Вернуться назад
Распечатать
Навігація за допомогою посилань "a href
HTML, як годиться мови гіпертексту, дозволяє не тільки формувати вміст однієї сторінки, але і створювати зовнішні і внутрішні посилання на інші, завантажувати документи і надсилати листи.  Тег «a href відноситься до числа старих добрих традицій. Його функції все частіше виконуються більш сучасними методами. Однак, якір (Anchor), як і раніше, зручний у використанні, і його застосування виправдане в багатьох випадках.
Тег «a href відноситься до числа старих добрих традицій. Його функції все частіше виконуються більш сучасними методами. Однак, якір (Anchor), як і раніше, зручний у використанні, і його застосування виправдане в багатьох випадках.
Останні два посилання мають картинки. У всіх випадках припустимо клік на будь-якому місці вмісту тега. Фраза alt= "завантажити документ" має інше значення і до підказці не має відношення. Щоб відвідувач бачив підпис елемента, вона повинна бути вказана безпосередньо в «a href», в його атрибуті "title".
Наприклад, на сторінці керівництва з ОС FreeBSD зазначено зміст у процедурі інсталяції та налаштування цієї системи. Розробник перерахував всі етапи процедури і кожен позначив тегами: «a name='stepNo1'», «a name='stepNo2'», , «a name='stepNo9'». Це дозволило йому кожен елемент змісту відзначити потрібними переходами: «a href='#stepNo1'» ('#stepNo2', , '#stepNo9'). За допомогою посилань можна виконати не тільки зміст інформаційної сторінки, але побудувати меню, розробити навігацію всередині сторінки або сайту в цілому.
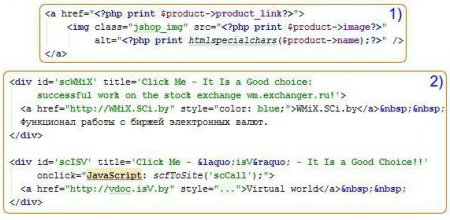
Відвідувач вибирає товар, і посилання направляє його до даних про конкретний товар, дозволяє оформити придбання та доставку. У другому прикладі, «2)», показано, як атрибут href використовується для переходу з однієї сторінки на інші сайти. Друга посилання показує, що на клік мишки буде викликаний обробник "scfToSite('scCall');".
Використання в якості пункту меню тега «a» часом значно простіше. Тут не потрібно писати додатковий jаvascript, щоб виконати навігацію. Браузер виконує перенаправлення за потрібною адресою автоматично. Навіть якщо в кінцевому підсумку меню сайту буде сформовано за допомогою певної структури блокових або списочних тегів, ніщо не заважає розробнику на початковому етапі робіт або для цілей тестування зробити швидку навігацію по сторінках, що знаходяться в розробці. Одним з показників сайту, як і раніше, є співвідношення посилань, які ведуть з нього і посилань, які ведуть на нього. Використання їх для зв'язку сторінок сайту з соціальними мережами вважається хорошою практикою. Оформлення соціальних мереж у вигляді меню – звичне і ефективне застосування тега «a href».

Можливості
Тег «a href='URL'» дозволяє перенаправити відвідувача на конкретний URL в мережі Інтернет. Можна вказати атрибут title='текст спливаючої підказки'» і тоді, при наведенні мишки на тег, з'явиться встановлений розробником опис посилання. Можна визначити, де буде відкрита посилання: в поточному вікні або в новому. Атрибут «target» може мати наступні значення: _blank (відкрити URL в новому вікні); _self - (завантажити URL в поточне вікно); _parent - (завантажити URL у фрейм-батько); _top - (завантажити URL в повному вікні браузера). Зміст тега може бути практично будь-яким. Зазвичай тут використовується зображення або текст, хоча можна використовувати і інші більш складні конструкції HTML. У цьому прикладі наведено чотири різних посилання. Перша вказує на конкретний URL в мережі, друга – на позицію всередині поточної сторінки. Третя запускає програму електронної пошти для відправки листа за заданою адресою, а остання – надає можливість відвідувачеві завантажити на свій комп'ютер *.pdf-файл.Останні два посилання мають картинки. У всіх випадках припустимо клік на будь-якому місці вмісту тега. Фраза alt= "завантажити документ" має інше значення і до підказці не має відношення. Щоб відвідувач бачив підпис елемента, вона повинна бути вказана безпосередньо в «a href», в його атрибуті "title".
Переміщення на позицію сторінки
Можна використовувати якір з атрибутом name='posName' і вказати місця сторінки, на які може переходити відвідувач. Це дозволить як зробити посилання на певну ділянку коду, так і відзначити його конкретну функціональність.Наприклад, на сторінці керівництва з ОС FreeBSD зазначено зміст у процедурі інсталяції та налаштування цієї системи. Розробник перерахував всі етапи процедури і кожен позначив тегами: «a name='stepNo1'», «a name='stepNo2'», , «a name='stepNo9'». Це дозволило йому кожен елемент змісту відзначити потрібними переходами: «a href='#stepNo1'» ('#stepNo2', , '#stepNo9'). За допомогою посилань можна виконати не тільки зміст інформаційної сторінки, але побудувати меню, розробити навігацію всередині сторінки або сайту в цілому.
Особливості застосування
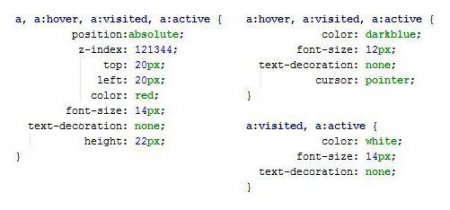
Посилання не може бути вкладеною. Власне, і так зрозуміло, що посилання на засланні – це нонсенс. Тег «a href HTML не дозволяє використовувати в якості змісту іншу. Посилання може бути оформлена стилем. Можна застосувати клас або ідентифікатор CSS. Всередині тега можна безпосередньо використовувати атрибут стилю «style» – це було показано у прикладі. Посилання має важливі особливості, що відрізняють її від інших тегів. Вона може бути переглянута або кликнута і може знаходиться в активному стані. Для цього в CSS передбачено використання для опису «a href і псевдокласів: :link, :відвідали, :active. Використання псевдокласів дозволяє змінювати оформлення посилання в різних ситуаціях (клік, рух мишки, інші події). До неї можна призначити обробник jаvascript. Наприклад, потрібно вважати кількість кліків на засланні, кількість завантажених файлів і т. д.Відносні й абсолютні посилання
Тег «a href HTML допускає використання у відносному варіанті для навігації по сторінках сайту. В цьому випадку розробник вказує сторінки без вказівки 'http://' і маніпулює слэшами для переміщення по папках сайту, в яких знаходяться потрібні сторінки. Наприклад, «/ім'я сторінки» означає перехід до сторінки, яка знаходиться за межами поточної папки, а ось «ім'я папки/ім'я сторінки» вказує на сторінку у папці всередині поточної. Природно, імена для того й іншого слід вказувати латиницею. На жаль, далеко не завжди використання кирилиці виправдано і безпечно для зовнішніх імен. У цьому прикладі посилання «1)» показує, як можна виконати переміщення по елементах всередині сайту. В даному випадку – це магазин, і посилання використовуються для навігації по товарах. Сторінка формується на сервері, браузер отримує її з товарами, які є в даний момент часу в магазині.Відвідувач вибирає товар, і посилання направляє його до даних про конкретний товар, дозволяє оформити придбання та доставку. У другому прикладі, «2)», показано, як атрибут href використовується для переходу з однієї сторінки на інші сайти. Друга посилання показує, що на клік мишки буде викликаний обробник "scfToSite('scCall');".
Вказівка на протокол
Допускається використовувати не тільки «a href http або mailto:» можна вказувати також «file://, ftp://, news:, telnet://, ». Ці варіанти застосовуються рідше. Зазвичай посилання потрібні для навігації, для скачування файлів і відправлення листа відвідувачем сайту за певною адресою. Хоча останній аспект не є найкращим рішенням. Любителі розсилки спаму часто сканують вміст сторінок сайтів в пошуках e-mail адрес. На цьому простому підставі вказівка адреси вкрай небажано. Більш сучасним варіантом є форма для відправки повідомлення, яку заповнює відвідувач.Меню з допомогою посилань
Як зробити посилання пунктом меню визначає розробник. Останнім часом для організації меню використовують списки «li». Це вважається хорошим тоном з причин SEO-просування. Всередині цього тега можна використовувати не тільки «div» або «span» для оформлення пункту меню, але і будь-яку іншу конструкцію тегів HTML.Використання в якості пункту меню тега «a» часом значно простіше. Тут не потрібно писати додатковий jаvascript, щоб виконати навігацію. Браузер виконує перенаправлення за потрібною адресою автоматично. Навіть якщо в кінцевому підсумку меню сайту буде сформовано за допомогою певної структури блокових або списочних тегів, ніщо не заважає розробнику на початковому етапі робіт або для цілей тестування зробити швидку навігацію по сторінках, що знаходяться в розробці. Одним з показників сайту, як і раніше, є співвідношення посилань, які ведуть з нього і посилань, які ведуть на нього. Використання їх для зв'язку сторінок сайту з соціальними мережами вважається хорошою практикою. Оформлення соціальних мереж у вигляді меню – звичне і ефективне застосування тега «a href».