Вернуться назад
Распечатать
CSS position: розміщення елементів
Різноманітність пристроїв доступу в інтернет і браузерів, ідеї розміщувати контент по центру, гумова верстка і плаваючі елементи сторінки – все це перспективно і зручно у використанні, проте точна вказівка положення елементів на сторінці раніше, має значення. Вказівка місця розташування елемента часто зручніше його плаваючого або гумового аналога. Крім фактора практичності застосування (заголовки, шапка таблиці або нерухома частина сторінки), часто істотну роль грає початковий етап створення веб-ресурсу.
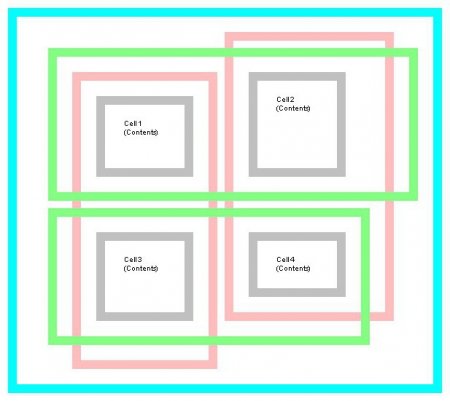
Логіка правила CSS position така, що координати і розміри елемента, в якому він застосований, укладаються в межі сторінки, а не поточного вікна на сторінці. Крім того, якщо абсолютно позиційований елемент знаходиться всередині іншого елемента, то координати його положення відраховуються від лівого верхнього кута цього елемента.
В процесі налагодження розробник виводить такі «вікна» потрібну йому інформацію. Це значно прискорює процес розробки, оскільки не потрібно дивитися консоль (jаvascript браузер), виводити налагоджувальну інформацію у файл (PHP, сервер). Після того як розробка сайту завершена, всі налагоджувальні вікна блокуються або переховуються на випадок подальшої модернізації сайту.
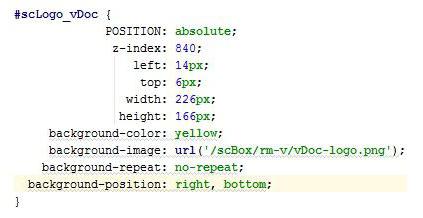
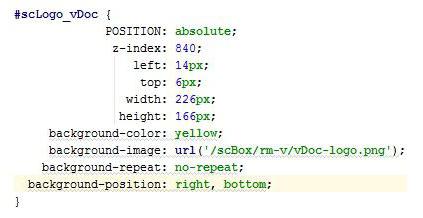
Розробник може сформувати на будь-якій сторінці налагоджувальну систему абсолютно позиціонованих елементів для спостереження за роботою сайту, причому використовуючи властивість background-position CSS, можна оформити кожен зручним чином. Дана властивість має всього два параметри, що визначають положення картинки, заданий властивістю CSS background-image. Допускається два значення: положення зліва і зверху. Можна вказати чисельну або відсоткове значення. Або використовувати вказівку, top left, center, right або bottom. Забезпечуючи висновок CSS position: absolute; елементів певної інформації, зручно спостерігати за роботою сайту, не впливаючи на його роботу.
Дана властивість має всього два параметри, що визначають положення картинки, заданий властивістю CSS background-image. Допускається два значення: положення зліва і зверху. Можна вказати чисельну або відсоткове значення. Або використовувати вказівку, top left, center, right або bottom. Забезпечуючи висновок CSS position: absolute; елементів певної інформації, зручно спостерігати за роботою сайту, не впливаючи на його роботу.
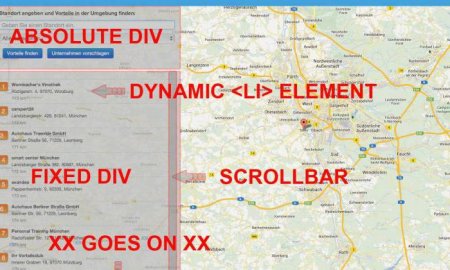
Зазвичай заготівлі таких підказок розміщують за координатами (00), а потім, наприклад, по кліку мишки на конкретному елементі підставляють потрібні координати і роблять елемент видимим. Необхідність у створенні власних підказок може бути обумовлена дизайном або логікою діалогу сайту. Наприклад, потрібно, щоб підказка повільно проявлялася біля потрібного елемента сторінки або по кліку обрана інформація візуально переміщалася на інший елемент. Без абсолютного позиціонування важко уявити створення слайдерів, шапок таблиць, нерухомих заголовків і елементів сторінок, які повинні залишатися на місці при скролінгу контенту.
Потік і точне позиціонування
За загальним правилом, браузер формує сторінку, читаючи вхідний потік послідовно. При цьому елементи завжди розміщуються один за одним, в порядку надходження. Керуючи значенням правила CSS z-index, можна також керувати видимістю елементів, розміщуючи їх по різним рівням. Правило CSS position: absolute дозволяє вказати точне місцезнаходження елемента, незалежно від його місця в загальному потоці. Природне розміщення контенту послідовним читанням вхідного потоку доцільно, і завдяки абсолютному позиціонування елементів, можна перерозподіляти вхідний потік на необхідну кількість інформаційних «струмочків», виводячи утримання в абсолютно які позиціюють себе блоки.Логіка правила CSS position така, що координати і розміри елемента, в якому він застосований, укладаються в межі сторінки, а не поточного вікна на сторінці. Крім того, якщо абсолютно позиційований елемент знаходиться всередині іншого елемента, то координати його положення відраховуються від лівого верхнього кута цього елемента.
Етапи проектування сайту
Варіант, коли сайт створюється з нуля відразу, практично неможливий навіть при використанні самої просунутої системи управління контентом. Завжди буде попередній варіант, так би мовити, варіант розробника. В такому первісному вигляді розробник формує логіку сайту, налагоджує роботу меню, діалогів, серверних і клієнтських скриптів. Точна вказівка місця розташування налагоджувальних «вікон» (на практиці зазвичай це абсолютно які позиціюють себе (CSS position: absolute;) діви «div») не має ніякого відношення до роботи сайту, і їх не буде в кінцевому підсумку, але поки формується функціонал сайту, вони просто необхідні в зручному для розробника місці.В процесі налагодження розробник виводить такі «вікна» потрібну йому інформацію. Це значно прискорює процес розробки, оскільки не потрібно дивитися консоль (jаvascript браузер), виводити налагоджувальну інформацію у файл (PHP, сервер). Після того як розробка сайту завершена, всі налагоджувальні вікна блокуються або переховуються на випадок подальшої модернізації сайту.
Супровід сайту
Розроблений і активно використовується веб-ресурс не обов'язково повинно виглядати так, як це бачиться відвідувачу (клієнту). Сайт – це не одна сторінка та не одна функціональність, як мінімум – дві. Зазвичай у сайту є також адміністративна частина, за допомогою якої він наповнюється, або контролюється супроводжується.Розробник може сформувати на будь-якій сторінці налагоджувальну систему абсолютно позиціонованих елементів для спостереження за роботою сайту, причому використовуючи властивість background-position CSS, можна оформити кожен зручним чином.

Динамічний абсолютне позиціонування
У деяких випадках потрібні спливаючі вікна або підказки, оформлені певним чином. За допомогою мови jаvascript можна показати абсолютно позиційований елемент і вивести в нього певну інформацію.Зазвичай заготівлі таких підказок розміщують за координатами (00), а потім, наприклад, по кліку мишки на конкретному елементі підставляють потрібні координати і роблять елемент видимим. Необхідність у створенні власних підказок може бути обумовлена дизайном або логікою діалогу сайту. Наприклад, потрібно, щоб підказка повільно проявлялася біля потрібного елемента сторінки або по кліку обрана інформація візуально переміщалася на інший елемент. Без абсолютного позиціонування важко уявити створення слайдерів, шапок таблиць, нерухомих заголовків і елементів сторінок, які повинні залишатися на місці при скролінгу контенту.