Вернуться назад
Распечатать
Відступ зверху CSS: позиціонування контенту
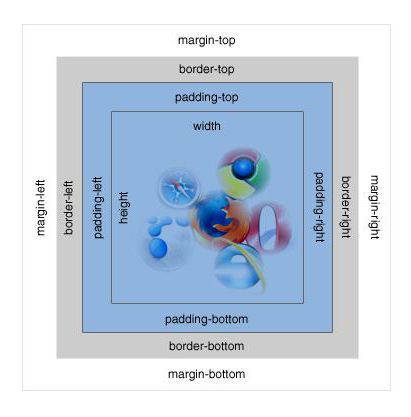
CSS Верстка завжди була прямокутної. Будь-які плавні лінії - компетенція розробника. Стильові правила надають досить варіантів, щоб надати сторінці гладкі форми в межах дозволу екрану. Але будь-який елемент верстки - це завжди прямокутник, в якому розташування інформації регулюється правилами CSS. Відступи з усіх сторін важливі для кожного елемента сторінки, коли він абсолютно позиціонується, а відступ зверху CSS визначається особливо, оскільки він має значення для різних елементів, особливо малих.
 Звичайна практика CSS-правил: можна вказати відступи з усіх сторін однаково, попарно зверху/знизу і праворуч/ліворуч або для кожної сторони окремо. Наприклад, margin: 10px; padding: 10px20px; padding: 10px20px30px40px. В першому випадку встановлюється відступ елемента від сторін зовнішнього контейнера, в якому він знаходиться. У другому випадку відступи зверху і знизу рівні 10px, ліворуч і праворуч - 20px. У третьому випадку вказані розміри відступів по всім сторонам: зверху, справа, знизу і зліва. У всіх зазначених випадках відступ зверху CSS дорівнює 10 px.
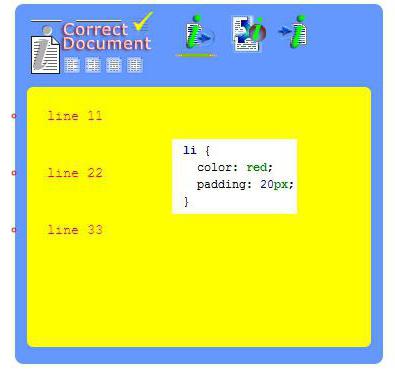
Звичайна практика CSS-правил: можна вказати відступи з усіх сторін однаково, попарно зверху/знизу і праворуч/ліворуч або для кожної сторони окремо. Наприклад, margin: 10px; padding: 10px20px; padding: 10px20px30px40px. В першому випадку встановлюється відступ елемента від сторін зовнішнього контейнера, в якому він знаходиться. У другому випадку відступи зверху і знизу рівні 10px, ліворуч і праворуч - 20px. У третьому випадку вказані розміри відступів по всім сторонам: зверху, справа, знизу і зліва. У всіх зазначених випадках відступ зверху CSS дорівнює 10 px.  Якщо прибрати правило padding з опису scCurrInfo, але додати його зі значенням 20px в опис стилю елемента списку, отримаємо тільки відступ зверху. CSS не застосує це значення до іншим сторонам. Природно, таке використання правила відступу відноситься до кожного елемента li.
Якщо прибрати правило padding з опису scCurrInfo, але додати його зі значенням 20px в опис стилю елемента списку, отримаємо тільки відступ зверху. CSS не застосує це значення до іншим сторонам. Природно, таке використання правила відступу відноситься до кожного елемента li.
Свобода, властива блокової верстки, заворожує, і уява розробника може не обмежуватися строгими табличними правилами: тільки ряди, тільки осередки, злиття тільки по горизонталі і вертикалі. Нічого не властивого реляційних ідеям. Між тим у таблиці, крім очевидних недоліків, є безліч якісних переваг. Створюючи відступи зверху, CSS враховує відступи ліворуч, праворуч (знизу - це особливий момент). Правила клітинок таблиці дозволяють керувати вирівнюванням як по вертикалі, так і по горизонталі. Використовуючи стилі рядів, комбінуючи їх зі стилями комірок, можна формувати складні подання контенту.
Звичне уявлення сторінки у вигляді прямокутників (блочна верстка) зовсім не заважає її представити у вигляді таблиці. Це теж прямокутники, але вони ж і комірки таблиці, тобто мають власні правила, що доповнюють правила блоків.
Основні правила позиціонування
Блочний елемент має правило відступу від сторін елемента, в якому знаходиться (margin), правило відступу для елементів всередині його (padding) і ширину рамки (border), яку теж можна використовувати. Особливе значення має відступ зверху. CSS всередині блоку пов'язує правила внутрішніх відступів з правилами абсолютно і відносно позиціонованих елементів усередині цього блоку.Правила, що змінюють положення елементів
Якщо елемент верстки не позиціонований абсолютно, він розташовується в загальному порядку формування сторінки. Якщо визначити відступ зверху CSS в елементі scCurrInfo, мета буде досягнута, а якщо на рівні li - ні. В даному прикладі використання правила padding: 40px; вимагає адекватного зменшення правил width і height на 80px. В іншому випадку розмір блоку scCurrInfo вилізе за межі зовнішнього блоку.Загальна практика форматування вмісту
Деякі розробники досягають досконалості, верстаючи сторінки блочними елементами. Мабуть, це класична практика - починати з таблиць і закінчувати власний освітній процес на блоках.Свобода, властива блокової верстки, заворожує, і уява розробника може не обмежуватися строгими табличними правилами: тільки ряди, тільки осередки, злиття тільки по горизонталі і вертикалі. Нічого не властивого реляційних ідеям. Між тим у таблиці, крім очевидних недоліків, є безліч якісних переваг. Створюючи відступи зверху, CSS враховує відступи ліворуч, праворуч (знизу - це особливий момент). Правила клітинок таблиці дозволяють керувати вирівнюванням як по вертикалі, так і по горизонталі. Використовуючи стилі рядів, комбінуючи їх зі стилями комірок, можна формувати складні подання контенту.
Звичне уявлення сторінки у вигляді прямокутників (блочна верстка) зовсім не заважає її представити у вигляді таблиці. Це теж прямокутники, але вони ж і комірки таблиці, тобто мають власні правила, що доповнюють правила блоків.