Градієнт в «Ілюстратора»: інструкція по роботі, поради, рекомендації
Градієнт – це плавний перехід від одного кольору до іншого. В сучасному дизайні популярні ілюстрації, що поєднують в собі стиль Flat, різні прийоми роботи з кольором, ефекти текстурування і градієнти. Adobe Illustrator – програма, найчастіше використовується художниками для створення таких зображень. За допомогою градієнта в «Ілюстратора» можна створювати абстрактні композиції, а також надавати обсяг різних предметів. Його можна накладати на будь-які об'єкти – прості фігури або форми, намальовані за допомогою пера. Для тексту градієнт в «Ілюстратора» також застосовується часто, особливо при створенні логотипів. Будь-яке зображення, володіє яким-небудь кольором, може бути забарвлене з його допомогою. Прості або базові градієнти допомагають краще зрозуміти колір і основи роботи з ним.
У названій вище вкладці легко вибрати і інші стандартні установки, а також збережені раніше градієнти. За замовчуванням, вони також знаходяться в зразках. Найчастіше нові градієнти створюються шляхом редагування стандартних. Це дуже зручно і займає менше часу, ніж робота з нуля.
Особливості роботи з палітрами
Для того щоб зрозуміти, як зробити градієнт в «Ілюстратора», спочатку потрібно більше дізнатися про панелях та особливості роботи з ними в Adobe Illustrator. Названий плавний перехід створюється на основі базових кольорів, з яких складається зображення. При цьому стандартна палітра зазвичай використовується тільки як допоміжна - з неї можна брати чисті і яскраві кольори. Для більш складних відтінків знадобиться інша, яку можна викликати за допомогою клавіші Shift. Альтернативну палітру можна також знайти над панеллю інструментів, у лівому верхньому куті.Як працювати з палітрою кольору на панелі властивостей
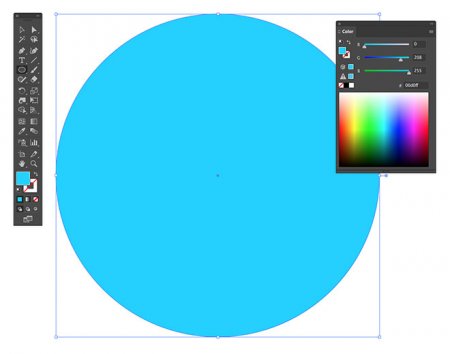
Інший варіант створення колірної схеми для градієнта – використовувати палітру кольорів на панелі властивостей об'єкта. У ній є додатковий пункт, що дозволяє редагувати зображення по каналах. Ця палітра змінюється в залежності від формату, тобто для RGB і CMYK в ній будуть присутні різні набори кольорів і різну кількість каналів, кожен з яких також можна настроювати. У системі RGB – три канали, значення яких змінюються від 0 до 255. Логіка роботи панелі проста: чим сильніше зміщені вліво повзунки, тим менше конкретного кольору буде на кінцевому зображенні. Перед налаштуванням відтінку в панелі властивостей найзручніше вибрати якийсь чистий колір в стандартній палітрі. Потім, змінюючи положення повзунка, можна отримати більш складний тон. Він присутній і в базовому наборі квітів, але на панелі властивостей набагато зручніше задавати різні параметри. Знайдений колір легко додається до зразків, тому він не загубиться серед інших відтінків. Саме тому цією панеллю користуються більшість дизайнерів для створення і редагування градієнта в «Ілюстратора».Як підібрати кольори для градієнта
Працюючи з палітрою, неможливо отримати одночасно кілька відтінків і додати їх зразки. Але для створення градієнта в «Ілюстратора» знадобиться мінімум два кольори. У цьому випадку нам допоможе такий інструмент, як «Каталог квітів». В англійській версії він називається Color Guide. Цей інструмент можна включити через меню «Вікно». «Каталог квітів» працює за принципом колірного кола і підбирає до поточного тону гармонійні відтінки. Якщо розгорнути панель, в ній можна побачити різні принципи, які використовуються для створення колірних поєднань. Наприклад, за принципом компліментарності підбираються найбільш контрастні відтінки, які знаходяться на протилежній стороні колірного кола.Збереження зразків кольору
Додатково в палітрі присутні кольору тіні і для світла, а основні розташовуються по центру. На цій панелі можна знайти практично все гармонії, використовувані в графічній теорії кольору. У процесі створення градієнта їх можна редагувати. Для того щоб працювати одночасно з усіма панелями, їх найзручніше розмістити один над одним. Зразки для градієнта в «Ілюстратора» створюються за допомогою піпетки. Підібравши потрібний поєднання, його можна зберегти за допомогою спеціальних іконок у каталозі квітів. Тоді всі вибрані відтінки з'являться в окремій папці в панелі із зразками. А для тих, хто знайомий з теорією кольору і вміє працювати з колірним колом, більш зручною може здатися палітра «Зміна кольору графіки» (Recolor витвір мистецтва).Як створити градієнт
Перед тим як залити градієнтом в «Ілюстратора» якийсь об'єкт, треба його створити. Це можна зробити кількома способами. Перший – використовувати палітру властивостей об'єкта. На ній повинна бути вкладка «Градієнт». У «Ілюстратора» її можна відкрити через меню «Вікно». Ця палітра найчастіше використовується для налаштування геометричного градієнта. Тут можна змінювати конкретні значення, а для того, щоб застосувати отриманий результат, потрібно натиснути на спеціальну іконку у панелі інструментів. Знайти її можна внизу, поруч зі стандартної палітри.У названій вище вкладці легко вибрати і інші стандартні установки, а також збережені раніше градієнти. За замовчуванням, вони також знаходяться в зразках. Найчастіше нові градієнти створюються шляхом редагування стандартних. Це дуже зручно і займає менше часу, ніж робота з нуля.
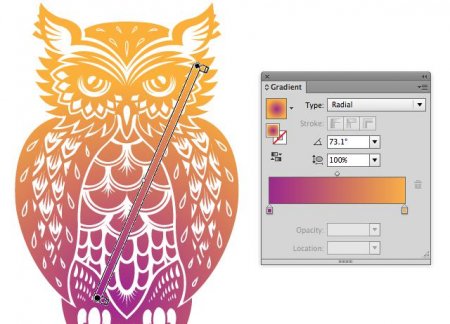
Особливості лінійного і радіального градієнта
В програмі Adobe Illustrator існує ще два важливих типу градієнта – лінійний і радіальний: Лінійний градієнт – це перехід зліва направо. Радіальний – з центру окружності до її країв. Для кожного типу є свої унікальні налаштування. Наприклад, для 100 % радіального градієнта не працює кут повороту, тому що він ідеально круглий. Ця функція спрацює тільки при зміні форми еліпс. А для лінійного ця настройка буде змінювати напрямок лінії, на якій відбувається перехід. Функція «Зворотний градієнт» дозволяє дзеркально відобразити розподіл кольору, а інструмент «Сітчастий градієнт» в «Ілюстратора» - створювати фотореалістичні зображення з ефектом об'ємності. Спеціальна сітка дає можливість змінювати контури об'єкта, імітувати відблиски і світлотінь. До речі, вже готові переходи, наприклад золотий градієнт «Ілюстратора», можна скачати в Інтернеті і встановити програму.Структура градієнта
По суті, будь-градієнт – це плавний перехід від одного кольору до іншого. Розглянемо, з чого він складається, вибравши для прикладу стандартний чорно-білий. На панелі «Градієнт» можна побачити спеціальну шкалу, що відображає перехід кольору. Дві точки вниз по її краях відображають основні кольори, а точка посередині – контрольна, що позначає сам градієнтний перехід і його межі. При її переміщенні кількість того чи іншого кольору змінюється. В градієнтах може бути кілька колірних і контрольних точок. Видалити зайву можна, якщо натиснути на точку і перетягнути її вниз. Редагувати базові кольори простіше всього за допомогою стандартної панелі чи панелі «Колір». Якщо при створенні градієнта потрібно отримати плавний перехід, контрольна точка відсувається далі від маркера. Більш різкий і чіткий перехід створюється при їх зближенні. За допомогою градієнтів можна швидко і просто створювати цікаві ефекти, в тому числі надавати обсяг. Це допомагає дизайнерам при створенні ілюстрацій, тому програма Adobe Illustrator так популярна серед художників.Цікаво по темі

Як зробити арт в "Фотошопі". Портрет у стилі поп-арт
Портрет у стилі поп-арт виглядає незвично, цікаво і часто використовується дизайнерами в різних проектах. У його створенні нам допоможе програма

Як намалювати полігональний портрет у "Фотошопі" і "Ілюстратора"
Полігональна графіка – це особливий вид графіки, яка створюється за допомогою плоских многокутників. Багатокутники задаються набором точок,

Графічний редактор Paint: призначення та інструменти
Microsoft – одна з найбільших і найвідоміших компаній на ринку комп'ютерних технологій та програмного забезпечення. Вона є творцем всесвітньо

Трасування в "Ілюстратора": опис, особливості, види та рекомендації
Для чого потрібна функція трасування в «Ілюстратора»? Використовується вона, перш за все, для перетворення растрового зображення у векторне. А це, в

Градієнти для Фотошопу: де скачати і як встановити
Градієнт в «Фотошопі» - це інструмент, яким ми можемо задати на нашому обробляємо зображенні напрямок зростаючою або спадною величини кольору з

Плавні переходи кольору: CSS gradient
Технічно повноцінне відображення кольору стало доступно для будь-якого цифрового екрану, і ефектна колірна передача засобами CSS стала насущною