Метод appendTo в jQuery: вставка елементів
Контекст виклику
Метод викликається для jQuery-набору, в якому може містити один або кілька DOM-вузлів. Набір може бути сформований як звичайна вибірка по селектору: $('span').appendTo(target);
$('p.red').appendTo(target); Також контекст може бути створений на льоту:
$(' Hello, world ').appendTo(target);
$(' Some text ').appendTo(target); У цьому випадку елементи створюються вручну, а не вибираються серед вже існуючих в документі. Вузли, що входять в набір, будуть переміщені в кінець елемента target. Якщо вони в даний момент знаходяться на сторінці, то функція jQuery appendTo() виріже їх з поточного місця і перемістить на нове.
<!-- fb_336x280_1 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Якщо у набір входить декілька вузлів, вони будуть розглядатися як єдиний фрагмент.
$('span.test').appendTo(target); Якщо в документі три вузла span з класом test, в кінець target буде вставлена зв'язка з трьох елементів span.
Параметр target
Єдиний вхідний параметр методу jQuery appendTo() - пункт призначення для вставки елементів. Він може бути вказаний як jQuery-набір або ж як звичайний селектор:
$('h2').appendTo($('.container'));
$('p').appendTo('div'); Переміщуються вузли будуть розміщені в самому кінці елемента target, після всіх його дочірніх підвузлів.
Якщо target являє собою jQuery-набір, що складається більш ніж з одного елемента, маніпуляція буде проведена з кожним з них. У цьому випадку переміщуваний вміст копіюється, щоб можна було продублювати його в декількох місцях.
<!-- fb_336x280_2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Обчислене значення
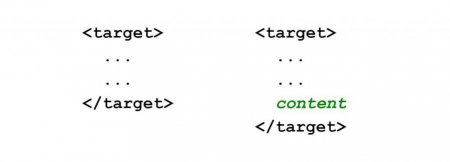
Функція jQuery appendTo() повертає jQuery-набір, що складається з переміщених елементів. Це значення ідентично параметру content у наведеній вище сигнатурі методу.
Застосування jQuery appendTo()
Приклад використання методу для вставки згенерованого сайту.
Початкова розмітка:
First Child
Second Child
Вставка третього підвузла:
var child = $(' ThirdChild ');
child.appendTo($('.parent')); Оновлена розмітка:
First Child
Second Child
Third Child
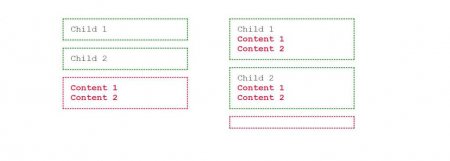
Приклад множинної вставки.
Початкова розмітка:
Child 1
Child 2
Content 1
Content 2
Переміщення елементів .content у кінець вузлів .target:
<script type="text/jаvascript">
var blockSettings2 = {blockId:"R-A-70350-2",renderTo:"yandex_rtb_R-A-70350-2",async:!0};
if(document.cookie.indexOf("abmatch=") >= 0) blockSettings2.statId = 70350;
!function(a,b,c,d,e){a[c]=a[c]||[],a[c].push(function(){Ya.Context.AdvManager.render(blockSettings2)}),e=b.getElementsByTagName("script")[0],d=b.createElement("script"),d.type="text/jаvascript",d.src="//an.yandex.ru/system/context.js",d.async=!0e.parentNode.insertBefore(d,e)}(this,this.document,"yandexContextAsyncCallbacks");
$('.content').appendTo('.target'); Оновлена розмітка:
Child 1
Content 1
Content 2
Child 2
Content 1
Content 2
Вставка сталася в обидва елемента з класом target, а вихідне місце елементів з класом content залишилося порожнім. При роботі з методом jQuery appendTo() важливо розуміти механіку вставки вузлів і особливості маніпуляцій з наборами елементів.