Кнопка "вгору" для сайту: як зробити
Така функція, як кнопка "вгору" для сайту, робить інтернет-ресурс більш зручним для його відвідувачів. Вона допомагає легко перейти з будь-якої точки сторінки в її верхню частину. Це просто необхідно для інтернет-магазинів і сайтів з великими статтями, вимагають довгої прокручування вниз.
 Позитивні сторони для самого ресурсу виходять з минулих факторів, адже спрощене переміщення по сайту покращує поведінкові фактори, так як всі відвідувачі будуть більш активні у своїх діях і перейдуть на інші сторінки.
Позитивні сторони для самого ресурсу виходять з минулих факторів, адже спрощене переміщення по сайту покращує поведінкові фактори, так як всі відвідувачі будуть більш активні у своїх діях і перейдуть на інші сторінки.
Тим самим дані поведінкові фактори впливають на відношення всіх пошукачів до сайту і призводять до поліпшення місця в пошуковій видачі. Розбираємося далі. Кнопку прокручування вгору для сайту на будь-який з CMS завжди можна зробити самостійно, виконавши лише кілька дуже простих кроків: створення зображення; створення сценарію; створення стилю кнопки; додавання на сайт.
Розбираємося далі. Кнопку прокручування вгору для сайту на будь-який з CMS завжди можна зробити самостійно, виконавши лише кілька дуже простих кроків: створення зображення; створення сценарію; створення стилю кнопки; додавання на сайт.
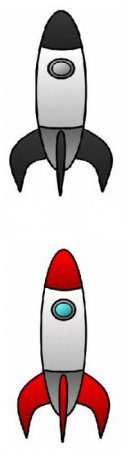
Наступний крок – створення копії шару. Тепер необхідно перемістити зображення ракети з нового шару трохи вгору. Для цього буде зручно використовувати інструмент переміщення, який розташовується у другій колонці лівого меню, і стрілки «вгору» на клавіатурі. Тепер потрібно зробити верхню картинку чорно-білою. Це можна зробити за допомогою пункту «Корекція» - «тон/Насиченість» у верхньому меню. Для повного знебарвлення повзунок «Насиченість» повинен прийняти значення -100. Це дозволить зробити ефект, при якому кнопка «Вгору» буде перетворюватися з чорно-білої в кольорову при наведенні на неї. Останній штрих – видалення зайвого простору навколо двох картинок. Для цього вибираємо пункт «Обрізка» з лівого меню і виділяємо в прямокутник лише дві ракети. Для здійснення обрізки натискається клавіша Enter. Вийшло зображення, в якому немає зайвого вільного простору. Потрібно записати значення ширини та висоти отриманої картинки, так як ці дані будуть корисні на наступному кроці. Для збереження потрібно натиснути на «Файл» - «Зберегти», де в лівому пункті «Мій комп'ютер» записуємо ім'я зображення (тільки англійська розкладка), вибираємо формат (в даному випадку – PNG) і натискаємо кнопку «Так».
Далі натискаємо у верхньому меню «Файл» - «Зберегти як», після чого зберігаємо код у форматі .js. Після цього можна використовувати цей код на своєму сайті, завантаживши на нього файли скрипта зображення за допомогою FTP-з'єднання.
"/*Кнопка наверх*/ .scrollTop{
background:url('images/up.png') 0 0 no-repeat;/*оносительный шлях до зображення*/
width:39px;/*ширина кнопки*/
height:96px;/*50% висоти кнопки*/
bottom:5px;/*при фіксованому положенні відступ знизу*/
left:89%;/*зсув вліво*/
}
.scrollTop:hover{background-position:0 -108px;} /*зміщення фону*/"
В даному випадку і знадобляться ті дані ширини і висоти зображення. Залишилося лише ввести отримані дані в код, і кнопка "вгору" для сайту буде готова! Що ще?
Для даної CMS кнопку «Вгору» можна зробити за допомогою плагінів, а також самостійно. Спосіб з плагінами найбільш зручний і простий в установці, так як для цього буде потрібно лише натиснути на кнопку установки і налаштувати весь функціонал в меню плагіна. До вибору останнього варто підійти з обережністю, так як разом з ним можна буде легко придбати вірус на сайті. Найбільш популярний і перевірений варіант – це плагін під назвою Scroll Back To Top. Завантажити його можна за допомогою стандартного пошуку плагінів Wordpress. Це розширення має множинним функціоналом, і буде дуже просто індивідуалізувати кнопку "вгору" для сайту на Wordpress. Всі значення змінювати зовсім не обов'язково, потрібно настроїти тільки вид і місце розташування кнопки на сторінці сайту. Як видно, установка кнопки «вгору» за допомогою плагінів дуже проста. Але існує один важливий нюанс, який полягає в тому, що кожний встановлений плагін навантажує CMS. Це може позначитися на швидкодії інтернет-ресурсу. Саме тому більша частина власників сайтів намагаються виконувати всі зміни безпосередньо в коді, а не за допомогою сторонніх розширень. Можна зробити кнопку "вгору" для сайту на HTML, що максимально скоротить споживані ресурси. Перед зміною всіх системних файлів Wordpress необхідно зробити їх резервні копії. Далі можна керуватися всіма кроками по створенню своєї кнопки, описаними вище.  CMS Joomla також підтримує встановлення плагінів, як і Wordpress. Найбільш вдалим варіантом кнопки "вгору" для сайту на Joomla 3 є розширення під назвою Top of the Page. В даній CMS будь-плагін може бути встановлений через «Менеджер розширень». Для цього необхідно: завантажити плагін в інтернеті; натиснути на кнопку «Обзор» у менеджері розширень; вибрати скачаний архів; натиснути "Завантажити" і встановити. Тепер необхідно активувати в «Менеджері плагінів». Для цього необхідно перейти в даний розділ, знайти плагін і переключити його стан на «включено». Далі йде налаштування всіх параметрів розширення за допомогою того ж розділу, де потрібно знайти «Основні параметри» даного плагіна з правого боку. Top of the Page має наступний функціонал: Run in/administrator – включення опції не тільки на інтернет-ресурсі, але і в самій панелі CMS Joomla. Button Reveal Position – скільки пікселів повинен відмотати користувач для того, щоб кнопка «вгору» з'явилася. Omit Button Text – наявність тексту на кнопці. Always at Top – сторінка сайту весь час буде відображатися з її початку. При використанні «якорів» для прокручування в певне місце на сторінці дану опцію не потрібно активувати. Smooth Scroll – робить прокрутку сторінки більш плавною. Scroll Duration – час, через яке сторінка повністю переміститься в початок. Scroll Transition – додає прокручуванні великих візуальних ефектів. Transition Easing – «ослаблення» переміщення до верху сторінки. Link Location – місцезнаходження іконки. За стандартом, кнопка розташовується в правому нижньому куті. Use Styles – індивідуальний стиль кнопки, який можна встановити у полі, розташованому нижче. Якщо переключено на від'ємне значення, то всі параметри стилів будуть братися з активної теми сайту. Link Style – поле для вписування своїх параметрів стилю кнопки. Для самостійного налаштування стилю кнопки «вгору» необхідно володіти хоча б мінімальними знаннями CCS. В іншому випадку варто переключити значення передостаннього параметра на «Ні». Ще один важливий нюанс полягає в тому, що звичайна напис на іконці містить англомовний текст: Return to Top. На російськомовному сайті подібний текст бути не може, тому варто просто вимкнути його в параметри плагіну або змінити на російську. Для зміни даної напису необхідно зайти на сервер сайту за допомогою вбудованого FTP або в хостингу файлового менеджера. Далі в директорії «/administrator/language/en-GB/» потрібно знайти файл під назвою «en-GB.plg_system_topofthepage.ini». Перед зміною тексту варто змінити кодування даного документа на UTF-8. Це дозволить зробити нормальне відображення російських букв. Далі знаходимо таку строчку:
CMS Joomla також підтримує встановлення плагінів, як і Wordpress. Найбільш вдалим варіантом кнопки "вгору" для сайту на Joomla 3 є розширення під назвою Top of the Page. В даній CMS будь-плагін може бути встановлений через «Менеджер розширень». Для цього необхідно: завантажити плагін в інтернеті; натиснути на кнопку «Обзор» у менеджері розширень; вибрати скачаний архів; натиснути "Завантажити" і встановити. Тепер необхідно активувати в «Менеджері плагінів». Для цього необхідно перейти в даний розділ, знайти плагін і переключити його стан на «включено». Далі йде налаштування всіх параметрів розширення за допомогою того ж розділу, де потрібно знайти «Основні параметри» даного плагіна з правого боку. Top of the Page має наступний функціонал: Run in/administrator – включення опції не тільки на інтернет-ресурсі, але і в самій панелі CMS Joomla. Button Reveal Position – скільки пікселів повинен відмотати користувач для того, щоб кнопка «вгору» з'явилася. Omit Button Text – наявність тексту на кнопці. Always at Top – сторінка сайту весь час буде відображатися з її початку. При використанні «якорів» для прокручування в певне місце на сторінці дану опцію не потрібно активувати. Smooth Scroll – робить прокрутку сторінки більш плавною. Scroll Duration – час, через яке сторінка повністю переміститься в початок. Scroll Transition – додає прокручуванні великих візуальних ефектів. Transition Easing – «ослаблення» переміщення до верху сторінки. Link Location – місцезнаходження іконки. За стандартом, кнопка розташовується в правому нижньому куті. Use Styles – індивідуальний стиль кнопки, який можна встановити у полі, розташованому нижче. Якщо переключено на від'ємне значення, то всі параметри стилів будуть братися з активної теми сайту. Link Style – поле для вписування своїх параметрів стилю кнопки. Для самостійного налаштування стилю кнопки «вгору» необхідно володіти хоча б мінімальними знаннями CCS. В іншому випадку варто переключити значення передостаннього параметра на «Ні». Ще один важливий нюанс полягає в тому, що звичайна напис на іконці містить англомовний текст: Return to Top. На російськомовному сайті подібний текст бути не може, тому варто просто вимкнути його в параметри плагіну або змінити на російську. Для зміни даної напису необхідно зайти на сервер сайту за допомогою вбудованого FTP або в хостингу файлового менеджера. Далі в директорії «/administrator/language/en-GB/» потрібно знайти файл під назвою «en-GB.plg_system_topofthepage.ini». Перед зміною тексту варто змінити кодування даного документа на UTF-8. Це дозволить зробити нормальне відображення російських букв. Далі знаходимо таку строчку:
"PLG_SYS_TOPOFTHEPAGE_GOTOTOP="Return to Top" "
і змінюємо фразу в лапках на російськомовну. Можна використовувати такі фрази, як «Вгору!», «Початок!» або «Вгору!». В кінці потрібно зберегти змінений файл і перевірити наявність кнопки "вгору" для сайту на Joomla.
Для чого це необхідно
На даний момент на більшості сайтів такої функції, як кнопка «вгору», немає, і в цьому немає нічого поганого. Але її використання може принести багато плюсів як для інтернет-ресурсу, так і для його відвідувачів.Користь для відвідувачів
Часто буває, коли сторінка інтернет-ресурсу сильно навантажена обсягом інформації, коли інформаційна стаття займає багато місця і доводиться прокручувати сторінку вниз за допомогою коліщатка миші. В плюс до цього, в кінці статті може бути присутнім безліч коментарів до неї. Коли відвідувач читає статтю, нічого важкого в прокрутці вниз сторінки ні, але коли текст підійшов до кінця і треба переміщатися вгору, то це починає трохи втомлювати. Більшості людей буде просто лінь вести довгу прокручування, і вони просто закриють сайт, замість того щоб ще прогулятися по його просторах. Використання кнопки для миттєвого переміщення до верху сторінки робить проведення часу на сайті більш зручним.Користь для інтернет-ресурсу

Тим самим дані поведінкові фактори впливають на відношення всіх пошукачів до сайту і призводять до поліпшення місця в пошуковій видачі.
Як зробити кнопку "вгору" на сайті самостійно

Зображення кнопки
Щоб додати кнопку "вгору" на сайті, для початку потрібно зробити саму іконку, при натисканні на яку користувач вверх сторінки. Для цього можна використати готові варіанти, серед яких завжди можна підібрати найбільш підходящий. Щоб покращити вигляд кнопки, необхідно зробити деякі доопрацювання, а саме зробити спрайт, що дозволяє на основі CSS об'єднати фонові картинки, тим самим створивши з них анімацію. Для графічних робіт можна скористатися будь-яким редактором. Але найбільш зручним варіантом буде онлайн-сервіс PIXLR, так як скачувати тут нічого не потрібно і можна користуватися їм прямо в браузері. Для початку роботи у вікні редактора потрібно вибрати поле «Завантажити зображення з комп'ютера». В як приклад візьмемо зображення ракети. Якщо габарити обраної іконки занадто великі, то потрібно зробити невелику коригування розмірів. Для цього необхідно перейти у верхнє меню і вибрати в полі «Редагувати», а після «Free transform» Далі поряд з картинкою з'являються спеціальні маркери, переміщаючи які, можна змінити розмір зображення. Для збереження пропорцій можна використовувати клавішу Shift, затиснувши яку, потрібно переміщати блакитні маркери. В кінці цих дій виходить зображення ракети.Наступний крок – створення копії шару. Тепер необхідно перемістити зображення ракети з нового шару трохи вгору. Для цього буде зручно використовувати інструмент переміщення, який розташовується у другій колонці лівого меню, і стрілки «вгору» на клавіатурі. Тепер потрібно зробити верхню картинку чорно-білою. Це можна зробити за допомогою пункту «Корекція» - «тон/Насиченість» у верхньому меню. Для повного знебарвлення повзунок «Насиченість» повинен прийняти значення -100. Це дозволить зробити ефект, при якому кнопка «Вгору» буде перетворюватися з чорно-білої в кольорову при наведенні на неї. Останній штрих – видалення зайвого простору навколо двох картинок. Для цього вибираємо пункт «Обрізка» з лівого меню і виділяємо в прямокутник лише дві ракети. Для здійснення обрізки натискається клавіша Enter. Вийшло зображення, в якому немає зайвого вільного простору. Потрібно записати значення ширини та висоти отриманої картинки, так як ці дані будуть корисні на наступному кроці. Для збереження потрібно натиснути на «Файл» - «Зберегти», де в лівому пункті «Мій комп'ютер» записуємо ім'я зображення (тільки англійська розкладка), вибираємо формат (в даному випадку – PNG) і натискаємо кнопку «Так».
Файл зі скриптом кнопки «вгору»
Писати скрипт в даному випадку не потрібно. Можна буде скористатися загальнодоступним варіантом, вносячи в готовий код деякі поправки. Для цього потрібно завантажити будь-редактор коду. Самий популярний і до того ж безкоштовний варіант – це Notepad ++. Після його установки потрібно скопіювати і вставити в нього весь даний код:Далі натискаємо у верхньому меню «Файл» - «Зберегти як», після чого зберігаємо код у форматі .js. Після цього можна використовувати цей код на своєму сайті, завантаживши на нього файли скрипта зображення за допомогою FTP-з'єднання.
Установка на сайт
Для встановлення кнопки прокручування вгору для сайту, треба розмістити в потрібному місці код. Вписувати його потрібно перед тегом .Створення стилю кнопки в CSS
Найчастіше кнопка "вгору" для сайту розташовується в нижній частині («підвалі»). Файл style.css сайту необхідно внести наступний код:"/*Кнопка наверх*/ .scrollTop{
background:url('images/up.png') 0 0 no-repeat;/*оносительный шлях до зображення*/
width:39px;/*ширина кнопки*/
height:96px;/*50% висоти кнопки*/
bottom:5px;/*при фіксованому положенні відступ знизу*/
left:89%;/*зсув вліво*/
}
.scrollTop:hover{background-position:0 -108px;} /*зміщення фону*/"
В даному випадку і знадобляться ті дані ширини і висоти зображення. Залишилося лише ввести отримані дані в код, і кнопка "вгору" для сайту буде готова! Що ще?
Кнопка "вгору" для сайту на Wordpress

Кнока "вгору" для Joomla

"PLG_SYS_TOPOFTHEPAGE_GOTOTOP="Return to Top" "
і змінюємо фразу в лапках на російськомовну. Можна використовувати такі фрази, як «Вгору!», «Початок!» або «Вгору!». В кінці потрібно зберегти змінений файл і перевірити наявність кнопки "вгору" для сайту на Joomla.
Кнопка "вгору" для Ucoz
Кнопки "вгору" для сайту на Ucoz доведеться робити за допомогою впровадження коду, так як підключення плагінів для даної CMS неможливо. Однак для цього не потрібно довго вивчати файли системи і шукати необхідні рядки, потрібно лише вставити невеликий код в потрібне місце. Для установки нам буде потрібно: перейти в Панель керування -> Вигляд -> Управління дизайном (шаблони) -> Нижня частина сайту; вставити скрипт (можна знайти на офіційному сайті проекту і сторонніх ресурсах).Висновок
Після цього в нижньому правому кутку з'явиться іконка, що переміщає користувача до самого верху сторінки. Як було видно, установка кнопки «Вгору» для будь-якої CMS не була особливо важкою. Можна використовувати як автоматизований спосіб установки (плагіни), так і ручний. Однак останній варіант залишається найбільш підходящим, так як не чинить негативного впливу на швидкодію сайту. Можна використовувати кнопку "вгору" для сайту на HTML, щоб максимально скоротити споживання ресурсів сайту, так як велика кількість розширень може надати негативний вплив на швидкодію ресурсу. Один плагін кнопки "вгору" не зможе сильно вплинути на час завантаження сторінок сайту, але в більшості випадків у користувача є як мінімум десяток плагінів, встановлених на CMS. В даному випадку будь-плагін може негативно вплинути на швидкодію сторінок сайту.Цікаво по темі

Як прив'язати "Instagram" до "ВК": детальне керівництво
Мова піде про двох, мабуть, найбільших мас-медіа сучасності - інтернет-ресурсі для спілкування "В контакті"(далі "ВК") та мережі для обміну

Як зробити чат на сайті з Wordpress за допомогою плагінів і без
Онлайн-чат є важливим аспектом для будь-якого сайту, особливо він важливий для інтернет-магазинів. Він допомагає відразу відповісти на всі запитання

Як поміняти фавикон сайту в різних CMS?
Яким чином можна змінити фавикон в різних системах управління контентом? Опис процесу для систем Joomla, "Бітрікс" і WordPress.

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Як відкрити панель завдань? Де знаходиться панель задач і як її відкрити з допомогою клавіатури
Будь-який користувач операційних систем сімейства Windows постійно стикається з таким поняттям, як ...