Що таке http заголовок?
З допомогою заголовків http відбувається обмін службовими даними між клієнтом і сервером. Ця інформація залишається невидимою для користувачів, але без неї неможлива правильна робота браузера. Для звичайних користувачів відомості про це та про завдання http заголовків здадуться досить складними, але насправді вони не містять важких формулювань. Це те, з чим стикається веб-користувач щодня.
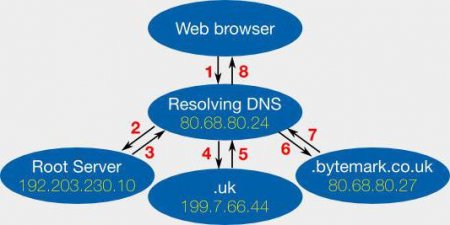
Коли друкується адресу сайту у відповідній рядку, браузер знаходить потрібний сервер з допомогою DNS. Сервер розпізнає http заголовок (один або декілька), який посилає йому клієнт, а потім видає необхідний header. Набір обов'язкових складається з вже існуючих заголовків і не знайдених. Загалом, http заголовки достатньо ефективні. Їх не видно в HTML-кодування, вони відправляються перед запитуваними даними. Багато заголовки автоматично висилаються сервером. Для того щоб його відіслати на мові PHP, слід скористатися функцією header.
HTTP-кешування здатне не тільки істотно прискорити роботу сайту, але і надати стару версію сторінки. За допомогою кешування сайту відбувається відправка заголовків на відгук. При цьому не може бути кеширована інформація, запитана по протоколу HTTPS.
HTTP заголовок authorization вважається додатковим. Коли web-сторінка запитує у клієнта авторизацію, браузер відображає спеціальне вікно з полями для введення логіна і пароля. Після того, як користувач введе свої дані, браузер передає запит http. Він містить заголовок «авторизація».
Що таке http заголовки?
«Протокол передачі гіпертексту» – саме так перекладається http заголовок. Завдяки його існуванню, можлива зв'язок «клієнт-сервер». Якщо пояснити простими словами, користувач браузера посилає запит, ініціюючи з'єднання з сервером. Останній, за замовчуванням, чекає запит від клієнта, обробляє його і посилає назад підсумкову інформацію чи відповідь. У пошуковому рядку користувач «забиває» адреса сайту, який починається з http://і отримує результат у вигляді відкритої сторінки.Коли друкується адресу сайту у відповідній рядку, браузер знаходить потрібний сервер з допомогою DNS. Сервер розпізнає http заголовок (один або декілька), який посилає йому клієнт, а потім видає необхідний header. Набір обов'язкових складається з вже існуючих заголовків і не знайдених. Загалом, http заголовки достатньо ефективні. Їх не видно в HTML-кодування, вони відправляються перед запитуваними даними. Багато заголовки автоматично висилаються сервером. Для того щоб його відіслати на мові PHP, слід скористатися функцією header.
Взаємодія браузера та сайту
Схема взаємодії браузера та сайту досить проста. Так, http заголовок починає рядок запиту, який далі надсилається сервера. У відповідь приходить потрібна клієнту інформація. Між іншим, http протокол вже сімнадцять років - самий використовуваний в Інтернеті. Він простий, надійний, працює швидко і гнучко. Головна задача http – запит інформації з web-сервера. Клієнтом є браузер, а сервером – ligthttp, apache, nginx. Якщо з'єднання між ними відбулося успішно, сервер у відповідь на запит отримує потрібні відомості. Інформація http містить текстові, звукові файли, відео. Протокол може бути транспортом для інших. Запит клієнта складається з трьох частин: стартовою рядка (тип повідомлення); заголовків (параметри повідомлення); тіла інформації (повідомлення, яке відокремлюється порожнім рядком). Стартова рядок – обов'язковий елемент запиту поля заголовків http. Структура запиту користувача складається з трьох основних частин: Метод. З його допомогою вказується тип запиту. Шлях (path). Це рядок URL, яка слідує за доменом. Використовуваний протокол. Він складається з версії protocol і http. Сучасні браузери використовують версію 1.1. Далі йдуть заголовки у форматі "Ім'я-значення".HTTP-кешування
Суть в тому, що кешування забезпечує зберігання HTML-сторінок, інших файлів в кеші (місце в операційній пам'яті, на жорсткому диску комп'ютера). Це потрібно для того, щоб прискорити до них повторний доступ і заощадити трафік. Кеш має браузер клієнта, проміжний шлюз і проксі-сервер. Перед тим, як відправити повідомлення по URL, браузер перевірить наявність об'єкта в кеші. Якщо об'єкту немає, запит передається наступному сервера, де перевіряється кешування http заголовків на сервер nginx. Шлюзи і проксі використовуються різними користувачами, тому кеш є подільних.HTTP-кешування здатне не тільки істотно прискорити роботу сайту, але і надати стару версію сторінки. За допомогою кешування сайту відбувається відправка заголовків на відгук. При цьому не може бути кеширована інформація, запитана по протоколу HTTPS.
Опис http заголовків
Одними з найголовніших механізмів кеша вважаються http заголовки expires. Ці заголовки повідомляють про термін придатності наданої у відгуку інформації. В них зазначається час та дата, коли кеш буде вважатися застарілим. Наприклад, такий заголовок виглядає наступним чином: Expires: Wen, 30 Nov 201613:45:00 GMT. Дана структура використовується майже скрізь, у тому числі для кешування сторінок і картинок. Якщо користувач вибере стару дату, відомості не будуть кешуватися. Заголовки http proxy відносяться до категорії header link. Вони не кешуються за замовчуванням. Щоб кеш працював правильно, кожен URL повинен відповідати одному варіанту вмісту. Якщо сторінка діє на двох мовах, кожна версія повинна мати власний URL. Заголовок vary повідомляє кешу назви заголовків запиту. Приміром, якщо відображення запиту залежить від браузера, сервера необхідно також відправляти заголовок. Таким чином, в кеші зберігаються різні варіанти запитів і типи документів. TTP заголовок accept необхідний для того, щоб складати списки допустимих форматів використовуваного ресурсу, з ним досить легко працювати, так як він відсіює непотрібні. Всього існує чотири групи заголовків, які передають службову інформацію. Це основні заголовки – вони містяться в будь-якому повідомленні сервера і клієнта, запиту і відповіді, а також сутності. Останні описують зміст будь-якого повідомлення від клієнта і сервера.HTTP заголовок authorization вважається додатковим. Коли web-сторінка запитує у клієнта авторизацію, браузер відображає спеціальне вікно з полями для введення логіна і пароля. Після того, як користувач введе свої дані, браузер передає запит http. Він містить заголовок «авторизація».
Як побачити заголовки?
Щоб побачити http заголовок, необхідно встановити плагіни для браузера, наприклад, firefox: Firebug. Переглянути заголовки можна у вкладці net (мережа), де вибрати all (усі). Цей плагін володіє функціями, які будуть корисні веб-розробнику. Live http headers. Простий плагін, призначений для переглядів http заголовків. З його допомогою можна згенерувати запит. Користувачі Ghrome легко побачать заголовки, якщо натиснуть кнопку налаштувань, виберуть інструменти розробника (net works). Коли плагіни будуть встановлені, запустити їх і поновіть сторінку браузера.Методи запитів
Методи, які використовуються в HTTP, мають схожості з інструкціями, які передаються у вигляді повідомлення сервера. Це спеціальне слово англійською мовою. Метод GET. Його використовують для запиту інформації з ресурсу. Саме з нього починаються всі дії. POST. З його допомогою відбувається відправка даних. Наприклад, повідомлення в соціальній мережі або коментар, браузер поміщає в тіло POST-запиту і відправляє серверу. HEAD. Метод має подібності з першим, але виконує легку функцію. Він запитує тільки мета-дані, виключаючи з відповіді повідомлення. Методом користуються, якщо хочуть отримати інформацію про файли без скачування. Його використовують, коли хочуть перевірити працездатність посилань на сервері. PUT. Завантажує дані на URL. Передає великі обсяги даних. OPTIONS. Працює з конфігураціями сервера. URI. Ідентифікує ресурс і містить в собі URL.Структура http відповіді
Сервер відповідає на запити клієнта довгими повідомленнями. Відповідь складається з декількох рядків, в яких вказується версія протоколу, код статусу сервера (200). Він говорить про те, що змінилося на сервері за час обробки надійшов запиту: Статус «двісті» вказує на успішну обробку інформації. Після цього сервер відправляє документ клієнту. Інші рядки запиту вказують на іншу інформацію про переданих відомостей. Якщо файл не знайдено, або не існує, сервер посилає клієнту код 404 його ще називають помилкою. Код 206 вказує на часткове скачування файлу, який можна відновити через час. Код 401 свідчить про відмову в авторизації. Це означає, що запитувана сторінка захищена паролем, який слід ввести для підтвердження входу. Про забороненому доступі, каже код 403. Заборони на перегляди, скачування файлів або відео – поширений відповідь в Інтернеті. Існують також інші версії кодів: тимчасове переміщення запитуваного файлу, внутрішня помилка сервера, остаточне переміщення. У цьому випадку, користувач буде перенаправлено. Якщо з'явився код 500 це означає, що в роботі сервера з'явилися збої.URL – що це?
URL – це серце веб-спілкування між клієнтом і сервером. Запит зазвичай відправляється через URL – єдиний покажчик ресурсів. Структура запиту url дуже проста. Вона складається з кількох елементів: протокол http (заголовок), hoot (адреса сайту), port, resourte path і query. Протокол доступний також для безпечного з'єднання https і обміну інформацією. URL-адреса містить інформацію про розміщення конкретного сайту в Інтернеті. Адреса включає в себе ім'я домена, шлях до сторінки, а її назва. Основний недолік роботи з URL – це незручне взаємодія з латинським алфавітом, а також цифрами та символами. В SEO оптимізації адресу url грає не останню роль.Корисні рекомендації
Активним користувачам комп'ютерів і розробникам не поміщає ознайомитися з деякими професійними рекомендаціями, які дають фахівці в цій області: Позначайте терміни придатності файлів і документів, з урахуванням оновлень. Статистична інформація вказується у великих значеннях max-age. Окремий документ повинен бути доступний лише по одному URL. Якщо оновлюєте файл, який буде викачуватися користувачем, змініть його ім'я і посилання на нього. Це гарантує скачування нового, а не застарілого документа. Заголовки Last-Modified повинні відповідати цій даті останніх змін вмісту. Не слід пересохранять сторінки і документи, якщо не будете їх міняти. Використовуйте POST-запити лише там, де це потрібно. Зведіть до мінімуму роботу з SSL. Заголовки перед відправкою сервером слід перевіряти плагіном REDbot.Цікаво по темі

HTML редирект: управління потоком відвідувачів
У процесі функціонування сайту має сенс розподіляти потік відвідувачів з метою оптимізації його роботи, у зв'язку із залежністю від простору

Wget-команди: приклади. Консольна програма для завантаження файлів з мережі Wget
Опис одного з найбільш відомих і старих менеджерів завантажень. Wget-команди та основні параметри для роботи з утилітою.

"Дедики" - що це таке?
Користувачі серверів неодноразово зустрічаються з поняттям «дедики». Що це таке? Даний термін походить від скороченого dedicated server, що означає

SSL-сертифікат для організації: що це?
SSL-сертифікат для організації: що це таке? Буває безліч цифрових сертифікатів. Кожен з них необхідний для своєї мети. Так от, SSL – найпоширеніший

DNS-сервер не відповідає: що робити в такій ситуації?
Нечасто, звичайно, але іноді користувачі при спробі доступу до інтернет-сайтів стикаються з тим, що браузер, встановлений в системі, видає

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою