Вернуться назад
Распечатать
Питання часу: як робити date format і де шукати date essence
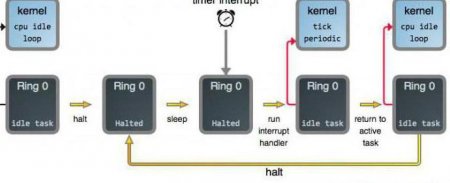
Час не переривається ніколи. У контексті програмування воно має початок, зміст і кінець. Як тільки починається робота, запущена програма, включився скрипт, відкрився сайт Спочатку час в програмуванні стало «даними», тобто «нічим», проте через багато років від початку повернуло собі законний статус. Комп'ютерне справа почалася з таймера (будь-який процесор працює по таймеру): без чітких часових сигналів ні цифрове, ні аналогове, ні природне - просто не існує. Час завжди і у всьому присутній, але від того, як це представляється і враховується, залежить і якість програми, і, що дуже важливо деколи, те, наскільки довго вона буде існувати.
Розробник може використовувати класи: DateFormatSymbols, Calendar, GregorianCalendar, TimeZone, MaskFormatter та інші. Уявлення про date format набагато більш велике, ніж на інших мовах. Кожен клас має своє призначення. Неважливо, чия заслуга в глобалізації date format. Фінансові можливості і висока технологічність компанії Sun, що визначають серйозне ставлення до поняття часу, або глобальні інформаційні ідеї і потужні бази даних Oracle. Але мова Java перетворив просте поняття date format систему різноманітних об'єктів і глобализировал його реалізації.
Філософія часу, що має істотне значення
У різні періоди різні мови по-різному сприймали фактор часу і мали певний формат дати. Але якщо не брати системи реального часу минулого, то розуміння в належному значенні (в масовому насамперед) прийшло зовсім недавно. Спочатку реальна дійсність слабо відбивалася в програмуванні. Розробники прагнули виконати завдання, але не завжди віддавали собі звіт в тому, наскільки час має значення. Дивно, але навіть думки ні у кого не було: багато розробники і користувачі програм навіть не думали в кінці минулого століття, що проблема кількості цифр в позначення року в date format матиме катастрофічне значення. Тільки коли 2000 рік наблизився, всі раптом задумалися про те, що рамки формального бувають тісними, і не тільки для того, що програміст придумав сам для себе, розробляючи свій алгоритм. Коли пристрасті за кількістю цифр у році вщухли, виникла нова ідея: локалізація. Виявилося, що дата дуже залежить від місця свого застосування, і поняття date format остаточно перейшло з простих уявлень до категорії структурованих даних.Космічні завдання та математичні обчислення
Безсумнівний успіх Фортрану, мови, якому приписується початковий ухил у бік великих обчислень, викликав до життя тільки один наслідок. Комп'ютер був недостатньо швидкий, щоб розкладати криві за трапециям, обчислюючи диференціали та інтеграли. Не всім зрозумілий глибокий зміст вищої математики, але час, який комп'ютер витрачає на обробку іншої формули, помічають всі. Обробка тимчасових даних у великих обсягах або на великі відстані набуває істотний часовий фактор: помилка цілком може бути дорівнює вартості космічного корабля, хащі не в тому напрямку, тільки тому, що в потрібний момент часу не включився той чи інший двигун.Формат дати jаvascript (мова браузера)
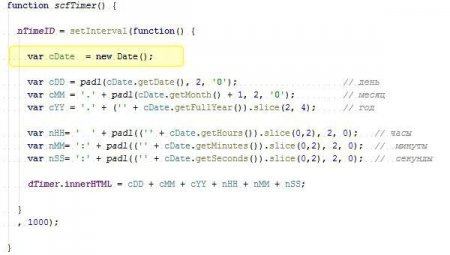
Можливо, інтернет став причиною зростання інтересу до часу як до безперервного і суттєвого даним, це вже не настільки важливо. Всі сучасні мови програмування мають в якості тимчасового елемента об'єкт або структуру, оснащені належної структурою і власною семантикою. Зокрема, на мові браузера jаvascript date format виглядає як об'єкт Date: Тут функція padl() просто доповнює число до двох цифр. З тексту зрозуміло, що являє собою дата на мові jаvascript - все дуже просто, позначено акуратно і зручно у використанні.Формат дати Java (концепція Sun)
Інше ставлення до дати на мові Java. Date format тут представлений не одним абстрактним класом. Проте велика кількість його методів заслуговує окремої статті. Форматування винесено в окремий об'єкт, що дозволяє при виконанні операцій date format враховувати локаль, тобто видавати дату на тій мові, на якому це необхідно.Розробник може використовувати класи: DateFormatSymbols, Calendar, GregorianCalendar, TimeZone, MaskFormatter та інші. Уявлення про date format набагато більш велике, ніж на інших мовах. Кожен клас має своє призначення. Неважливо, чия заслуга в глобалізації date format. Фінансові можливості і висока технологічність компанії Sun, що визначають серйозне ставлення до поняття часу, або глобальні інформаційні ідеї і потужні бази даних Oracle. Але мова Java перетворив просте поняття date format систему різноманітних об'єктів і глобализировал його реалізації.