Масиви JS: асоціативний масив в рядок, масив об'єктів. JS: видалити елемент масиву
Стекова організація даних і створення функцій з рекурсивними алгоритмами - орієнтир для визначення якості роботи програміста. Звичайний алгоритм ніколи не був найкращим рішенням з точки зору розробки, налагодження і модифікації. Тільки функціонально повний, алгоритм, що забезпечує рекурсію на розподіленій обробці даних, можна вважати розвиваються рішенням.
Рекурсивна функція jаvascript може використовувати додатковий синтаксис і семантику, яких немає на інших мовах. Анонімні функції дозволяють оснащувати синтаксичні конструкції мови власним функціоналом. Події виникають на елементах дерева DOM, а їх обробники можуть бути змінені. Робота JS-коду - це паралельне виконання безлічі процесів, динаміку якого визначає загальний функціонал, завантаженої в браузер, сторінки і дії відвідувача. Функціональність, реалізована у вигляді методів об'єктів, в поєднанні з «розподілом» обов'язків по обробці інформації між клієнтом і сервером дозволяє зменшити навантаження на сервер і вблагати JS-код.
Природний мову відрізняється найвищим рівнем свободи: «вираження сенсу» тим, хто говорить; «розуміння сенсу» тим, хто слухає. «Вираз сенсу» одним носієм мови не поступається «свободі використання» іншим носієм мови. jаvascript - мова програмування. Отже, ніякої свободи немає і бути не може. Програмування - це жорсткі синтаксичні конструкції і точний сенс. Навіть умова, що тип змінної можна визначити тільки в момент її використання, не дає програмісту ніякої свободи. Логіка jаvascript така, що відрізнити змінну від масиву можна тільки в контексті опису або використання, а це примарна свобода. Але можливість трансформації чого завгодно, у що завгодно дає програмісту необхідні інструменти для побудови вільних конструкцій даних та алгоритмів їх обробки. Логіка jаvascript схожа на логіку інших мов, але на цьому її схожість з іншими мовами закінчується. Те, що можна зробити на JS, можна відтворити на інших мовах тим точніше, чим ближче вони розташовані до jаvascript за рівнем функціональності та розвитку.
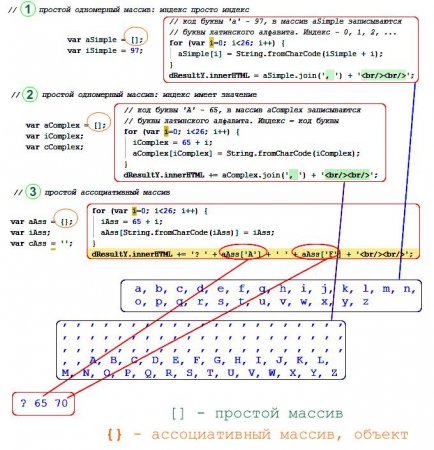
Прийнято вважати достатніми два варіанти опису масиву або об'єкту: «[]» і «{}». Квадратні дужки - це простий масив або об'єкт без методів. Фігурні дужки - це асоціативний масив або об'єкт з методами. Але це тільки загальні положення. Синтаксис сказаного значно простіше: Застосування цього синтаксису може бути значно складніше. Перші два приклади - звичайні масиви: створюються в циклі, містять літери латинського алфавіту, різняться тільки регістром літер і індексами. У першому випадку індексом є порядковий номер букви за абеткою, у другому випадку індекс - це код літери. Третій приклад створює асоціативний масив. Тут буква є індексом, а її код - значенням. При бажанні можна все переплутати. Другий приклад відразу демонструє особливість jаvascript. Код букви "A" = 65. На цьому простій підставі в масив автоматом поміщається 64 невизначених значення.
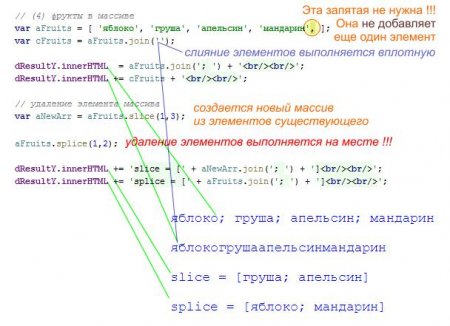
Масиви можна доповнювати іншими масивами (метод concat), змінювати порядок слідування елементів на зворотний (reverse), сортування (sort) і т. д., але сама цікава і практична функціональність лежить в першому і останньому елементах.
Особливості DOM + jаvascript
Сторінка, завантажена в браузер, утворює дерево елементів DOM, до якого має безпосередній доступ jаvascript. Тут масиви JS - це найпростіші об'єкти, крім природної функціональності, реалізують стекову ідею (shift/unshift і push/pop). Виділення першого і останнього елемента як особливої властивості масиву відіграє важливу роль при формуванні описів даних і алгоритмів.Рекурсивна функція jаvascript може використовувати додатковий синтаксис і семантику, яких немає на інших мовах. Анонімні функції дозволяють оснащувати синтаксичні конструкції мови власним функціоналом. Події виникають на елементах дерева DOM, а їх обробники можуть бути змінені. Робота JS-коду - це паралельне виконання безлічі процесів, динаміку якого визначає загальний функціонал, завантаженої в браузер, сторінки і дії відвідувача. Функціональність, реалізована у вигляді методів об'єктів, в поєднанні з «розподілом» обов'язків по обробці інформації між клієнтом і сервером дозволяє зменшити навантаження на сервер і вблагати JS-код.
Змінні, масиви і об'єкти
Опис даних визначає алгоритм їх використання. При такому формулюванні вірно, як те, що дані первинні, так і навпаки: первинний алгоритм. «Стратити не можна помилувати» - з тієї ж сфери, рішення приймає той, хто ставить знак пунктуації або робить щось інше.Природний мову відрізняється найвищим рівнем свободи: «вираження сенсу» тим, хто говорить; «розуміння сенсу» тим, хто слухає. «Вираз сенсу» одним носієм мови не поступається «свободі використання» іншим носієм мови. jаvascript - мова програмування. Отже, ніякої свободи немає і бути не може. Програмування - це жорсткі синтаксичні конструкції і точний сенс. Навіть умова, що тип змінної можна визначити тільки в момент її використання, не дає програмісту ніякої свободи. Логіка jаvascript така, що відрізнити змінну від масиву можна тільки в контексті опису або використання, а це примарна свобода. Але можливість трансформації чого завгодно, у що завгодно дає програмісту необхідні інструменти для побудови вільних конструкцій даних та алгоритмів їх обробки. Логіка jаvascript схожа на логіку інших мов, але на цьому її схожість з іншими мовами закінчується. Те, що можна зробити на JS, можна відтворити на інших мовах тим точніше, чим ближче вони розташовані до jаvascript за рівнем функціональності та розвитку.
Синтаксис і семантика масивів jаvascript
Масиви JS - це об'єкти. Втім, інший об'єкт - це проста змінна, але в потрібний момент часу вона може стати системою об'єктів. Проста змінна - теж масив, якщо надати їй потрібну функціональність.Прийнято вважати достатніми два варіанти опису масиву або об'єкту: «[]» і «{}». Квадратні дужки - це простий масив або об'єкт без методів. Фігурні дужки - це асоціативний масив або об'єкт з методами. Але це тільки загальні положення. Синтаксис сказаного значно простіше: Застосування цього синтаксису може бути значно складніше. Перші два приклади - звичайні масиви: створюються в циклі, містять літери латинського алфавіту, різняться тільки регістром літер і індексами. У першому випадку індексом є порядковий номер букви за абеткою, у другому випадку індекс - це код літери. Третій приклад створює асоціативний масив. Тут буква є індексом, а її код - значенням. При бажанні можна все переплутати. Другий приклад відразу демонструє особливість jаvascript. Код букви "A" = 65. На цьому простій підставі в масив автоматом поміщається 64 невизначених значення.
Функціональність масивів
JS масиви мають не так багато методів, але функціональність sort, forEach, filter, map, every/some, reduce/reduceRight заслуговує особливої уваги. Тут можна використовувати власні функції для визначення потрібного дії над елементами масиву. Рядки символів - зручна форма представлення масивів. Масив завжди можна перетворити в рядок і повернути назад. JS масив в рядок звертається методом: sStr = aData.join('«роздільник»') Всі елементи масиву aData стають одним рядком. При злитті можна використовувати «роздільник», який може бути порожнім ", одним символом ',' або рядком символів. При злитті елементів масиву по одному «роздільником» ніщо не заважає в методі рядки: aData = sStr.split('«роздільник»') Використовувати інший «роздільник». Цей механізм дозволяє будувати досить цікаві алгоритми обробки інформації, хоча основне призначення трансформації «JS масиви - рядки» лежить в передачі і зберігання даних. Рядок компактніше масиву, зручніше для зберігання в базі даних і т. п.Масиви можна доповнювати іншими масивами (метод concat), змінювати порядок слідування елементів на зворотний (reverse), сортування (sort) і т. д., але сама цікава і практична функціональність лежить в першому і останньому елементах.
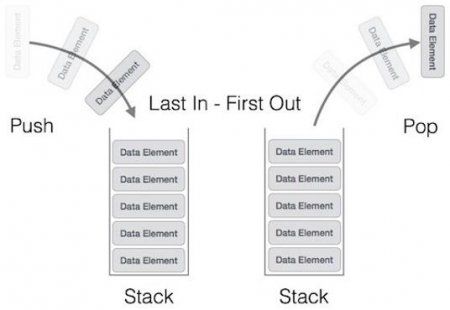
Стекова організація даних
Прийшов останнім, пішов першим - ідея стека. Масиви JS досягли успіху в забезпеченні функціональності цієї ідеї. Якщо покласти новий елемент в масив: aData.push(oNew) Він опиниться в кінці. Якщо витягти останній елемент масиву (метод pop), то він буде вилучений із нього. Наступна операція вилучення елемента буде звернена знову до останнього елемента. Фактично додавання елементів в масив (push) збільшує його, а витяг елементів (pop) зменшує його. Важливо, що обидва методи працюють в кінці масиву. Аналогічна пара shift/unshift працює з першим елементом масиву, зрушуючи інші елементи вперед або назад. За логікою речей, зручніше і зрозуміліше працювати з останнім елементом масиву, але в деяких завданнях важливо працювати з префіксами, а не з суфіксами. Якщо поєднати злиття елементів в рядок і стековий механізм, можна ще більше розширити функціональність синтаксису jаvascript. Наприклад, кожний елемент масиву фрукт (яблуко, груша, апельсин, мандарин, ): Тоді push/pop на елементі масиву - робота з властивостями конкретного фрукта: колір, вид, дата поставки Злив всі фрукти в одне ціле - рядок і push/pop - це властивості поточного наявності фруктів: загальна вага, склад, кількість З масиву можна витягати подмассивы (метод slice) і вихідний масив залишиться неушкодженим. Однак, якщо в js видалити елемент масиву, то він буде змінений безпосередньо на місці. Результату у методу видалення елемента (елементів) splice немає. Важливо. При видаленні: перший параметр - індекс, першого видаляється елемента, другий параметр - кількість видалених елементів. При витяганні подмассива: перший параметр індекс першого елемента, другий параметр - індекс останнього. При отриманні, нові масиви JS отримують кількість елементів, яка знаходиться між першим і другим параметром, включно.Багатовимірні масиви jаvascript
jаvascript не обмежує програміста в кількості розмірностей масиву. Ніщо не заважає створювати конструкції (індекси приймаються номер магазину, складу/полиці, найменування товар/групи товарів): aShop['NoShop'] ['BoxF'] ['Fruits'] ['Fruit']; //фрукти aShop['NoShop'] ['BoxB'] ['Berries'] ['Berry']; //ягоди aShop['NoShop'] ['BoxP'] ['Potatoes'] ['Potato']; //картопля Таке працює. Однак, якщо в перших двох конструкціях є кілька варіантів видів фруктів (ягід), то немає місця для варіантів сортів і потрібна ще одна розмірність. В третьому випадку є можливість вказати сорти картоплі, а видів у нього просто немає. Очевидно, на практиці таке рішення громіздко, трудомістко модифікації і тестуванні. Не практично. Краще всього коли розмірність одна, максимум дві - в дуже рідкісних випадках. Динамічний і практичне рішення на JS: масив об'єктів. Тут відразу можна виділити об'єктом магазин, в якому будуть об'єкти полиці (склади), а на полицях будуть лежати об'єкти за видами, сортами, групами При такому підході відразу з'являється динаміка по кожному рівню об'єктів. Можна оптом додати або видалити масив, JS пропонує методи конкатенації/видобування і вилучення на місці. У першому випадку група товарів, наприклад, переміщується зі складу в магазин або назад, а в другому випадку просто продається і зникає з магазину (видаляється з масиву).Асоціації і асоціативні масиви
В останні роки програмування прагнув до простоти. Боротьба мов програмування за виживання показала не той, хто переміг, а той, що простота - запорука вірного успіху. Всі мови дозволяють створювати космічні конструкції в частині розмірностей, але на практиці сучасні програмісти використовують два варіанти: простий (індексний) масив; асоціативний масив. Обидві конструкції мають індекси від нуля і до поточного кількості елементів. Друга дозволяє також звертатися до значення з деякого назвою. За загальною логікою мови, JS асоціативний масив - це упорядкована сукупність пар. Причому при необхідності пару «ключ»-«значення» можна міняти місцями. Якщо є масив з 16 пар: цифри шістнадцятковій системи числення, то створивши простий масив з шістнадцяти цифр від 0 до 15 можна в якості значень елементів вибрати символи (цифри не):['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F']і конвертувати число з десяткової системи числення в шістнадцяткову і назад. Асоціації - внутрішня властивість даних. Програміст може використовувати асоціації для організації структур даних на рівні об'єктів. У цьому контексті основний упор робиться на створення реальних об'єктів, усередині яких розташовуються асоціативні масиви за властивостями даних.Масиви об'єктів
Об'єкт, в якому розташовані масиви властивостей, пропонує їх використовувати за змістом своїх методів. Сутності (види, сорти, властивості яблук і груш відрізняються, вони ще більш відмінні від цитрусових або ягід. Кожен фрукт або ягода (по виду і сорту, наприклад) унікальні. Загальним об'єктом можна описати абстракцію за властивостями, але методи тут будуть загальними для всіх видів і сортів. Коли в магазин надходить товар, заповнюється масив надійшли об'єктів. Цей масив має свої функції доступу до інформації, що міститься в ньому інформації і дублює методи що входять до нього об'єктів. У такому рішенні можна, наприклад, порахувати кількість товару, як по конкретній позиції, так і по всіх позиціях відразу. Можна вивести на екран будь-який наявний товар незалежно від його виду і сорту. Спрацює саме того товару, до якого відбулося звертання. На практиці такий об'єктно-орієнтований підхід дозволяє не звертатися до програмісту на етапі експлуатації системи об'єктів, оскільки вона не вимагає програмування. Програміст передбачив властивості, види, сорти і методи роботи з товаром. Цього достатньо, щоб продавати все те, про що йшла мова вище та багато іншого: персики, огірки, баклажани, родзинки, горіхиСистема об'єктів у динаміці
Зрозуміти сутність інформації, що підлягає обробці, надзвичайно важливо. Чим повніше уявлення про предметної області і реальних об'єктах, якими вона маніпулює, тим більше точно можна описати дані і розробити алгоритми їх обробки. Ідеальна картина якісно виконаного завдання: складено перелік елементарних об'єктів та систем об'єктів. Встановлені всі властивості кожного об'єкта і зв'язки між ними. Кожен метод кожного об'єкта функціонально повний, і вирішує лише одне завдання. До об'єкту можна звернутися тільки через його методи, а отже, порушити його функціонування ззовні не представляється можливим. Спільне рішення - це функціонал jаvascript прив'язаний через властивості елементів DOM до функцій, які звертаються до об'єктів тільки через їх властивості. При необхідності що-небудь розвивати допрацьовується або інтерфейс зв'язку зі створеною системою об'єктів, або який-небудь об'єкт у міру необхідності.Цікаво по темі

Приклади застосування методу JavaScript length
Довжина рядка, числа або іншого елемента скрипта має істотне значення. Особливістю підходу мови jаvascript до поняття довжини є можливість

Об'єкти та масиви PHP: array push & pop
Стекова організація даних зручна для створення динамічної функціональності. Масиви на PHP, функції push & pop на перших і останніх елементах

Як визначити кількість елементів у масиві PHP?
При використанні масивів має значення кількість містяться в них даних. Особливості синтаксису і логіки мови PHP дозволяють динамічно визначати

Javascript Object: створення об'єктів і робота
Об'єкти jаvascript - це, насамперед, об'єктна модель сторінки - DOM. Функціональні можливості мови також реалізовані в якості об'єктів, і

JavaScript, масиви: опис
jаvascript – сучасна мова програмування, він унікальний у частині синтаксису і семантики. Має специфіку...

Javascript Array для збереження необмеженої кількості змінних
Логічно масив займає проміжне положення між змінними і об'єктами. Практично не слід надавати особливого значення словам. У програмі є змінні і код.