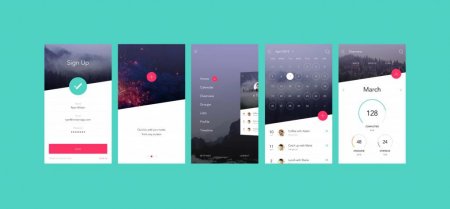
Проектування інтерфейсів: поняття, основні принципи, особливості графічного інтерфейсу, етапи, розвиток та поради фахівців
У сучасному світі всі об'єкти розробки, навіть самі складні і незрозумілі, повинні бути впорядковані і представлені у гарному вигляді. Спеціально для цього у розробці всіх програм є етап проектування інтерфейсів. Робиться це для того, щоб кожній людині певна програма була піднесена в доступному і красивому вигляді. Саме на тему проектування інтерфейсів буде дана стаття. Спробуємо розібратися в суті даного питання.
Деякі думають, що вони сядуть, самі все придумають - і готово. На ділі все виявляється не так просто. Не дарма проектування - це окрема галузь діяльності, поряд з інженерними професіями. Займатися проектуванням повинен осіб з вищою освітою в цій сфері. І тільки якщо ви довірите свій код такій людині, то ЗА ваше буде на висоті, і його візьмуть користувачі.
Великий проект. Якщо ви зібралися робити великий сайт, то потрібно проектування користувальницького інтерфейсу. Наприклад, таким проектом може бути інтернет-магазин, онлайн-банк або навіть соціальна мережа. Комерційний сайт або ПО. Як вже видно з назви, для такого проекту просто необхідно взаємодію користувачів з даним об'єктом. А ось для того щоб їм хотілося заходити на нього і використовувати за призначенням, потрібно красивий інтерфейс і продумана архітектура сайту або програмного забезпечення. Якщо відвідувачеві буде незручний запропонований проект, він не буде використовувати його, а значить, власник буде власником проекту, який нікому не потрібен. Друге дихання. Сучасний темп життя дуже високий, а отже, з такою ж швидкістю змінюються і тенденції в моді. З'являються нові "фішки", нововведення, так і в цілому розуміння краси теж змінюється. Саме тому всі великі проекти часто змінюють свій інтерфейс для зручності користувача. Мінімум раз на рік потрібно оновлювати зовнішній вигляд свого сайту або ЗА. В основному проектують інтерфейси для: сайтів; мобільних додатків; робочих столів; різного.
Звичайно ж, багато що залежить від професіоналізму проектувальника. Один зробить за 15 днів, інший - за місяць. Це теж потрібно враховувати.
Що таке проектування інтерфейсів
Отже, що ж таке проектування? Це певний процес, за допомогою якого вибудовується і упорядковується "кістяк" програми, коду та іншого. Без проектування інтерфейсу не може нормально існувати жодне З. Для кожного сайту, програмного забезпечення, системи та ін. повинні розроблятися інтерфейси.Деякі думають, що вони сядуть, самі все придумають - і готово. На ділі все виявляється не так просто. Не дарма проектування - це окрема галузь діяльності, поряд з інженерними професіями. Займатися проектуванням повинен осіб з вищою освітою в цій сфері. І тільки якщо ви довірите свій код такій людині, то ЗА ваше буде на висоті, і його візьмуть користувачі.
Кому потрібно проектування
Деякі думають, що проектувати потрібно тільки головну сторінку (якщо це сайт) або деякі частини програми, а решта і так зійде. Це помилкове судження. Проектувати потрібно весь проект в цілому, тому що потрібно отримати систему, в якій все дуже логічно пов'язане. Для яких же цілей потрібно створювати таку логічний ланцюжок? Це може бути:Великий проект. Якщо ви зібралися робити великий сайт, то потрібно проектування користувальницького інтерфейсу. Наприклад, таким проектом може бути інтернет-магазин, онлайн-банк або навіть соціальна мережа. Комерційний сайт або ПО. Як вже видно з назви, для такого проекту просто необхідно взаємодію користувачів з даним об'єктом. А ось для того щоб їм хотілося заходити на нього і використовувати за призначенням, потрібно красивий інтерфейс і продумана архітектура сайту або програмного забезпечення. Якщо відвідувачеві буде незручний запропонований проект, він не буде використовувати його, а значить, власник буде власником проекту, який нікому не потрібен. Друге дихання. Сучасний темп життя дуже високий, а отже, з такою ж швидкістю змінюються і тенденції в моді. З'являються нові "фішки", нововведення, так і в цілому розуміння краси теж змінюється. Саме тому всі великі проекти часто змінюють свій інтерфейс для зручності користувача. Мінімум раз на рік потрібно оновлювати зовнішній вигляд свого сайту або ЗА. В основному проектують інтерфейси для: сайтів; мобільних додатків; робочих столів; різного.
Методика і приклади
Отже, методика покроково: Отримання даних від замовника. На самому початку аналітик повинен зібрати усі дані користувача. Звичайно, він повинен знати всі основи проектування інтерфейсів. Проектувальник обов'язково повинен дізнатися у замовника цілі, сфера застосування проекту, обмеження по технічній частині. З усіх цих вимог складається портрет користувача. Наприклад, розробляється бізнес-сайт. Опис персони: ділова жінка, вища освіта, керівна посада, мало вільного часу, бачить свій розвиток в професії, купує одяг тільки з потреби в закордонних або дорогих магазинах. Це лише короткий приклад. Але саме так починається розуміння області застосування проекту проектувальником. Вимоги до системи. На підставі способу персони аналітик будує діаграму переходів. Кожне завдання він повинен розбити по кроках, а потім чітко і об'ємно описати кожну дію і призначення. Такий етап потрібен для того, щоб перекласти всі вимоги на алгоритмічну мову і не упустити жодної деталі. Якщо пропустити цей крок, то на останньому етапі проектування виявиться, що зв'язок між вимогами і інтерфейсом дуже маленька. Блочне конструювання майбутнього проекту. На підставі діаграми проектувальник малює інтерфейс майбутнього сайту. Це той етап, на якому видно, як буде виглядати сайт, де буде розташоване, які блоки і об'єкти навігації будуть присутні. Все виконується схематично, але гранично зрозуміло. Після цього проектувальник відправляє схему замовнику, щоб узгодити проект і отримати згоду на остаточну промальовування проекту. Безпосередньо проектування. Це той етап, де фахівець детально промальовує кожну деталь свого проекту. Найчастіше проектувальник робить інтерфейс інтерактивним, щоб можна було перевірити його на зручність у використанні. По закінченні цього кроку замовнику буде надана картинка, на якій буде зображений сайт.Терміни проектування
Терміни проектування залежать від обсягу проекту. Середній проект може займати від 10 до 30 днів.Звичайно ж, багато що залежить від професіоналізму проектувальника. Один зробить за 15 днів, інший - за місяць. Це теж потрібно враховувати.
Вартість
Вартість роботи залежить від часу, обсягу інформації, і кваліфікації фахівця. Чим він краще і досвідченішим, відповідно дорожче. Найдорожчим є головний екран; за нього можуть вимагати від 50000 рублів. Кожен наступний екран буде наполовину дешевше. Крім того, кожна іконка і напис оцінюється окремо. Наприклад, кольорові іконки будуть коштувати від 4000 рублів, а чорно-білі - 3000. Вартість може збільшитися від сумісності з операційною системою. Для WINDOWS - дешевше, для IOS і Android - дорожче. Така ціна встановлюється з-за того, що на мобільні додатки потрібна більш детальна промальовування.Алан Купер про інтерфейсі
З ідеєю основ проектування інтерфейсів Купер виступив у 1995 році. Його задум спочатку визнали революційної, зате зараз люди мають таку чудову методологію. Свої думки він висловив у книзі "Про інтерфейсі. Основи проектування взаємодії". Дану книгу можна назвати закінченою. Однак саме в ній зібрані всі принципи роботи в дисципліні проектування. Цю літературу можна назвати особливою, тому що в ній практично немає "води", а зібрані кращі шаблони і основи проектування інтерфейсів. Книга була відредагована і доповнено нововведеннями, такими як проектування веб-продуктів, мобільних додатків та іншого.Результати. Що робити на виході?
Припустимо, спеціаліст підготував всю надану для нього роботу. Що робити далі? По-перше, потрібно знайти програміста, причому ще під час роботи аналітика. На четвертому етапі проектування слід підключити дизайнера, який буде працювати спільно з проектувальником і програмістом. Саме він з картинки перенесе всі ідеї на реальну платформу. Провести тестування інтерфейсу. Всі пункти підходять для проектування інтерфейсу програм.Цікаво по темі

Популярні програми для малювання схем
Все частіше ми використовуємо для роботи комп'ютер і його віртуальні інструменти. Навіть креслити тепер на папері схеми і проекти не всім і не завжди

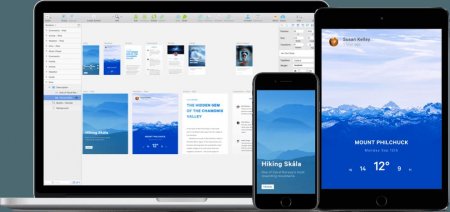
Веб-дизайн: з чого почати навчання новачкові?
З розвитком комерційної сфери в інтернеті з'явилося багато нових професій. Поки що всі ці спеціальності не почали викладати в університетах, попит на

UX-дизайн - що це таке? Чим займається UX-дизайнер? Різниця між UI та UX-дизайном
UX-дизайн — що це? В даний час індустрія користувальницького інтерфейсу росте швидкими темпами, але UX-дизайн, як і раніше являє собою зовсім новий

Гра, де потрібно створювати ігри: Game Dev Tycoon
Гра, де потрібно створювати ігри – справжня мрія для більшості геймерів. Довгий час втіленням цієї ідеї в життя ніхто не займався. Проте студія

Програми для проектування кухні російською мовою
Одним з найбільш відповідальних і серйозних рішень є планування і проектування квартири, кухня - не ...