Вернуться назад
Распечатать
HTTP-заголовки: опис, параметри, особливості та рекомендації
Сучасний інтернет будується на спілкуванні між клієнтом (браузером) і сервером. Щоб вони могли обмінюватись інформацією між собою, були розроблені спеціальні протоколи. Одним з таких є HTTP, і завдяки йому користувачі можуть працювати через браузер і переглядати HTML-сторінки.
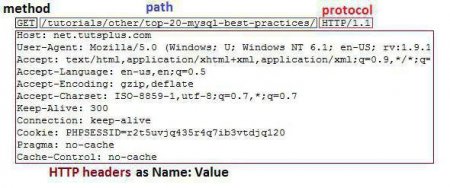
HTTP-заголовки – це рядки, якими спілкуються комп'ютери. Це нагадує діалог між людьми. Браузер при відкритті сайту генерує запит, в ньому вказується необхідна інформація про себе (мова, країна, посилання на ресурс, версія ядра тощо). Вся ця інформація пересилається на сервер, а там стоїть певна програма (Apache, Nginx, LiteSpeed тощо). Вона читає отримані рядка і у залежності від питання генерує відповідь. Наприклад, чоловік вирішив відкрити google.com він вводить посилання в пошуковий рядок і браузер генерує запит. HTTP-заголовок браузера умовно виглядає так:
Стартова рядок
Покажи google.com
Запит
Я з Росії Використовую Google Chrome Мені потрібен HTML-код У мене є інформація про користувача
Тіло HTTP
Очікую
Сервер обробляє дані і формує відповідь:
Стартова рядок
Все добре, сторінка знайдена і працює
Відповідь
Я працюю на базі Apache Сторінка змінювалася 27052017 Кодування UTF-8
Тіло повідомлення
Отримуй код сторінки Це нова інформація від користувача (логін, пароль)
У тілі повідомлення передається HTML-код сторінки.
Клієнт після отримання сертифіката перевіряє його на справжність (порівнюється сертифікат від сервера і сертифікат від центру). Якщо все добре, то запускається HTTP-протокол. Після підтвердження сертифіката заголовки шифруються через RSA. Тепер зловмисник не зможе вкрасти важливу інформацію користувача (логін, пароль тощо).
Метод запиту
Об'єкт
протокол
POST
/c840024/upload.php
HTTP/1.1
Після цього обов'язково йде рядок Host і вказується URL-адресу сайту. Існують різні методи запиту. Програмісти найчастіше використовують: GET – запит до інформації (відповідь пересилається сервером у засланні). POST – відсилання інформації на сервер прихованим способом (відповідь не видно в адресному рядку). HEAD – такий же, як GET, але сервер поверне лише заголовок. PUT – передача великих запитів на URL; Після відправки стартовою рядки йдуть всі інші заголовки – User Agent, Cookie і т. п. Без первинного звернення неможливо почати обмін інформацією по HTTP. Заголовки ж є лише доповненням і в протоколі 1.0 і зовсім можуть не передаватися. Обов'язковими (передаються завжди) заголовками HTTP-запиту є Host, Referer, User Agent і Accept. На заголовки запиту програміст вплинути не може, вони формуються браузером. Налаштувати їх передачу можна в самій програмі через додаткові розширення.
Обов'язковими (передаються завжди) заголовками HTTP-запиту є Host, Referer, User Agent і Accept. На заголовки запиту програміст вплинути не може, вони формуються браузером. Налаштувати їх передачу можна в самій програмі через додаткові розширення.  Головним чином ці запити потрібні для правильного відображення сторінки в браузері. Вони використовуються для поліпшення швидкості завантаження сторінок.
Головним чином ці запити потрібні для правильного відображення сторінки в браузері. Вони використовуються для поліпшення швидкості завантаження сторінок.
 Найпопулярнішим заголовком суті є Last-Modified. Цей запит може надсилатися як від браузера до сервера, так і навпаки. Через цей заголовок клієнт дізнається, чи потрібно йому оновити свій кеш. Приклад діалогу : Клієнт: "У мене кеш від 16052016 змінювалась сторінка на сервері?" Сервер: "Так, кеш змінювався 19032017 ось нова версія."
Найпопулярнішим заголовком суті є Last-Modified. Цей запит може надсилатися як від браузера до сервера, так і навпаки. Через цей заголовок клієнт дізнається, чи потрібно йому оновити свій кеш. Приклад діалогу : Клієнт: "У мене кеш від 16052016 змінювалась сторінка на сервері?" Сервер: "Так, кеш змінювався 19032017 ось нова версія."
HTTP
Версія протоколу
Заголовок статусу
пояснення
HTTP
1.1
200
OK
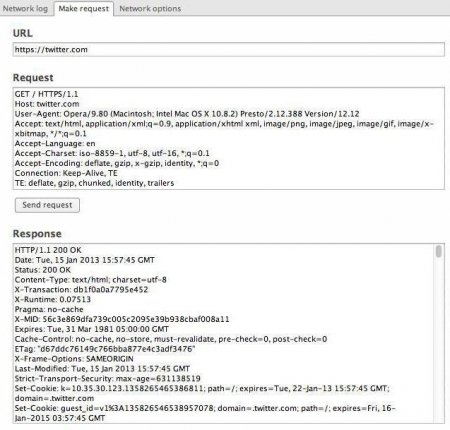
Якщо статус з'єднання підтверджений, то сервер може віддати клієнтові необхідну інформацію. Приклад http-діалогу можна побачити на малюнку нижче. Запити формує програміст на сторінці за допомогою функції header().
Що таке HTTP-заголовки
HTTP – це спосіб обміну HTML-сторінками між двома комп'ютерами. Протокол був винайдений в 1990 році і в даний час є основним методом відображення сторінок з гипертексом.HTTP-заголовки – це рядки, якими спілкуються комп'ютери. Це нагадує діалог між людьми. Браузер при відкритті сайту генерує запит, в ньому вказується необхідна інформація про себе (мова, країна, посилання на ресурс, версія ядра тощо). Вся ця інформація пересилається на сервер, а там стоїть певна програма (Apache, Nginx, LiteSpeed тощо). Вона читає отримані рядка і у залежності від питання генерує відповідь. Наприклад, чоловік вирішив відкрити google.com він вводить посилання в пошуковий рядок і браузер генерує запит. HTTP-заголовок браузера умовно виглядає так:
Стартова рядок
Покажи google.com
Запит
Я з Росії Використовую Google Chrome Мені потрібен HTML-код У мене є інформація про користувача
Тіло HTTP
Очікую
Сервер обробляє дані і формує відповідь:
Стартова рядок
Все добре, сторінка знайдена і працює
Відповідь
Я працюю на базі Apache Сторінка змінювалася 27052017 Кодування UTF-8
Тіло повідомлення
Отримуй код сторінки Це нова інформація від користувача (логін, пароль)
У тілі повідомлення передається HTML-код сторінки.
Особливості HTTPS
Зараз більшість сайтів переходить з HTTP, HTTPS-з'єднання. Відмінністю останнього є додаткове шифрування всієї переданої інформації. Перед початком обміну клієнт вимагає SSL-сертифікат для провверки автентичності сервера. Для розробника нічого не змінюються, і він може продовжувати працювати без змін свого коду.Клієнт після отримання сертифіката перевіряє його на справжність (порівнюється сертифікат від сервера і сертифікат від центру). Якщо все добре, то запускається HTTP-протокол. Після підтвердження сертифіката заголовки шифруються через RSA. Тепер зловмисник не зможе вкрасти важливу інформацію користувача (логін, пароль тощо).
Перегляд HTTP діалогу
HTTP-діалог можна переглянути самостійно. Як фраз використовуються спеціальні скорочення – Date, Cookie, Host, Server і т. п. HTTP Переглянути - заголовки можна за допомогою розширень для браузера. Також допоможуть в цьому онлайн-сервіси. Для перегляду HTTP-заголовків з плагінів використовують: Firebug. Live HTTP Headers. HTTP headers. З онлайн-сервісів використовуйте: Bertal.ru. stupid.su. Speed-Tester.Info. Вони перехоплюють одержувані від сервера заголовки і відображають їх в окремому вікні. Причому з однієї сторінки можна отримати одразу по 100-200 заголовків, і вони можуть періодично відправлятися через якийсь час. Наприклад, для перевірки online в соцмережах. HTTP-заголовки можна розділити на чотири типи: загальні (General headers) – застосовуються в запиті та відповіді; для запиту (Request headers) – для запиту; для відповіді (Response headers) – для відповідей; інформація про сутності (Entity headers) – запити і відповіді.Стартова рядок від клієнта
Щоб почати обмін інформацією, спочатку формується головна рядок. Клієнт в ній говорить, який файл або об'єкт, який йому необхідний. Для цього застосовуються певні способи звернення до протоколу. Структура стартовою рядка складається з трьох частин:Метод запиту
Об'єкт
протокол
POST
/c840024/upload.php
HTTP/1.1
Після цього обов'язково йде рядок Host і вказується URL-адресу сайту. Існують різні методи запиту. Програмісти найчастіше використовують: GET – запит до інформації (відповідь пересилається сервером у засланні). POST – відсилання інформації на сервер прихованим способом (відповідь не видно в адресному рядку). HEAD – такий же, як GET, але сервер поверне лише заголовок. PUT – передача великих запитів на URL; Після відправки стартовою рядки йдуть всі інші заголовки – User Agent, Cookie і т. п. Без первинного звернення неможливо почати обмін інформацією по HTTP. Заголовки ж є лише доповненням і в протоколі 1.0 і зовсім можуть не передаватися.
Передача інформації від клієнта
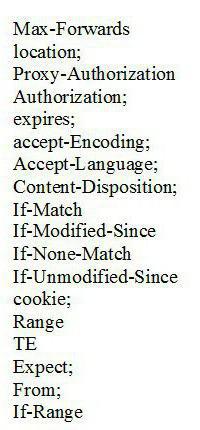
Після передачі початкового рядка клієнт відправляє на хостинг свої дані, наприклад, версію браузера і використовуваний мову. При бажанні сервер може додатково запитувати та іншу інформацію у клієнта:
HTTP-заголовки сервера – відповідь на запити сторінки
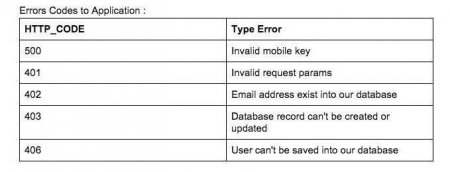
Після отримання запитів від клієнта, сторінка передає певні рядка сервера. У php для передачі HTTP - заголовка використовується функція header(). Наприклад, можна повідомити про нове місцезнаходження сторінки: header('Location: http://www.site.com/'). Зі сторінки на сервері до клієнта відправляються дані з необхідною інформацією. Таким методом можна дізнаватися потрібну інформацію від сервера:
Заголовки сутності
Існують заголовки, які розуміють запит і відповідь, кожен запит прив'язується до певної сутності (сторінка з HTML-кодом). Завдяки цим запитам браузер уточнює інформацію про сторінку. Вони активно використовуються при кешуванні.
Відповідь сервера
Після отримання стартової рядка від клієнта сервер формує свою відповідь.HTTP
Версія протоколу
Заголовок статусу
пояснення
HTTP
1.1
200
OK
Якщо статус з'єднання підтверджений, то сервер може віддати клієнтові необхідну інформацію. Приклад http-діалогу можна побачити на малюнку нижче. Запити формує програміст на сторінці за допомогою функції header().