Вернуться назад
Распечатать
Як зробити адаптивне меню? Приклади
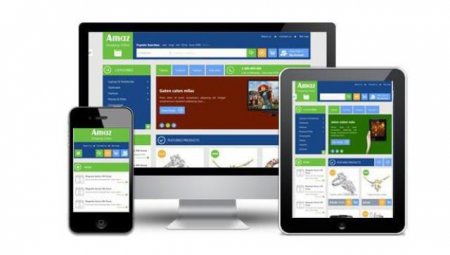
Адаптивне меню для сучасного сайту – не просто розкіш, а необхідність. Достаток сучасних девайсів вимагає від веб-майстрів такої верстки, яка б логічно відображалася на екранах різного дозволу. І в окремих випадках створити адаптивне меню набагато важче, ніж сам дизайн, тому і необхідно розглянути це питання.
Меню на два пункти в HTML

До отриманого меню необхідно буде додати CSS. У них слід вказати розмір і колір шрифту, фон, позиціонування блоків.
Теги HTML - документа
Далі необхідно буде додати до цих тегах відповідні стилі, щоб вийшло візуально приваблива і читабельне меню. Крім візуального оформлення навігації та іконки меню, потрібно оформити відповідним чином позицію зображення. Так, вводиться умова menu_icon span:nth-child(1) {top:0 px};. Тобто відступ зображення зверху становитиме нуль пікселів. Подібним чином необхідно задати значення і для інших сторін.
Тепер адаптивне меню майже готове. Варто звернути увагу на умову display: none. За замовчуванням значок меню не буде видно на сайті, тому в CSS-документ необхідно додати додатковий клас з такою умовою: .menu__icon {display: inline-block;}. Це зробить навігацію видимою. До того ж необхідно додати в каскадну таблицю стилів завдання, що буде приховувати пункти і підпункти по мірі необхідності. Для цього в CSS потрібно поставити фіксовану позицію меню, оформити дисплей і вирівнювання. Пункти приховують за допомогою умов overflow:auto; opacity:0; z-index:1000. Можна також додати клас menu__links-item, що вкаже стиль для пунктів меню, але це вже за бажанням розробника.
Приклад горизонтального адаптивного меню на 3 пункти
Випадаючі пункти
Подібне можна зробити як для одного пункту, так і для кількох. Біля позиції з випадаючими підпунктами з'явиться стрілка, що вказує вниз. При натисканні буде з'являтися створений список. Якщо навігація буде висвічуватися на маленькому екрані, то пункт з випадаючим списком теж буде позначатися стрілочкою, але з напрямком в праву сторону. При натисканні з'явиться ще один вертикальний список підпунктів.
HTML-список панелі навігації
Анімація адаптивного випадаючого меню задається за допомогою каскадної таблиці стилів. Тут потрібно вказати параметри для меню при зменшенні екрану на 5075 і 25 %. Такий підхід до створення адаптивного функціоналу забезпечує грамотну верстку, при якій меню не «з'їжджає». І на завершення необхідно вписати в документ функцію, зазначену нижче.
Функція
Якщо сайті не продумане використання будь-яких функцій, крім цієї, то все одно для неї потрібно створювати окремий документ скрипта. Якщо вписати її в звичайний HTML, вона просто відобразиться у вікні браузера як частина тексту і не буде працювати.
Елементи меню HTML
На цьому етапі роботи в браузері буде відображатися тільки логотип, а саме меню буде приховано. Щоб воно з'явилося, необхідно додати функцію, що викликає зміни плагіна – okayNav.
Функція
$(function(){ var navigation = $('#nav-main').okayNav(); });
Тепер можна подивитися на результати роботи. При нормальній ширині вікна браузера це меню виглядає абсолютно звичайним, але якщо зменшити екран, то останні пункти зникають. Замість них з'являються три великі точки, розташовані вертикально. При натисканні вони немов перевертаються, приймаючи горизонтальну позицію, а приховані пункти меню розкриваються вертикальним списком в правому верхньому куті екрану. Таке рішення виглядає дуже сучасно, а задіяний анімаційний ефект виставляє ресурс у вигідному світлі перед відвідувачами.
Меню для jooble

Далі необхідно додати стилі. Краще всього поставити всі відступи на 0 рх і застосувати box-sizing: border-box. Це дасть можливість зберігати задану ширину елементів незалежно від того, скільки буде відступів. Далі, для батьківського елемента меню (div) варто задати ширину 90 % і вже після починати стилізувати кожен пункт окремо. Можна прибрати кордони, змінити колір і заливку, зробити оформлення, яке буде з'являтися при наведенні курсором. Одним словом, зробити все, що буде відповідати дизайну ресурсу. Останній крок створення адаптивного меню Joomla полягає в його перетворенні. Найчастіше на Joomla створюють таке меню, яке при зміні розміру екрана автоматично перебудовується, ділячись на кілька рядків. Це все теж робиться в CSS, єдина функція, яку слід підключити, – це умова кросбраузерності. Вона дозволяє меню виглядати однаково в різних браузерах.
Функція кросбраузерності
Створювати адаптивне меню дійсно непросто, для цього потрібні знання і досвід. Усі наведені приклади – лише невелика частина можливих варіацій, але навіть вони можуть бути корисними, якщо у людини є базові знання HTML і CSS.
Меню для великого екрану
Щоб зрозуміти загальну схему верстки адаптивного меню, потрібно буде для початку створити структуру меню в HTML і стилізувати його за допомогою CSS. Потім на основі отриманого матеріалу можна вдосконалювати і адаптивний шаблон. Отже, HTML-структура буде виглядати наступним чином.Меню на два пункти в HTML

До отриманого меню необхідно буде додати CSS. У них слід вказати розмір і колір шрифту, фон, позиціонування блоків.
Процес адаптації
Створення простого функціоналу для звичайного комп'ютерного екрану – справа проста, і це можна побачити на прикладі. Адаптивне меню для сайту створюється тільки тоді, коли є з чим працювати, тобто коли вже додані пункти навігації. Найоптимальнішим варіантом меню для мобільних пристроїв і планшетів стане значок гамбургер – квадратне поле, в якому намальовані три вертикальні лінії. При натисканні відкриваються всі пункти меню. Щоб створити таку навігацію, в HTML - документ необхідно додати теги.Теги HTML - документа
Далі необхідно буде додати до цих тегах відповідні стилі, щоб вийшло візуально приваблива і читабельне меню. Крім візуального оформлення навігації та іконки меню, потрібно оформити відповідним чином позицію зображення. Так, вводиться умова menu_icon span:nth-child(1) {top:0 px};. Тобто відступ зображення зверху становитиме нуль пікселів. Подібним чином необхідно задати значення і для інших сторін.
Тепер адаптивне меню майже готове. Варто звернути увагу на умову display: none. За замовчуванням значок меню не буде видно на сайті, тому в CSS-документ необхідно додати додатковий клас з такою умовою: .menu__icon {display: inline-block;}. Це зробить навігацію видимою. До того ж необхідно додати в каскадну таблицю стилів завдання, що буде приховувати пункти і підпункти по мірі необхідності. Для цього в CSS потрібно поставити фіксовану позицію меню, оформити дисплей і вирівнювання. Пункти приховують за допомогою умов overflow:auto; opacity:0; z-index:1000. Можна також додати клас menu__links-item, що вкаже стиль для пунктів меню, але це вже за бажанням розробника.
Останній штрих
Таким чином, адаптивне меню CSS майже закінчено. Для того щоб воно функціонувало при натисканні на іконку, необхідно додати функції. Для простоти краще використовувати jQuery, але якщо є бажання, можна створити чистий jаvascript. І там, і там буде використовуватися однакову умова: (function($){$(function() $('.menu__icon').on('click', function() $(this).closest('.menu').toggleClass('menu_state_open');});});})(jQuery). На цьому верстка адаптивної навігації закінчується. Але це лише один з кількох варіантів створення такого роду функціоналу, так що варто розглянути інші. Принаймні, кілька з них.Не змінюючи стандартам
Основна частина інтернет-користувачів очікує побачити рядок навігації вгорі сайту. Це вже стало своєрідним стандартом, тому адаптивне горизонтальне меню повинно мати гідний вигляд. Його можна зробити за допомогою CSS, як у прикладах, що наведені вище, так і з допомогою підключення скрипта обробника. В цілому створення адаптивного меню складається з 3 кроків: Написання HTML-тегів Їх стилізація за допомогою каскадної таблиці стилів (CSS). Адаптація вже існуючого меню. Природно, на всіх сайтах є свої рядка меню, але якщо ресурс створений на CMS, то набагато простіше буде створити нове адаптивне меню.Bootstrap
Створення адаптивного функціоналу не є такою серйозною проблемою, якщо скористатися інструментами Bootstrap. Тут вже заздалегідь закладені шаблони для створення горизонтального меню. Потрібно лише підключитися до ресурсу файл bootstrap.js. За допомогою цього фреймворку веб-майстер отримує можливість створювати навігацію будь-якої складності. Адаптивне меню з Bootstrap створюється за допомогою певного коду.Приклад горизонтального адаптивного меню на 3 пункти
Особливості методу
Нехай цей код і громіздкий, зате зрозумілий. Варто звернути увагу, що основну роль тут відіграє тег nav , що відповідає за створення навігації та її зовнішній вигляд. Також сюди підключені контейнери container-fluid і container , які задають ширину пунктів. З їх допомогою можна змусити меню розширюватися на екранах різного дозволу або залишити його фіксованим. Важливу роль у створенні адаптивного функціоналу тут відіграють класи collapse і navbar-collapse , які відповідають за стиль. Саме меню створюється шляхом запису маркірованого списку пунктів, що розміщені горизонтально. Якщо застосувати для створення навігації цей код фреймовки, то на широких екранах вона буде виглядати як горизонтальний банер. На початку буде знаходитися назва ресурсу, а потім пункти в строго заданої послідовності. На вузьких екранах буде відображатися тільки назву сайту і значок гамбургер, при натискання на який позиції меню відображаються у вигляді вертикального списку.Випадаюче меню
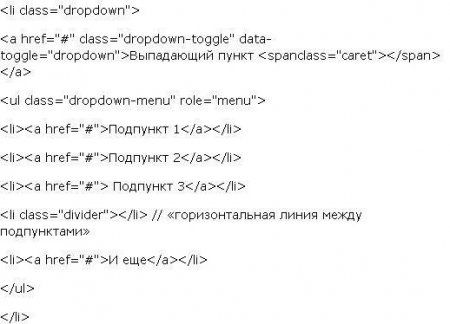
Ресурс стане Bootstrap відмінним помічником для створення адаптивного випадаючого меню. Для цього достатньо просто замінити рядок тега з попереднього прикладу на код, який вказаний нижче.Випадаючі пункти
Подібне можна зробити як для одного пункту, так і для кількох. Біля позиції з випадаючими підпунктами з'явиться стрілка, що вказує вниз. При натисканні буде з'являтися створений список. Якщо навігація буде висвічуватися на маленькому екрані, то пункт з випадаючим списком теж буде позначатися стрілочкою, але з напрямком в праву сторону. При натисканні з'явиться ще один вертикальний список підпунктів.
Багаторівневе меню
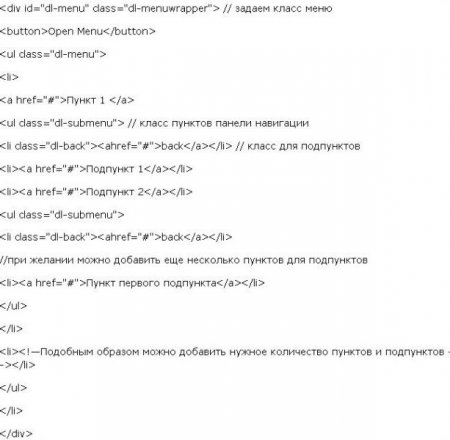
Проте створювати випадають списки можна не тільки за допомогою Bootstrap. Якщо ця бібліотека не підключено, можна створити адаптивне багаторівневе меню за допомогою HTML і CSS з подальшим підключенням функції РНР. Для початку необхідно створити в HTML-файлі ненумерований список, який включає інші списки. Для цього варто використовувати стандартні теги і . Не потрібно також забувати про формування класів, які надалі оброблятимуться каскадної таблиці стилів CSS. Для того щоб було більш зрозуміло, варто навести невеликий приклад написання списків і створення класів.HTML-список панелі навігації
Анімація адаптивного випадаючого меню задається за допомогою каскадної таблиці стилів. Тут потрібно вказати параметри для меню при зменшенні екрану на 5075 і 25 %. Такий підхід до створення адаптивного функціоналу забезпечує грамотну верстку, при якій меню не «з'їжджає». І на завершення необхідно вписати в документ функцію, зазначену нижче.
Функція
Якщо сайті не продумане використання будь-яких функцій, крім цієї, то все одно для неї потрібно створювати окремий документ скрипта. Якщо вписати її в звичайний HTML, вона просто відобразиться у вікні браузера як частина тексту і не буде працювати.
JQuery
Також відмінним рішенням буде створення панелі навігації на плагіні JQuery. Адаптивне меню на такому сервісі робиться всього кілька хвилин. Сам плагін можна скачати в Інтернеті, він володіє простим і зрозумілим інтерфейсом, яким легко і просто користуватися. Так що проблем з підключенням файлу стилів не повинно виникнути. Після того як файл стилів підключений, необхідно написати скрипт для створення адаптивної навігації. Після цього необхідно верстати навігацію, якщо її ще немає. Тут все діє за принципом: «Все геніальне просто». В HTML-документі необхідно створити маркірований список в тезі nav . Можна скористатися вже наведеним раніше прикладом або його спрощеною версією, яка виглядає так, як показано нижче.Елементи меню HTML
На цьому етапі роботи в браузері буде відображатися тільки логотип, а саме меню буде приховано. Щоб воно з'явилося, необхідно додати функцію, що викликає зміни плагіна – okayNav.
Функція
$(function(){ var navigation = $('#nav-main').okayNav(); });
Тепер можна подивитися на результати роботи. При нормальній ширині вікна браузера це меню виглядає абсолютно звичайним, але якщо зменшити екран, то останні пункти зникають. Замість них з'являються три великі точки, розташовані вертикально. При натисканні вони немов перевертаються, приймаючи горизонтальну позицію, а приховані пункти меню розкриваються вертикальним списком в правому верхньому куті екрану. Таке рішення виглядає дуже сучасно, а задіяний анімаційний ефект виставляє ресурс у вигідному світлі перед відвідувачами.
Joomla
І останній варіант створення адаптивного меню за допомогою системи «Джумла». Це безкоштовний сервіс для створення веб-сайтів, який являє собою систему управління вмістом CMS. І як вже було згадано в самому початку, якщо сайт створено за допомогою CMS, і потрібно змінити наявне меню на адаптивне, то краще всього почати робити функціонал сайту з самого першого тега. Точно так само, як і в попередніх прикладах, необхідно створити маркірований список меню в HTML. Тільки для кожного пункту необхідно написати свій клас. Загалом все виглядає так, як показано нижче.Меню для jooble

Далі необхідно додати стилі. Краще всього поставити всі відступи на 0 рх і застосувати box-sizing: border-box. Це дасть можливість зберігати задану ширину елементів незалежно від того, скільки буде відступів. Далі, для батьківського елемента меню (div) варто задати ширину 90 % і вже після починати стилізувати кожен пункт окремо. Можна прибрати кордони, змінити колір і заливку, зробити оформлення, яке буде з'являтися при наведенні курсором. Одним словом, зробити все, що буде відповідати дизайну ресурсу. Останній крок створення адаптивного меню Joomla полягає в його перетворенні. Найчастіше на Joomla створюють таке меню, яке при зміні розміру екрана автоматично перебудовується, ділячись на кілька рядків. Це все теж робиться в CSS, єдина функція, яку слід підключити, – це умова кросбраузерності. Вона дозволяє меню виглядати однаково в різних браузерах.
Функція кросбраузерності
Створювати адаптивне меню дійсно непросто, для цього потрібні знання і досвід. Усі наведені приклади – лише невелика частина можливих варіацій, але навіть вони можуть бути корисними, якщо у людини є базові знання HTML і CSS.