Властивість border style в CSS або як зробити свій сайт привабливіше
Ні для кого не секрет, що оформлення сайту - одна з ключових завдань для програміста. Адже саме перше враження, яке виникає у користувача при перегляді веб-сторінки, формує загальне уявлення і думка про вашому ресурсі. Перед веб-дизайнерами стоїть важлива задача, яка полягає у створенні яскравого, простого, але при цьому "чіпляється" оформлення сайту. Для додання красивого обличия HTML - сторінками використовуються різні властивості CSS: border style і багато інших. Про їх правильне використання і застосування й піде мова в даній статті.
Border style в CSS
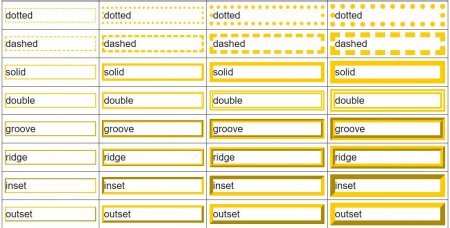
Використання даного властивості застосовно до всіх об'єктів, які можуть бути розташовані на веб-сторінці. З допомогою нього формується стиль межі різних об'єктів. Важливо зазначити, що кожну з сторін кордону можна наділити своїм власним ознакою, якщо при написанні властивості border style в CSS вказати одну з сторін замість style: top, bottom, left, right. Вони означають верхню, нижню, ліву та праву границі відповідно. Самому ж властивості border style в CSS можна зрадити одне з наступних значень, які вказані на малюнку нижче. Програміст може змінювати товщину меж або їх відступи від тексту. Також є можливим зміна кольору за допомогою властивості border style color в CSS. Нижче представлені різні варіанти меж товщиною 135 7 9 пікселів відповідно.Об'єднання властивостей
Варто звернути увагу, що властивості кордонів можна поєднувати між собою, використовуючи фігурні дужки. Для цього в них потрібно по черзі написати всі значення властивостей, які ви хочете задати для border style в CSS. Враховуйте, що якщо ви пропустили якісь властивості і не вказали їх, то вони задаються системою за замовчуванням.CSS: border style до table
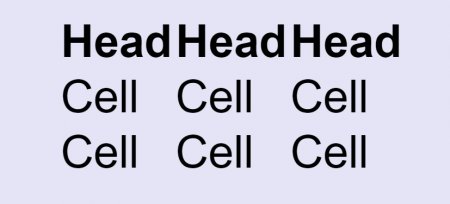
Особливу увагу варто приділити такому тегу, як table, який допомагає створювати таблиці на веб-сторінках. Для того, щоб застосувати всі вищезгадані властивості до клітинок таблиці, а саме до їх кордонів, буде потрібно спеціальне властивість border-collapse. Для чого ж необхідно окреме властивість, що застосовується виключно до таблиць? Все набагато простіше, ніж здається на перший погляд. Якщо в таблиці для кожної клітинки створювати окремий контур, виникають два вагомі недоліки: Якщо клітинок у таблиці багато, то це займе багато часу та значно збільшиться вага коду; При оформленні кожної комірки окремо кордони сусідніх комірок будуть накладатися один на одного, що також збільшує вагу коду, а також може виглядати не дуже привабливо. Таким чином, collapse допомагає, висловлюючись простою мовою, "склеювати" спільні кордони. Які значення може приймати це властивість в таблицях? Можливі варіанти подані нижче: collapse - між осередками розташована одна лінія. Осередки "склеєні"; separate - кожна клітинка формує навколо себе деяку межу, що відокремлює її від інших осередків; inherit - при застосуванні даного атрибуту значення успадковується від попередніх.Висновок
Будемо сподіватися, що наша стаття була корисною, і вам було цікаво її прочитати. Пам'ятайте, що візуальна складова сайту - найважливіший фактор, що впливає на його подальший розвиток і просування. Оригінальний дизайн, що запам'ятовується завжди знайде відгук у аудиторії і поліпшить ваші показники відвідуваності.Цікаво по темі

Значення і можливості Margin у CSS
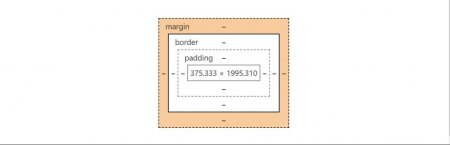
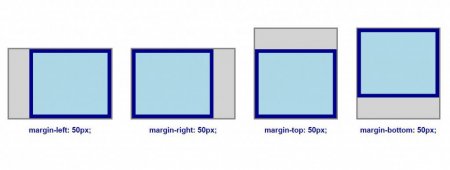
Magrin в CSS регулює зовнішні відступи елементів. Елементи html — це прямокутники.

Атрибут таблиць border spacing в CSS
Дану статтю можна розглядати як навчальний посібник для вивчають тему "Відстань між осередками таблиці за допомогою атрибута border-spacing в CSS в

Відображення меж таблиці html-сторінки
Каскадні таблиці стилів дозволяють гнучко налаштовувати межі html-таблиці. Група властивостей border дає інструменти для того, щоб приховати

Створення таблиці в HTML
У таблицях зручно розташовувати дані, об'єднані між собою певними залежностями. Для створення таблиць у HTML використовуються спеціальні HTML-теги. З

Box-sizing в CSS: обчислення розмірів блоку
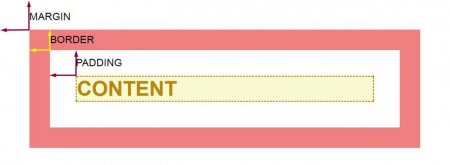
Блокова модель CSS, визначення реального розміру елемента. Область рамки, внутрішніх відступів і контенту. Зміна алгоритму обчислення розмірів за

Властивість CSS margin: зовнішні відступи елементів
Визначення зовнішніх відступів елементів за допомогою властивості CSS margin. Груповий синтаксис і завдання маргинов окремо для кожної сторони.