Вернуться назад
Распечатать
CSS горизонтальне меню для початківців верстальників
HTML і CSS - це мови веб-програмування, необхідні для верстки сайтів. Починаючому верстальщику, вирішив освоїти ази цієї професії, слід почати саме з їх вивчення, тому що на їх основі можливо створити простий сайт. На HTML і CSS горизонтальне меню для сайту будується легко, почати слід з написання каркаса.
.menu li { display: inline; } Так воно перетворюється в горизонтальне. Якщо підпунктів багато, то вони можуть переміститися на новий рядок без додатково зазначених властивостей. В цьому випадку застосовують властивість для відображення пропусків і перенесення тексту. Nowrap зберігає текст цілком, без переносів, а pre-wrap зберігає прогалини з HTML і додає автоматичні. .menu li { display: inline; white-space: nowrap; } Щоб не забивати рядок суцільним текстом, інформацію можна оформити по групам і створити додаткове підменю, яке вже точно буде відображати все необхідне. Підменю може бути випадаючим або відкритим.
Стандартно випадає частина завжди залишається відкритою, якщо не додати до елемента відображення тільки при наведенні курсору. Для цього додатковий список ховається за замовчуванням: .menu > li { display: inline; position: relative; } .menu .second { position: absolute; (прив'язка підменю до батьківського блоку) display: none; (приховати) } .menu > li:hover .second {(застосовується псевдоклас hover для появи списку по наведенню) display: block; } Результатом буде невелике, акуратне меню.
.menu > li { display: inline; position: fixed; } .menu .second { position: absolute; display: none; } .menu > li:hover .second { display: block; } Додається властивість position зі значенням fixed, після чого меню залишається на місці при прокручуванні. Зі створенням такого меню впорається навіть новачок. HTML-розмітка списком - проста і зручна. Для коректного відображення CSS-стилів в браузері, варто пам'ятати про оформлення пунктів у блочний вигляд, додавання меж і координації елементів, внутрішніх та зовнішніх відступів, щоб описані пункти не були накладені один на одного. Часто забувають про додавання ширини та висоти елемента. Щоб відобразити потрібний елемент за межами видимої частини для подальшого оформлення, можна використовувати властивість float, "прибиваючи" його лівій або правій стороні (float: right;).
Будуємо каркас
Для початку слід зробити html-розмітку. Меню найпростіше робити маркованим списком за допомогою тега . Парний Тег, тому вимагає закриття в кінці списку . До нього краще відразу додати клас для наступного стилізації. До них додають парні елементи за кількістю пунктів з увімкненими посиланнями. Приклад: Будуємо каркас Горизонтальне меню Випадаюче меню Фіксоване меню Так виходить основа, яка потім оформляється CSS горизонтальне меню, фіксоване або випадаюче.Горизонтальне меню
Після того, як код був розмічений, саме час приступити до роботи зі стилем. Слід зауважити, що парні теги, використані для каркаса за замовчуванням, є блоковими, а значить, для створення як звичайного, так і випадаючого горизонтального меню CSS необхідно змінити тип елемента на рядковий. Це можна зробити за допомогою властивості display. Воно додається до елемента:.menu li { display: inline; } Так воно перетворюється в горизонтальне. Якщо підпунктів багато, то вони можуть переміститися на новий рядок без додатково зазначених властивостей. В цьому випадку застосовують властивість для відображення пропусків і перенесення тексту. Nowrap зберігає текст цілком, без переносів, а pre-wrap зберігає прогалини з HTML і додає автоматичні. .menu li { display: inline; white-space: nowrap; } Щоб не забивати рядок суцільним текстом, інформацію можна оформити по групам і створити додаткове підменю, яке вже точно буде відображати все необхідне. Підменю може бути випадаючим або відкритим.
Випадаюче меню
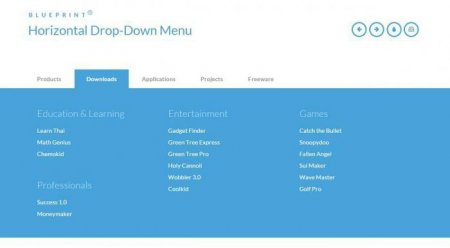
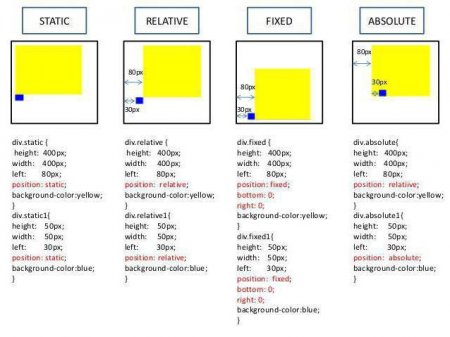
Після освоєння азів побудови горизонтального меню CSS випадає з нього підменю можна оформити вертикальним списком. Список розмітці потрібно зробити багаторівневим, додати додаткові теги для маркованих списків всередину потрібного елемента. В тег повинні бути вкладені наступні елементи списку: 1 1.1 1.2 2 3 4 В css .menu li замінюється на ".menu > li", щоб внутрішні елементи стали вертикальними. До батьківського селектору додають відносне позиціонування, при якому елемент зсувається від кордонів батьківського блоку, а до дочірнього - абсолютна (повністю забирається з потоку і координується від найближчого елемента, а якщо таких немає, то від кордонів браузера). Елементи з відносним позиціонуванням можуть містити усередині себе дочірні елементи з абсолютним позиціонуванням. Це означає, що при русі блоку з position: relative закріплені частини залишаться на своїх місцях усередині нього.Стандартно випадає частина завжди залишається відкритою, якщо не додати до елемента відображення тільки при наведенні курсору. Для цього додатковий список ховається за замовчуванням: .menu > li { display: inline; position: relative; } .menu .second { position: absolute; (прив'язка підменю до батьківського блоку) display: none; (приховати) } .menu > li:hover .second {(застосовується псевдоклас hover для появи списку по наведенню) display: block; } Результатом буде невелике, акуратне меню.
Фіксоване меню
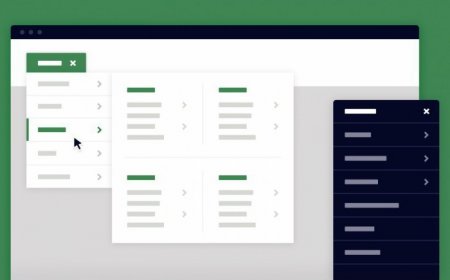
Для того щоб зберегти створене у відкритому вигляді, застосовується властивість display зі значенням block за аналогією з випадаючим меню, але без приховування відображення. При бажанні можна зафіксувати не лише відкритий список, але і рядок меню при прокручуванні сторінки. Коли користувач буде перегортати текст вниз, меню може завжди залишатися зверху, що полегшує навігацію по сайту. Подібний елемент має ряд особливостей. Він дуже схожий на абсолютний, але прив'язується тільки до браузеру, випадаючи з потоку. Координувати такий елемент зручно за допомогою звичайних властивостей top/bottom, left/right. Приклад горизонтального меню з випадаючими елементами, зафіксованими в браузері:.menu > li { display: inline; position: fixed; } .menu .second { position: absolute; display: none; } .menu > li:hover .second { display: block; } Додається властивість position зі значенням fixed, після чого меню залишається на місці при прокручуванні. Зі створенням такого меню впорається навіть новачок. HTML-розмітка списком - проста і зручна. Для коректного відображення CSS-стилів в браузері, варто пам'ятати про оформлення пунктів у блочний вигляд, додавання меж і координації елементів, внутрішніх та зовнішніх відступів, щоб описані пункти не були накладені один на одного. Часто забувають про додавання ширини та висоти елемента. Щоб відобразити потрібний елемент за межами видимої частини для подальшого оформлення, можна використовувати властивість float, "прибиваючи" його лівій або правій стороні (float: right;).