Як перетворити JavaScript рядка в число
Немає різниці в тому, якого типу змінна використовується у виразі. Якщо математичне вираз, всі його змінні автоматично будуть інтерпретовані як числові. Якщо обробляються рядка, то всі «учасники» вирази розглядаються як рядки. Проте завдання перетворення на jаvascript "рядок" існує в значно ширшому контексті.
У прикладі описані чотири різних рядки. У першому блоці виведення тип кожної змінних функція typeof визначається як string. Потім кожна рядок дуже просто перетвориться в число. У другому блоці виведення видно зміни у змінних після перетворення, їх тип став числом. Приклад перетворення jаvascript parseFloat особливо показовий: "12e+3", стало "12000".
Зміни при перетворення рядка в число можуть бути суттєвими! Але мають значення тільки перші символи: вони мають бути цифровими. Якщо немає жодного цифрового символу, результат буде NaN. Зворотне перетворення рядка, «стала» числом, не завжди така ж рядок. Цей момент можна використовувати для перевірки коректності введення числової інформації.
jаvascript для початківців у цьому контексті гранично простий. Складніше зрозуміти роботу цілочисельного перетворення методом pasrseInt, оскільки автоматом він працює в десятковій системі числення, але може інтерпретувати рядок як вісімкову або шістнадцяткову. При цьому не завжди це обставина залежить від другого параметра, який вказує на систему числення. jаvascript рядка в число перетворить завжди, але якщо в рядку немає жодного цифрового символу на початку рядка, то результатом буде NaN. Необхідно мати уявлення про системи числення, про способи запису шістнадцяткових (число починається з '0x') і вісімкових чисел (число починається з '0').
Для розуміння нюансів роботи методу jаvascript parseFloat досить мати уявлення про те, що таке математична запис дійсного числа.
Для рішення такої задачі можна перетворити символи рядка в їх числові коди або призначити буквах і цифрам упорядковану послідовність цифр. Метод charCodeAt(), застосований до рядку[var iB = 'abcd'.charCodeAt(1)]присвоїть числове значення 98 змінної iB, тобто кодом літери 'b'. Враховуючи, що значення коду літери 'a' дорівнює 97 можна отримати номери всіх літер латинського алфавіту в порядку зростання з рядковим і прописним наборів. Аналогічно з буквами російського алфавіту. Власний варіант сортування через числа дозволяє сформувати потрібні набори символів. Можна, наприклад, «переразместить» кирилицю і латиницю або їх перемішати з метою залишити тільки відмінні по написанню букви, додати в набори символи табуляції та пропусків.
Якщо код літери 'a' дорівнює 97 то різниця між буквою і числом 97 дасть унікальний номер букви в алфавіті. Підсумовуючи унікальні номери по кожному символу рядка, важко отримати унікальне число цього рядка. Якщо кожній позиції літери в рядку призначити вагу, наприклад, позиція: 0 вага 1; 1 вага 10; 2 вага 100; , то множачи унікальний номер кожного символу рядка на вагу позиції, в якій він виявлений, і підсумовуючи всі числа можна отримати унікальне число і використовувати його як однозначна відповідність вихідної рядку. Таке перетворення рядка в число зворотній, тобто по числу можна завжди отримати вихідну рядок. Таке перетворення вигідно, бо з числом можна робити будь-яку операцію безпечно в контексті кодування кирилиці та інших локальних особливостей сторінки сайту, області застосування, країни відвідувача.
Кожен новий введення рядка інформації в селектор (будь-яким відвідувачем) трансформується в число, яке разом з оригіналом відправляється на сервер для зберігання. Коли починається новий сеанс роботи або приходить новий відвідувач, селектор вже не порожній. Сторінка при завантаженні приходить в браузер з непустою селектором. При кожному новому значенні селектора тільки один раз воно відправляється на сервер для зберігання і тільки один раз йому призначається унікальний цифровий код. Для вирішення цієї задачі метод jаvascript рядка в число використовувати не можна. Звичайні методи parseInt і parseFloat розраховані на інше застосування, але можна придумати алгоритм однозначного перетворення рядка в число, причому не обов'язково оборотний. Досить того, що на різних наборах символів в рядку алгоритм перетворення не буде повторюватися.
Рекурсія jаvascript.Підрядок.Підрядок виходить на потрібне число, перетворює з рядка в число, змінює його і назад записує в потрібне місце. Правило змінюється «автоматом». Це просто і зручно, ніякої участі сервера.
Методи jаvascript перетворення рядків у кількості
Арсенал методів для перетворення рядків у кількості не великий, але достатній у всіх простих випадках. Тут jаvascript (особливо для початківців) - це шлях від простого до складного на практичних прикладах.У прикладі описані чотири різних рядки. У першому блоці виведення тип кожної змінних функція typeof визначається як string. Потім кожна рядок дуже просто перетвориться в число. У другому блоці виведення видно зміни у змінних після перетворення, їх тип став числом. Приклад перетворення jаvascript parseFloat особливо показовий: "12e+3", стало "12000".
Зміни при перетворення рядка в число можуть бути суттєвими! Але мають значення тільки перші символи: вони мають бути цифровими. Якщо немає жодного цифрового символу, результат буде NaN. Зворотне перетворення рядка, «стала» числом, не завжди така ж рядок. Цей момент можна використовувати для перевірки коректності введення числової інформації.
Звичайні методи перетворення
Є цілі числа і є дробові, відповідно, jаvascript рядок у перетворює число з: parseInt; parseFloat. Загальний випадок реалізується шляхом використання рядка в простому математичному вираженні. Досить поставити перед рядком символів знак "+", якщо в ній є число, то результатом виразу буде число. Значення змінної може змінитися, але тип зміниться завжди: typeof покаже number, а не string. Важливо розуміти, що використання перетвореної змінної рядковому вираженні може показати зовсім інший результат.jаvascript для початківців у цьому контексті гранично простий. Складніше зрозуміти роботу цілочисельного перетворення методом pasrseInt, оскільки автоматом він працює в десятковій системі числення, але може інтерпретувати рядок як вісімкову або шістнадцяткову. При цьому не завжди це обставина залежить від другого параметра, який вказує на систему числення. jаvascript рядка в число перетворить завжди, але якщо в рядку немає жодного цифрового символу на початку рядка, то результатом буде NaN. Необхідно мати уявлення про системи числення, про способи запису шістнадцяткових (число починається з '0x') і вісімкових чисел (число починається з '0').
Для розуміння нюансів роботи методу jаvascript parseFloat досить мати уявлення про те, що таке математична запис дійсного числа.
Перетворення з метою сортування
jаvascript - мова браузера, тому він більше за інших мов критичний до символів за межами основного набору латинського алфавіту та цифр. Сортування - потрібна операція. Але далеко не завжди має сенс передавати дані на сервер для цілей сортування, простіше і практичніше виконати роботу на місці, в браузері.Для рішення такої задачі можна перетворити символи рядка в їх числові коди або призначити буквах і цифрам упорядковану послідовність цифр. Метод charCodeAt(), застосований до рядку[var iB = 'abcd'.charCodeAt(1)]присвоїть числове значення 98 змінної iB, тобто кодом літери 'b'. Враховуючи, що значення коду літери 'a' дорівнює 97 можна отримати номери всіх літер латинського алфавіту в порядку зростання з рядковим і прописним наборів. Аналогічно з буквами російського алфавіту. Власний варіант сортування через числа дозволяє сформувати потрібні набори символів. Можна, наприклад, «переразместить» кирилицю і латиницю або їх перемішати з метою залишити тільки відмінні по написанню букви, додати в набори символи табуляції та пропусків.
Формування унікального числа рядка
Якщо код літери 'a' дорівнює 97 то різниця між буквою і числом 97 дасть унікальний номер букви в алфавіті. Підсумовуючи унікальні номери по кожному символу рядка, важко отримати унікальне число цього рядка. Якщо кожній позиції літери в рядку призначити вагу, наприклад, позиція: 0 вага 1; 1 вага 10; 2 вага 100; , то множачи унікальний номер кожного символу рядка на вагу позиції, в якій він виявлений, і підсумовуючи всі числа можна отримати унікальне число і використовувати його як однозначна відповідність вихідної рядку. Таке перетворення рядка в число зворотній, тобто по числу можна завжди отримати вихідну рядок. Таке перетворення вигідно, бо з числом можна робити будь-яку операцію безпечно в контексті кодування кирилиці та інших локальних особливостей сторінки сайту, області застосування, країни відвідувача.
«Зростаючі» селектори сторінки сайту
Часто виникає завдання створення селекторів на сторінках сайту, значення яких заздалегідь вказати не можна, але з плином часу вони доповнюються. В самому першому застосуванні порожній селектор доступний першому відвідувачу для введення інформації.Кожен новий введення рядка інформації в селектор (будь-яким відвідувачем) трансформується в число, яке разом з оригіналом відправляється на сервер для зберігання. Коли починається новий сеанс роботи або приходить новий відвідувач, селектор вже не порожній. Сторінка при завантаженні приходить в браузер з непустою селектором. При кожному новому значенні селектора тільки один раз воно відправляється на сервер для зберігання і тільки один раз йому призначається унікальний цифровий код. Для вирішення цієї задачі метод jаvascript рядка в число використовувати не можна. Звичайні методи parseInt і parseFloat розраховані на інше застосування, але можна придумати алгоритм однозначного перетворення рядка в число, причому не обов'язково оборотний. Досить того, що на різних наборах символів в рядку алгоритм перетворення не буде повторюватися.
Оптимізація трафіку і аналітика
При формуванні сторінки розробник використовує значні обсяги інформації. Надати відвідувачеві можливість вводити інформацію - хороший спосіб знизити рейтинг сайту внаслідок його слабкою функціональності і розчарувати відвідувача. Призначаючи на дії відвідувача обробник події у вигляді jаvascript function за певних блоків інформації, можна сформулювати фільтр, який дозволить відвідувачу точно поставити мету, знайти потрібну інформацію, отримати бажане рішення. Перетворення рядкової інформації тут може бути скільки завгодно ємним у частині рядка і дуже малим частини числа. Інакше кажучи, перетворення jаvascript рядка в число розробник виконує за своїм алгоритмом. Відвідувач маніпулює зрозумілою інформацією, а на сервер йде мінімальний обсяг даних - число. Динаміка множини чисел за всім відвідувачам в контексті точно відомої інформації дозволяє іншій jаvascript function (не обробник), що викликається з відповіді сервера через механізм AJAX, оперативно в реальному масштабі часу давати всім відвідувачам потрібну інформацію одночасно. Так працює система. Такий варіант перетворення jаvascript рядка в число дуже затребуваний у розробці онлайн-ігор, інтерактивних конференцій, передачі миттєвих повідомлень і так далі.Інструментальне застосування перетворень
jаvascript і CSS в контексті обробки числової інформації дозволяють керувати відображенням сторінки без участі сервера. Правила CSS побудовані як підрядка, рекурсивно. Зазвичай параметр - число, за яким слід кілька літер (наприклад, "px", "pt", "em", ). Параметр є підрядком в правилі, а правило входить підрядком в стиль класу або ідентифікатора.Рекурсія jаvascript.Підрядок.Підрядок виходить на потрібне число, перетворює з рядка в число, змінює його і назад записує в потрібне місце. Правило змінюється «автоматом». Це просто і зручно, ніякої участі сервера.
Цікаво по темі

Синтаксис JavaScript parseInt: приклади використання
Розпізнати в рядку число і бути впевненим, що в алгоритмі використовується значення змінної, тип якої - число, необхідно майже в кожному алгоритмі.

Приклади застосування методу JavaScript length
Довжина рядка, числа або іншого елемента скрипта має істотне значення. Особливістю підходу мови jаvascript до поняття довжини є можливість

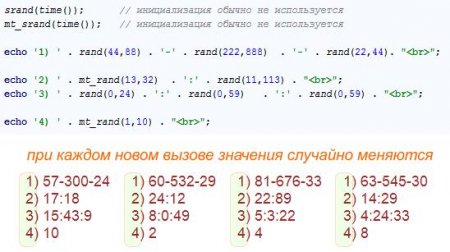
Застосування функції PHP random
Випадкові числа в програмуванні знаходять застосування для створення унікальних імен змінних і файлів, формування презентацій, виведення інформації

Обробка символів: метод JavaScript substring()
Операції над рядками символів є важливою складовою алгоритмів на jаvascript. Їх використання через методи рядків не викликає труднощів, але

Математика від JavaScript Math
Об'єкт Math мови jаvascript реалізує практичний набір математичних функцій. Складні розрахунки можна виконувати всередині браузера, не

Javascript Array для збереження необмеженої кількості змінних
Логічно масив займає проміжне положення між змінними і об'єктами. Практично не слід надавати особливого значення словам. У програмі є змінні і код.
