Одиниці виміру розмірів шрифтів CSS
Існує безліч способів налаштування розміру шрифту CSS. Значна частина верстальників, як і раніше користується пікселями, але це не зовсім вірний підхід. Піксель – занадто простий варіант, який не завжди придатний для верстки адаптивних сторінок. Розглянемо всі існуючі методи зміни розміру шрифту CSS.
У батьківському елементі можна також задавати величину em. В такому випадку вона буде залежати від базового розміру, заданого в body або html. Em – це відносний розмір шрифту CSS, який збільшуватиметься і зменшуватиметься разом з величиною знаків батьківського елемента. Це зручно – щоб змінити величину у великій кількості місць, треба тільки поміняти параметри батьків.
У більшості випадків параметр вираховується в залежності від величини батьків, але не завжди. Якщо встановити властивість margin-left, відсоток буде обчислюватися в залежності від ширини батьківського блоку. Якщо встановити line-height, то відсоток буде братися в залежності від поточного розміру шрифту. Налаштування параметрів у відсотках вимагає ретельних експериментів. Будьте обережні з цією одиницею виміру, оскільки вона легко може змінити зовнішній вигляд вашої верстки.
В html можна взагалі нічого не чіпати, оскільки браузери самі встановлюють для обгортки певний розмір шрифту. Але для більш ретельної настройки краще все-таки перевизначити показник. Головне достоїнство rem в тому, що можна легко масштабувати шрифти в певному місці, не впливаючи на інші елементи. Однак пам'ятайте, що старі браузери IE нижче 9-ї версії) не підтримують цей показник.
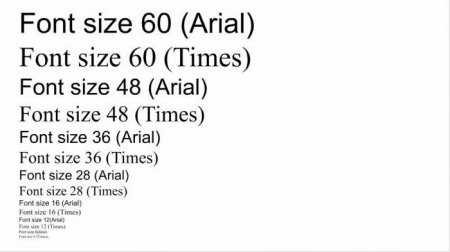
Що взагалі таке цей «розмір шрифту»?
Є думка, що під розміром розуміється величина самого великого символу зазначеного шрифту. Це не так. Насправді величина вбудована в шрифт, і поміряти її вручну, лінійкою, навряд чи вийде. Зазвичай розмір трохи більше, ніж відстань від верхньої частини самої великої літери до нижньої частини найменшою. Це робиться для того, щоб в заданому просторі помістилося будь-яке поєднання символів. Також важливо вказувати параметр «розмір рядка» (line-height), інакше літери p, q і їм подібні можуть вийти за межі.Пікселі
Найпоширеніший варіант. Встановлюється наступним чином: font-size: 16px; Перевага в пікселів тільки одне – жодних складнощів з величиною. Нічого не треба підраховувати. Який розмір вказано, такими й будуть символи на екрані. Недолік – труднощі з адаптивним розміром шрифту CSS. Не вийде встановити співвідношення між різними розмірами. До числа «піксельних» можна віднести застарілі одиниці вимірювання. До них відносяться pc, cm, mm і pt. Так, mm – це міліметр, см – сантиметр. Pt і pc – типографський пункт та типографська піку. Чому ці способи застаріли? Тому що вони не були «самостійними» – браузер автоматично перераховував значення в пікселі. Відповідно, проблеми були такими ж, як і у випадку з px. До речі, в одному cm з точки зору браузера міститься 38px.Em: величина залежить від розміру шрифту батьківського елемента
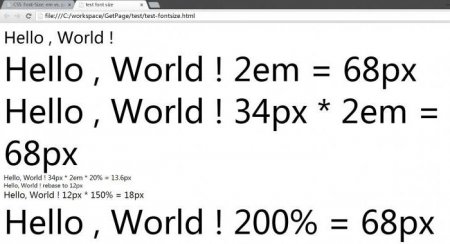
Все просто. Припустимо, у вас є div, для якого задано font-size 16px. В ньому знаходиться ще один div, для якого розмір шрифту CSS встановлений як 2em. Відповідно, 1em – це буде 16px (тобто розмір шрифту батьківського елемента), а 2em – вдвічі більше, тобто 32px.У батьківському елементі можна також задавати величину em. В такому випадку вона буде залежати від базового розміру, заданого в body або html. Em – це відносний розмір шрифту CSS, який збільшуватиметься і зменшуватиметься разом з величиною знаків батьківського елемента. Це зручно – щоб змінити величину у великій кількості місць, треба тільки поміняти параметри батьків.
Для професіоналів: ex і ch
Практично не використовуються звичайними верстальниками й frontend-розробниками. Ex – це величина символу «Х», а ch – символу «0». В вибраному шрифті може не мати таких знаків, але параметри все ж можна використовувати. Достеменно невідомо, для яких випадків найкраще підходять такі розміри. Спробуйте поекспериментувати – може, вам так буде зручніше? Однак пам'ятайте, що ex і ch є «умовними» одиницями, так що точна настройка параметрів буде важкою.Відсотки: самий заплутаний варіант
Як задати розмір шрифту в CSS у відсотках? Здавалося б, все просто – потрібно тільки вказати бажаний варіант і поставити після нього символ «%». Але тут в справу вступає важливе питання: «Відсотком від чого буде заданий розмір?»У більшості випадків параметр вираховується в залежності від величини батьків, але не завжди. Якщо встановити властивість margin-left, відсоток буде обчислюватися в залежності від ширини батьківського блоку. Якщо встановити line-height, то відсоток буде братися в залежності від поточного розміру шрифту. Налаштування параметрів у відсотках вимагає ретельних експериментів. Будьте обережні з цією одиницею виміру, оскільки вона легко може змінити зовнішній вигляд вашої верстки.
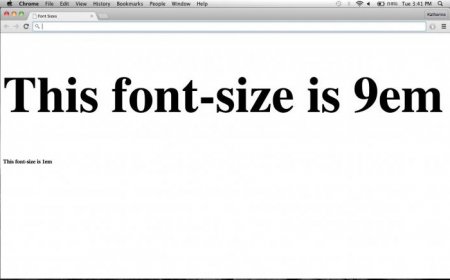
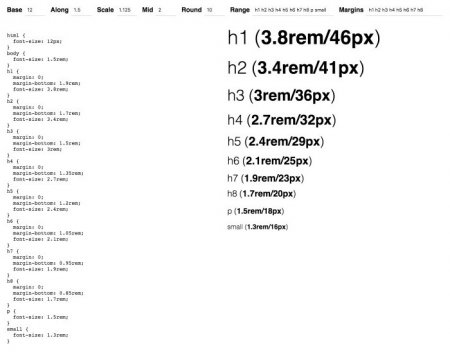
Rem: проста і універсальна одиниця
Вище перераховано безліч способів налаштування розмірів шрифту в CSS, але жоден з них не є зручним. Для спрощення роботи був придуманий параметр rem, який обчислюється в залежності від заданої для тега html величини. Це простіше, ніж здається на перший погляд. Наприклад, для тега html, який обгорнутий весь вміст сторінки, ви задали в CSS font-size 16px. Відповідно, 1rem тепер буде 16px. 2rem – це 32px, і т. д. Можна використовувати будь-які пропорції: 02 rem, 11 rem, 100rem Браузер акуратно перерахує параметри.В html можна взагалі нічого не чіпати, оскільки браузери самі встановлюють для обгортки певний розмір шрифту. Але для більш ретельної настройки краще все-таки перевизначити показник. Головне достоїнство rem в тому, що можна легко масштабувати шрифти в певному місці, не впливаючи на інші елементи. Однак пам'ятайте, що старі браузери IE нижче 9-ї версії) не підтримують цей показник.
Vw і vh: екзотичні параметри
Новітні одиниці виміру, створені для мобільних пристроїв. Vw – це 1 % від ширини вікна, на якому користувач переглядає ваш сайт. Vh – 1 % від його висоти. Величина символів буде автоматично масштабуватися в залежності від екрану пристрою відвідувача. Щоб вибрати відповідний розмір під час верстки, збільшуйте і зменшуйте розмір екрану.Підводимо підсумки
Вже давно можна не задавати розміри шрифтів CSS тільки через px. Набагато зручніше використовувати rem, vh і vw (особливо при адаптивному дизайні), а також em. Кожен з цих варіантів має свої переваги і недоліки, так що перед використанням перевірте кілька методів. Сучасні верстальники часто вдаються до rem, оскільки це один з найпростіших способів змінити розмір шрифту. Однак у нього є недолік – компоненти стають менш модульними. Рекомендується дотримуватися 2 правила: якщо властивості треба масштабувати щодо font-size, кращим вибором стане em; в інших випадках рекомендується застосовувати rem. Em часто застосовується для встановлення розмірів padding та margin. Будьте обережні, якщо вказуєте в ньому величину символів для списків, оскільки з-за великої вкладеності знаки можуть бути спотворені.Цікаво по темі

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Властивість CSS font-weight: як поставити насиченість шрифту
Технологія каскадних таблиць стилів допомагає налаштувати візуальне представлення тексту на сайті. Наприклад, можна регулювати щільність його

Як зменшити JPG розмір файлу: покрокова інструкція, огляд варіантів і рекомендації
Переважна частина сучасного суспільства вже давно активно використовує соціальні мережі для спілкування...

SSID мережі: що це таке, і навіщо потрібен цей параметр?
З виникненням бездротових технологій для створення і підключення до віртуальних мереж багато користувачів зіткнулися з поняттям SSID-мережі. Що це

CSS: колір шрифту, стилі, фон, розмір
Таблиці каскадних стилів простим, але ефективним мовою дозволяють описати складний дизайн і змінювати його в процесі експлуатації сайту, не впливаючи

Як змінити шрифт на "Андроїд": покрокова інструкція
Шрифт програмного інтерфейсу, установлений за замовчуванням, розбірливий, має гарний дизайн і зручний для читання. Тим не менш любителі покопатися в