійного сервера, сховище від "Майкрософт". jQuery є одним з найкращих інструментів для простого створення анімації на веб-сторінках. Після того як ви усвідомлюєте потужність даного інструменту, ви будете дуже раді, що почали вивчати таку бібліотеку. Скептики серед студентів і розробників вважають, що краще реалізовувати все з допомогою чистого мови програмування, без використання сторонніх бібліотек. Але потрібно розуміти, що файл jQuery займає всього тридцять два кілобайта, і швидше за все вже знаходиться в кеші браузера вашого користувача, якщо ви підключаєте скрипт через Google. Так що не бійтеся вивчати інструменти, які спрощують життя розробнику. Адже для того ми і підключаємо бібліотеку jQuery - щоб не винаходити заново велосипед.Цікаво по темі

Чи існує аналог "Скотобази" ,і навіщо це потрібно
При появі соціальної мережі "ВКонтакте" стався соціальний бум: кожен хотів завести собі сторінку додати якомога більше друзів. Одним з важливих

Owl Carousel: налаштування і підключення
Owl Carousel - це популярний і дуже ефективний слайдер, який може використовувати на своїй сторінці навіть початківець.

Bootstrap Tooltip: створюємо спливаючі підказки
Bootstrap Tooltip - це потужний інструмент для створення підказок на сайті. Хочете дізнатися все про створення, активації і додавання спливаючих

Як зробити адаптивне меню? Приклади
Адаптивне меню для сучасного сайту – не просто розкіш, а необхідність. Достаток сучасних девайсів вимагає від веб-майстрів такої верстки, яка б

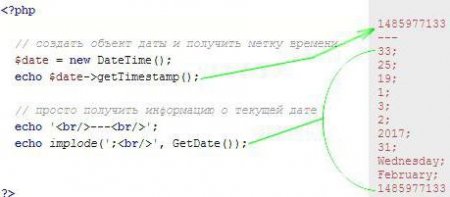
Тимчасові мітки на PHP: timestamp та обчислення часу
Час завжди має значення. Сайт, що не контролює час і не використовує його безперервно, не те, щоб не має права на життя, але однозначно не

Питання часу: як робити date format і де шукати date essence
У програмуванні реальність повинна відображатися у віртуальному просторі в потрібний час потрібним чином. Програма повинна не тільки знати, що таке