Вернуться назад
Распечатать
Застосування CSS по центру: текст і таблиця
Інформаційний світ у будь-якому його наближенні представлений елементами та системами елементів, словами і текстами, або в останній формалізованої інстанції - текстами і таблицями. Можна розглядати й інші, вже відомі, структури даних, а також картинки, але до питань використання CSS і HTML в частині форматування тексту інші інформаційні форми мають інше ставлення.  Правильна структура сторінки сайту передбачає визначення положення кожного елемента. HTML-документ завжди - послідовність елементів, відображення якої прямо впливають три основних правила: абсолютне позиціонування (position); місце в загальному потоці; z-index. Інші варіанти розміщення також мають значення, вимагають великих знань для рішення задачі засобами CSS "по центру текст".
Правильна структура сторінки сайту передбачає визначення положення кожного елемента. HTML-документ завжди - послідовність елементів, відображення якої прямо впливають три основних правила: абсолютне позиціонування (position); місце в загальному потоці; z-index. Інші варіанти розміщення також мають значення, вимагають великих знань для рішення задачі засобами CSS "по центру текст".
Основний елемент сторінки - блок, описаний певним стилем. Правило горизонтального вирівнювання: text-align може приймати, як вже склалося, тільки чотири значення (left, center, right, justify). Можна виконати вертикальне вирівнювання, комбінуючи значення правил height і line-height: {
height: 88px; //при такому співвідношенні
line-height: 88px; // css по центру текст - вертикально
} Можна експериментувати з іншими правилами. У джерелах зустрічається згадка про інтерпретацію блоку правилами display: table, display: table cell і vertical-align: middle ; але не завжди це працює.
 Сформована практика використання правил CSS для досягнення тієї чи іншої мети в розмітці далеко не завжди задовольняє концепції каскадних таблиць стилів. Ніщо не заважає розробнику виконати центрування в будь-якому напрямку, помістивши контент в центральну клітинку таблиці з трьох колонок і трьох рядків. Дане рішення не стандартно, але дієво. Замість того щоб довго і скрупульозно вирішувати проблему кросбраузерності сторінки або розраховувати відступи ліворуч, праворуч та ін, можна банально скористатися процентними значеннями ширини комірок і висот рядів у таблицях.
Сформована практика використання правил CSS для досягнення тієї чи іншої мети в розмітці далеко не завжди задовольняє концепції каскадних таблиць стилів. Ніщо не заважає розробнику виконати центрування в будь-якому напрямку, помістивши контент в центральну клітинку таблиці з трьох колонок і трьох рядків. Дане рішення не стандартно, але дієво. Замість того щоб довго і скрупульозно вирішувати проблему кросбраузерності сторінки або розраховувати відступи ліворуч, праворуч та ін, можна банально скористатися процентними значеннями ширини комірок і висот рядів у таблицях.
Видиме центрування - це не завжди просто блок, в якому спочатку відомо, де ліва сторона і скільки пікселів до правої, де верх, і не гарантія, що низ - це та межа, щодо якої належить виконати вертикальне вирівнювання. Складається тенденція, що стиль повинен визначатися контентом. Більшою мірою сайти несуть відвідувачеві інформацію, візуальне та звукове супровід - лише доповнення до звичайного тексту. Саме символи несуть потрібний контент (це не стосується сайтів з мистецтва, картин, музики і т. д.) - йдеться про необхідної користувачу інформації.

Центрируемое і правила вирівнювання
Правила CSS доповнюють HTML-документ, але і без правил останній може впоратися з будь-яким варіантом вирівнювання. Повсюдне поширення мобільних пристроїв і догляд дизайну в бік більшої простоти і «прямокутності» робить питання центрування актуальним, в той час як інше вирівнювання часто втрачає значення.Основний елемент сторінки - блок, описаний певним стилем. Правило горизонтального вирівнювання: text-align може приймати, як вже склалося, тільки чотири значення (left, center, right, justify). Можна виконати вертикальне вирівнювання, комбінуючи значення правил height і line-height: {
height: 88px; //при такому співвідношенні
line-height: 88px; // css по центру текст - вертикально
} Можна експериментувати з іншими правилами. У джерелах зустрічається згадка про інтерпретацію блоку правилами display: table, display: table cell і vertical-align: middle ; але не завжди це працює.
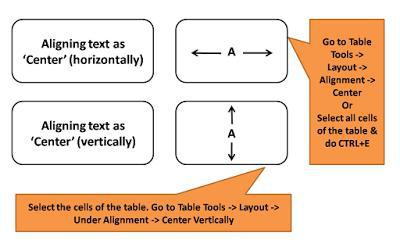
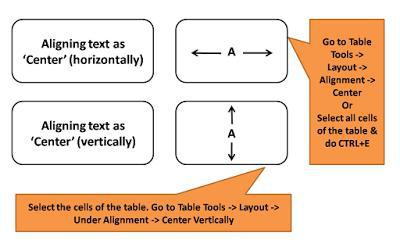
Вирівнювання тексту за допомогою таблиць
Єдина структура даних, якій судилося бути зрозумілою першої і жити вічно, таблиця. Тут передбачено і вертикальне і горизонтальне вирівнювання, крім того, питання того, як розмістити текст по центру CSS, при використанні таблиць перестає мати складне значення.
Вирівнювання за допомогою jаvascript
Питання "Як розмістити текст по центру в HTML " елементарно вирішується алгоритмом мовою браузера і має набагато більш практичне і ефектне виконання. Проектування файлів стилів вже вийшло на потік та практично кожна поважаюча себе система управління сайтами пропонує розробником набори стилів на всі випадки життя. Але життя завжди вимагає конкретики: доводиться щоразу з чистого аркуша думати, як же це засобами CSS по центру текст розмістити. Варіант для цілей вирівнювання в блоці, "приклеєному" на стороні сторінки, а тому змінює розмір, навряд чи підійде блоку спливаючого меню, яке побудоване з різних елементів.Видиме центрування - це не завжди просто блок, в якому спочатку відомо, де ліва сторона і скільки пікселів до правої, де верх, і не гарантія, що низ - це та межа, щодо якої належить виконати вертикальне вирівнювання. Складається тенденція, що стиль повинен визначатися контентом. Більшою мірою сайти несуть відвідувачеві інформацію, візуальне та звукове супровід - лише доповнення до звичайного тексту. Саме символи несуть потрібний контент (це не стосується сайтів з мистецтва, картин, музики і т. д.) - йдеться про необхідної користувачу інформації.
