Правило overflow CSS
Далеко не завжди елемент сторінки необхідно робити видимим. Часто потрібно зробити видимим тільки його вміст, як правило, зображення, текст, таблиці. Правило overflow CSS встановлює режим відображення контенту.  Вкладаючи блокові елементи один в одного, можна ефективно регулювати відображення вмісту в потрібних межах, управляти смужками скролінгу і робити свій варіант управління контентом.
Вкладаючи блокові елементи один в одного, можна ефективно регулювати відображення вмісту в потрібних межах, управляти смужками скролінгу і робити свій варіант управління контентом.
Практика, коли елемент з контентом розглядається ізольовано, дає мало можливостей для досягнення бажаного результату. Якщо елемент розглядати як сукупність декількох блокових тегів, вкладених один в одного або сполучених один з одним, відкривається маса можливостей. Коли overflow CSS – це не стандартний варіант правила, відповідальність за правильний висновок контенту покладається на jаvascript код.
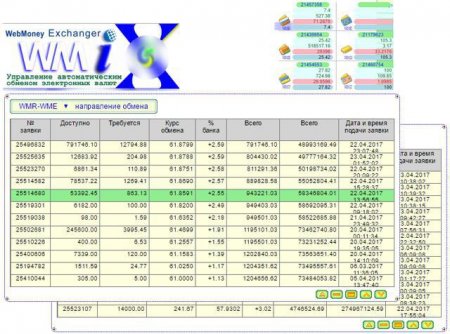
В даному прикладі блоки можуть не тільки містити контент, який «виповзає» з-за кордону. Тут є необхідність переміщати його друг щодо друга. Один об'єкт – емуляція таблиці обмінів електронних валют (насправді це діви – «div»), але два примірники контенту. У одному примірнику один напрямок обміну, в іншому – інше. Кожен блок може розтягуватися (стискатися) по висоті і ширині, розташовуватися над іншим блоком. Реалізувати ці можливості стандартним варіантом overflow CSS неможливо. При зміні розмірів головного блоку повинні перебудуватися всі внутрішні діви. При цьому розмір шрифту повинен змінитися пропорційно, оскільки варіант відсікання інформації у фінансових програмах представляється слабо придатним.
Між тим ніщо не заважає розробнику поєднати можливе з бажаним. Якщо контент блоку виходить за його межі, можна в нього вивести тільки його суть, заборонивши в ньому скролінг. Але коли користувач звернув на нього увагу, деякий час утримуючи курсор мишки, необхідно розширити блок до потрібного розміру і вивести в нього зміст. У такому варіанті сторінка буде представляти концентрований контент, який при необхідності відвідувач сам може розкрити. У загальному сенсі при створенні блокових елементів слід йти від ідеї, що один елемент - це один «div», «span» або «td». Мислити тегами HTML – не дуже вдячне заняття. Набагато практичніше мислити смисловими елементами сторінки, а скільки вони зажадають для реалізації тегів HTML – питання інше.
Якщо проектувати сайт як сукупність елементів, розміри та розташування яких визначаються їх вмістом, то в залежності від дій відвідувача будуть розкриватися ті чи інші блоки. Цілком можливо, що будуть розкриватися на всю сторінку або на значну його частину. За великим рахунком рух відвідувача – це його інтерес до інформації. Приходячи на сайт, він спостерігає його початковий стан і вибирає, що саме йому цікаво. Рух мишки на екрані або пальця на смартфоні автоматом розкриває поточний актуальний блок, вихід з якого призводить до його закриття і відкриття наступного. В даний час, коли створити сучасний сайт не так вже й складно, проблемно стало здивувати і зацікавити відвідувача. Перехід від мислення тегами HTML до маніпулювання інформаційними елементами, які актуальні для відвідувача – хороша ідея.

Загальні правила застосування
У правилі overflow CSS допускаються п'ять значень: visible; hidden; scroll; auto; inherit. Коли вказано visible, то контент може виходити за межі елемента. У разі hidden, що виходить за межі частина буде обрізатися. Застосування scroll і auto дозволяє додавати смуги прокручування для перегляду вмісту, що виходить за межі елемента. Розмір елемента визначають правила width і height. Коли правило overflow CSS дозволяє робити скролінг (значення scroll і auto), то його смужки поміщаються всередині елемента. Не завжди це зручно і в переважній більшості випадків не буде відповідати дизайну сторінки, коли розробник зацікавлений в управлінні контентом і не планує використовувати класичні «повзунки».Практика, коли елемент з контентом розглядається ізольовано, дає мало можливостей для досягнення бажаного результату. Якщо елемент розглядати як сукупність декількох блокових тегів, вкладених один в одного або сполучених один з одним, відкривається маса можливостей. Коли overflow CSS – це не стандартний варіант правила, відповідальність за правильний висновок контенту покладається на jаvascript код.
Приклад: jаvascript + overflow без CSS
Єдиний "недолік" правил CSS – виконувати свою місію так, як це запропоновано їх синтаксисом і призначенням. У більшості випадків цього більше ніж достатньо. Ідеально використовувати overflow css (значення auto або scroll). При тестуванні завжди можна бачити, що виведено в тому чи іншому блоці. Між тим дизайн сайту, прагнення розробника запропонувати власний варіант навігації по контенту і, головне, область застосування сайту можуть зажадати однозначно іншого рішення, ніж те, що може запропонувати CSS.В даному прикладі блоки можуть не тільки містити контент, який «виповзає» з-за кордону. Тут є необхідність переміщати його друг щодо друга. Один об'єкт – емуляція таблиці обмінів електронних валют (насправді це діви – «div»), але два примірники контенту. У одному примірнику один напрямок обміну, в іншому – інше. Кожен блок може розтягуватися (стискатися) по висоті і ширині, розташовуватися над іншим блоком. Реалізувати ці можливості стандартним варіантом overflow CSS неможливо. При зміні розмірів головного блоку повинні перебудуватися всі внутрішні діви. При цьому розмір шрифту повинен змінитися пропорційно, оскільки варіант відсікання інформації у фінансових програмах представляється слабо придатним.
Чистий CSS overflow, але без повзунків
Скролінг, пропонований HTML/CSS, безсумнівно, практичний, а для етапу налагодження просто необхідний, але є один суттєвий момент. Коли мишка знаходиться над блоком, в якому є скролінг, переміщується вміст цього блоку, а не вся сторінка. Цей момент не дуже зручний на практиці: доводиться контролювати місце на сторінці, в якому можна крутити коліщатко мишки. Деяким відвідувачам це не подобається, деякі просто не звертають уваги.Між тим ніщо не заважає розробнику поєднати можливе з бажаним. Якщо контент блоку виходить за його межі, можна в нього вивести тільки його суть, заборонивши в ньому скролінг. Але коли користувач звернув на нього увагу, деякий час утримуючи курсор мишки, необхідно розширити блок до потрібного розміру і вивести в нього зміст. У такому варіанті сторінка буде представляти концентрований контент, який при необхідності відвідувач сам може розкрити. У загальному сенсі при створенні блокових елементів слід йти від ідеї, що один елемент - це один «div», «span» або «td». Мислити тегами HTML – не дуже вдячне заняття. Набагато практичніше мислити смисловими елементами сторінки, а скільки вони зажадають для реалізації тегів HTML – питання інше.
Рух, обумовлений вмістом
Якщо взяти за основу ідею «є блок, розміри якого визначає його зміст, правила overflow CSS це зовсім інший варіант. Зникає необхідність розраховувати на стандартний скролінг або писати власний jаvascript код.Якщо проектувати сайт як сукупність елементів, розміри та розташування яких визначаються їх вмістом, то в залежності від дій відвідувача будуть розкриватися ті чи інші блоки. Цілком можливо, що будуть розкриватися на всю сторінку або на значну його частину. За великим рахунком рух відвідувача – це його інтерес до інформації. Приходячи на сайт, він спостерігає його початковий стан і вибирає, що саме йому цікаво. Рух мишки на екрані або пальця на смартфоні автоматом розкриває поточний актуальний блок, вихід з якого призводить до його закриття і відкриття наступного. В даний час, коли створити сучасний сайт не так вже й складно, проблемно стало здивувати і зацікавити відвідувача. Перехід від мислення тегами HTML до маніпулювання інформаційними елементами, які актуальні для відвідувача – хороша ідея.
Цікаво по темі

CSS position: розміщення елементів
Різноманітність пристроїв доступу в інтернет і браузерів, ідеї розміщувати контент по центру, гумова ...
Відступ зверху CSS: позиціонування контенту
Варіантів верстки може бути безліч. Одні розробники воліють абсолютне позиціонування, інші - відносне, треті - в захваті від ідей гумової верстки. У

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,

Overflow CSS: відображення змісту елемента
Не тільки поява мобільних пристроїв привело до необхідності контролювати вміст елементів, кожен кваліфікований розробник практикує управління кожним

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з