Вернуться назад
Распечатать
Природні і віртуальні тіні: Shadow CSS
Багато речі та явища матеріального світу сприймаються несвідомо, і ефект від їх сприйняття - результат застосування знань минулого. Всі речі мають тіні, це природно. В тій чи іншій мірі дизайн завжди відображав реальність в тій мірі, в якій це допускав монітор комп'ютера. Еволюція сучасних пристроїв відображення досягла дивних результатів, і бажання зобразити тіні предметів не тільки стало доступним в тому вигляді, в якому вона присутня в реальному житті, але і в її новому комп'ютерному відображенні.
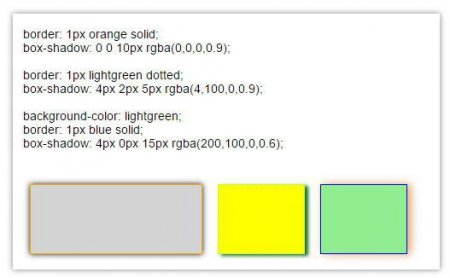
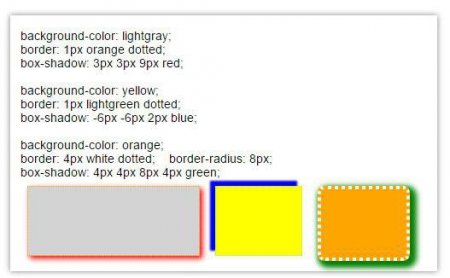
Числа можуть бути негативними, колір задається за загальними правилами. Синтаксис S hadow CSS підтримується всіма браузерами, але в кожному конкретному випадку має сенс перевірити адекватне відображення обраного варіанту тіні. При використанні властивості border shadow CSS враховує обраний радіус заокруглення та робить відповідні зміни утворюється в тіні. Природно, можливості S hadow CSS не дають тіні від зображення, що знаходиться всередині елемента, але, використовуючи властивість background-color у значенні transparent, можна легко накласти потрібний контур на його тінь і отримати бажаний ефект.
Природно, можливості S hadow CSS не дають тіні від зображення, що знаходиться всередині елемента, але, використовуючи властивість background-color у значенні transparent, можна легко накласти потрібний контур на його тінь і отримати бажаний ефект.
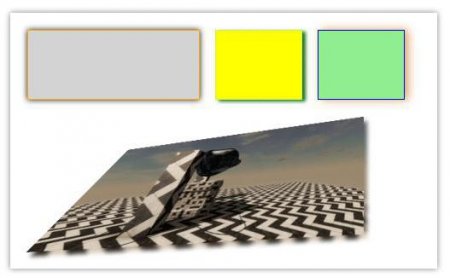
Тінь предмета
Мабуть тільки те, на що падає промінь світла, тому як саме результат відбиття променя доступний сприйняття оком. Променю «байдуже» сприйняття з конкретної точки простору, і він, висвітлюючи предмет, відбивається від нього, а потрапляючи на навколишні предмети, створює химерну гру світла і тіней. Властивість Shadow CSS не може передати реальність дійсності, але ефект тіні можна отримати як у його природному значенні (в певному сенсі), так і в новому комп'ютерному варіанті (далеко не усе має тінь, але її можна «додумати»). Тінь можна призначити і тим елементам, які за своєю природою її зовсім ніколи не мають. Віртуальний світ приніс у світ реальний динаміку і нові фізичні закони предметів і явищ, хоча, можливо, вони вже там є, просто не відкриті ще реальним чином.Властивості Shadow CSS
Використання CSS для вказівки потрібної тіні дуже просто. Синтаксис box-shadow входить у загальний опис елемента і має невелику кількість параметрів. Параметри тіні в Shadow CSS задаються наступним чином. Зрушення по X і по Y, розмиття, розтягнення і колір. Перші два числа визначають зміщення тіні відносно елемента, третій - радіус розмиття, четвертий - розмір тіні по відношенню до елементу.Числа можуть бути негативними, колір задається за загальними правилами. Синтаксис S hadow CSS підтримується всіма браузерами, але в кожному конкретному випадку має сенс перевірити адекватне відображення обраного варіанту тіні. При використанні властивості border shadow CSS враховує обраний радіус заокруглення та робить відповідні зміни утворюється в тіні.
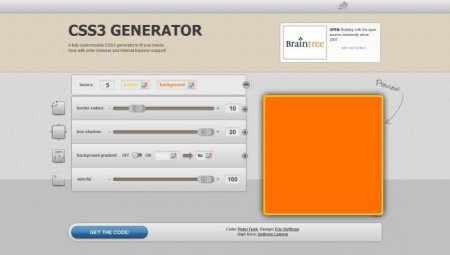
Проектування тіні
Серед онлайн-інструментів CSS Shadow Generator займає помітне місце. Тіні не ставляться до того, що можна запрограмувати, вказавши кілька параметрів. Дизайн елемента пов'язаний із загальним дизайном. Для визначення потрібних значень дуже зручно використовувати різні генератори. Це економить час і дає можливість використовувати досвід інших розробників. Хороший інструмент пропонує CSSmatic - результат представляється інтерактивно, і результат можна отримати одразу в коді і вставити в свій проект. Тут можна не тільки визначити тінь і її параметри, але і власне колір і структуру потрібного елемента. Інструмент від Mozilla, Розробник, дає можливість отримати в інтерактивному режимі не тільки код і тінь елемента, але і спроектувати його псевдоелементи (:before :after).