Вернуться назад
Распечатать
Анімація CSS: приклади та ілюстрації
Дизайн сайту завжди включав в себе видиме і невидиме. Перше реалізовувалося версткою HTML/CSS, друге - за допомогою jаvascript (сторона клієнта). Вибрати розумне співвідношення - значить вибрати оптимальний час пуску веб-ресурсу в експлуатацію. У сучасному інформаційному інтернет-просторі час має суттєве значення, а час розробки сайту - тим більше. По суті справи, інтернет-ресурс - це ідея, яка більш-менш ясна і формалізована спочатку. Турбота розробника: максимально швидко втілити її у віртуальній реальності. Навіть у випадках, коли процес розробки пов'язаний з доопрацюванням ідеї або технічного завдання, створення видимої частини можна виконувати в більшій частині випадків відразу.
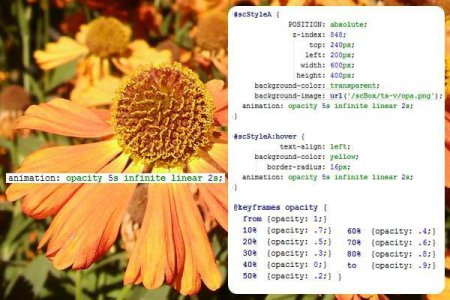
Можливостей і варіантів оживити сторінки сайту досить багато, і зовсім не обов'язково витрачати час на розробку власного унікального коду, як правило, завжди мова йде про jаvascript браузер, сторона клієнта). Участь сторони сервера (PHP, Perl, інші платформи) має менше значення, хоча в залежності від специфіки задачі можна робити анімацію і здалеку, тобто з сервера. Анімація CSS - найкраще рішення, коли потрібно зробити дизайн швидко, ефективно і сучасно з мінімальними витратами часу: Ця ілюстрація показує, наскільки просто реалізувати анімацію простими CSS-правил.
Перш ніж планувати використання анімації, слід розглянути можливість застосування інших, більш простих правил і ідей: transition, transform, звичайна гифка і т. д.
Animation - гарне правило, але при його розробці все ж доведеться планувати послідовність кадрів, а якщо їх буде велика кількість, то це буде не дуже добре для браузера, так і для розробника вимогу замовника щось змінити зажадає часу.
Тут показані перші два кроки анімації: from 10%, решта робляться аналогічно. Перший крок - це вихідні значення правил, актуальних для даної анімації, всі наступні містять змінені значення цих правил.
З цієї простої причини не слід захоплюватися множинністю правил кожного кроку, застосовувати можливість об'єднання тих чи інших правил по кроках. Все завжди повинно бути просто придумано і ще більш просто записано. Важливо розуміти: мету CSS - надати набір простих правил для оформлення сторінок. Чим менше буде використано правил для кожного ідентифікатора або класу, чим менше буде створено ідентифікаторів і класів, тим краще. Анімація CSS - це завжди ручна робота. Навіть при використанні системи управління сайтом доповнення сайту анімованим елементом означає його прив'язку до специфіки галузі застосування, якщо не йде мова про кнопки, меню або реалізації інших традицій. Створюючи "красу" на сторінці, завжди бажано мати на увазі, що знадобиться її змінити.
Застосовуючи просту, але оригінальну анімацію логотипу компанії та описів основних її позицій у бізнесі (товарів, послуг, способів пропозиції, акцій, знижок і т. д.), можна залучити нового клієнта відразу. CSS-анімація тексту - хороший дизайнерський хід, але їм слід користуватися, коли звичайні можливості верстки немає можливості застосувати, або вони обмежують уяву. Наприклад, тег marquee з набором правил CSS. Рух тексту по екрану (у тому числі інший варіант його анімації) - ідея стара, практична, але істотно залежна від сфери застосування сайту. Якщо в ній немає необхідності, про неї краще сьогодні не згадувати. CSS-анімація появи - сама практична, проста і психологічно затребувана ідея. Якщо не говорити про оригінальних рішеннях, коли рух мишки може залишати слід у вікні браузера (теги + псевдоклас :hover), то класичний варіант підсвітити обраний клієнтом товар, показати товар у роботі, - хороше рішення. Плавне поява елементів сторінки не те щоб дуже, але стало затребуване внаслідок загальної тенденції динамізації області сайтобудування в цілому. Технологія AJAX робить сторінки динамічними. Контент не завантажується, а приходить в браузер відвідувача по частинах. Хороший привід для застосування ефекту прояви. Анімація кнопки. CSS просто створена для цього. Ще не було верстальника, а за великим рахунком навіть PHP розробника або jаvascript спеціалізацій, дуже далеких від правил CSS), який би не витратив пару діб, щоб створити власний шедевр, який має ознаки анімації, або елемент, клік на якому викликає до життя класичне, але донині зворушливе Hello world, i'm a button! Кнопкова тема, безумовно, цікава. Однак повсюдне поширення мобільних і інших пристроїв, до яких поки немає можливості підключити мишку, передбачає анімувати кнопкову тему в межах практичною розумності. Краща сфера застосування CSS-анімації все ж така: ім'я і сфера діяльності компанії, її послуги, товари і позиція по відношенню до клієнта.
Можливості CSS-правил
Анімація - не стільки звичайна практика, скільки нагальна необхідність. Якщо раніше мала значення функціональність ресурсу, то сьогодні вона повинна бути належним чином оформлена візуально. Статичні сторінки мало кого влаштовують, відвідувач повинен відчувати, що сайт відчуває його дії і адекватно на них реагує.Можливостей і варіантів оживити сторінки сайту досить багато, і зовсім не обов'язково витрачати час на розробку власного унікального коду, як правило, завжди мова йде про jаvascript браузер, сторона клієнта). Участь сторони сервера (PHP, Perl, інші платформи) має менше значення, хоча в залежності від специфіки задачі можна робити анімацію і здалеку, тобто з сервера. Анімація CSS - найкраще рішення, коли потрібно зробити дизайн швидко, ефективно і сучасно з мінімальними витратами часу: Ця ілюстрація показує, наскільки просто реалізувати анімацію простими CSS-правил.
Загальний синтаксис правила анімації
Правило animation складають всього п'ять (сім) позицій: *-name, *-duration, *-timing-function, *-delay, *-iteration-count, *-direction, *-play-state; де * - це найменування правила - animation з префіксом браузера або без нього. Використовувати правило дуже просто. Зазвичай використовують запис в один рядок, розділяючи значення пробілом, вказуючи їх у перерахованому вище порядку. Для вірності можна задати правило поелементно. У разі необхідності слід вказати префікс браузера. У будь-якому випадку анімація з метою кросбраузерності загальної працездатності повинна бути належним протестована.Перш ніж планувати використання анімації, слід розглянути можливість застосування інших, більш простих правил і ідей: transition, transform, звичайна гифка і т. д.
Animation - гарне правило, але при його розробці все ж доведеться планувати послідовність кадрів, а якщо їх буде велика кількість, то це буде не дуже добре для браузера, так і для розробника вимогу замовника щось змінити зажадає часу.
@keyframes - кадри анімації
Перш все слід звернути увагу, що анімацію тут складають кадри, вказані послідовністю: from, 10%, 20%, 80%, to. Тут from і to - початкова і кінцева точки, а між ними можна маніпулювати цифрами з будь-яким кроком, природно, в розумній кількості і розумних межах. В даному випадку @keyframes opacity {} адресує анімацію властивості opacity, яке, як відомо, відповідає за прозорість вмісту тега. Є цікавий момент: кожен кадр анімації змінює значення цієї властивості, але може змінювати значення та інших властивостей стилю, до якого застосовано:Тут показані перші два кроки анімації: from 10%, решта робляться аналогічно. Перший крок - це вихідні значення правил, актуальних для даної анімації, всі наступні містять змінені значення цих правил.
Анімація CSS: конкретний синтаксис
Правило анімації включає в себе основні позиції: позначення (необов'язково ім'я правила); тривалість одного циклу; тимчасова функція (linear, простота, простота-in, ease-out, ease-inout, nease-out, cubic-bezier); затримка початку процесу; кількість ітерацій. Цих позицій цілком достатньо, щоб отримати приголомшливий ефект. Важливо мати на увазі, що будь-анімація CSS - це не синтаксис. Уява розробника на основі ідей замовника або без таких. Слід віддавати собі звіт (при розробці кадрів): мова йде про мальованому "мультику", це кожен коли-небудь робив на сторінках книжки, малюючи в куточках фігурки, зміщуючи або змінюючи щось на кожній наступній. Швидко передивився куточок, можна побачити рух.Недоліки "мальованої анімації
Так само, як в реальності мальована анімація на куточках листочків книжки вимагає для свого зміни іншої (чистої) книжки, у разі анімації CSS доведеться переробляти послідовність і зміст кадрів, коли щось знадобиться змінити.З цієї простої причини не слід захоплюватися множинністю правил кожного кроку, застосовувати можливість об'єднання тих чи інших правил по кроках. Все завжди повинно бути просто придумано і ще більш просто записано. Важливо розуміти: мету CSS - надати набір простих правил для оформлення сторінок. Чим менше буде використано правил для кожного ідентифікатора або класу, чим менше буде створено ідентифікаторів і класів, тим краще. Анімація CSS - це завжди ручна робота. Навіть при використанні системи управління сайтом доповнення сайту анімованим елементом означає його прив'язку до специфіки галузі застосування, якщо не йде мова про кнопки, меню або реалізації інших традицій. Створюючи "красу" на сторінці, завжди бажано мати на увазі, що знадобиться її змінити.
Точки і форми додатка анімації
CSS-анімація при наведенні на логотип компанії - відмінне рішення. Це не тільки завжди спрацьовує, але цього завжди чекає гість, особливо вперше відвідав ресурс. Новий людина, новий погляд, свіжа думка - психологія відвідувача найсуттєвіший його ресурс.Застосовуючи просту, але оригінальну анімацію логотипу компанії та описів основних її позицій у бізнесі (товарів, послуг, способів пропозиції, акцій, знижок і т. д.), можна залучити нового клієнта відразу. CSS-анімація тексту - хороший дизайнерський хід, але їм слід користуватися, коли звичайні можливості верстки немає можливості застосувати, або вони обмежують уяву. Наприклад, тег marquee з набором правил CSS. Рух тексту по екрану (у тому числі інший варіант його анімації) - ідея стара, практична, але істотно залежна від сфери застосування сайту. Якщо в ній немає необхідності, про неї краще сьогодні не згадувати. CSS-анімація появи - сама практична, проста і психологічно затребувана ідея. Якщо не говорити про оригінальних рішеннях, коли рух мишки може залишати слід у вікні браузера (теги + псевдоклас :hover), то класичний варіант підсвітити обраний клієнтом товар, показати товар у роботі, - хороше рішення. Плавне поява елементів сторінки не те щоб дуже, але стало затребуване внаслідок загальної тенденції динамізації області сайтобудування в цілому. Технологія AJAX робить сторінки динамічними. Контент не завантажується, а приходить в браузер відвідувача по частинах. Хороший привід для застосування ефекту прояви. Анімація кнопки. CSS просто створена для цього. Ще не було верстальника, а за великим рахунком навіть PHP розробника або jаvascript спеціалізацій, дуже далеких від правил CSS), який би не витратив пару діб, щоб створити власний шедевр, який має ознаки анімації, або елемент, клік на якому викликає до життя класичне, але донині зворушливе Hello world, i'm a button! Кнопкова тема, безумовно, цікава. Однак повсюдне поширення мобільних і інших пристроїв, до яких поки немає можливості підключити мишку, передбачає анімувати кнопкову тему в межах практичною розумності. Краща сфера застосування CSS-анімації все ж така: ім'я і сфера діяльності компанії, її послуги, товари і позиція по відношенню до клієнта.