Вернуться назад
Распечатать
Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту H TML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер розуміє, що просто розмітити текст недостатньо. Серед сучасних веб-сторінок трапляються справжні твори мистецтва. Майстри по створенню сайтів грають шрифтами тексту, розмірами і розташуванням елементів, як хочуть. Саме атрибути HTML дозволяють присвоювати тегам певні властивості, доповнювати та змінювати їхній вміст.
Один тег може містити кілька атрибутів. Вони пишуться один за іншим і розташовуються виключно в початковому тегу. Закриваючий не може містити ніяких атрибутів.
Елемента можна задати назву, яка буде виводитися на екран при наведенні на нього. Для цього слід скористатися атрибутом title, значення якого визначає користувач. Існує ще один подібний атрибут, який служить для створення унікального ідентифікатора елемента. Цей атрибут називається id і дозволяє творцеві сайту задавати стиль для конкретної тега. Для роботи з CSS використовують атрибут під назвою class, який буде розглядатися як ім'я тега в каскадних таблицях стилів. Ширину таблиці, зображення або комірки можна задати за допомогою width, а висоту - за допомогою атрибута height. Є й інші глобальні атрибути, але вони навряд чи знадобляться новачку.
Можна задати не тільки мова документа, але і спеціальну підказку. Вона випливає при наведенні курсору на веб-сторінку і задається з допомогою атрибута title. Є ще один атрибут для тега , задає простір імен документа XHTML. Його назва — xmlns. Значення цього атрибута є посиланням — http://www.w3.org/1999/xhtml . Ніякі інші значення присвоїти йому не можна.
Ще один корисний атрибут — text-transform. Якщо привласнити йому значення capitalize, то текст буде починатися з великих літер. Значення uppercase зробить всі букви великими, а lowercase, навпаки, малі. Щоб прибрати всі ефекти, присвойте значення цього атрибуту none. Н збираюся будувати відступ першого рядка допоможе text-indent. Йому можна присвоїти значення в пікселях або відсотках. Text - align — атрибут, який відповідає за вирівнювання тексту. Можливі значення цього параметра — left, right, center, justify. Не намагайтеся відразу запам'ятати основні атрибути, на початковому етапі вам допоможе HTML-довідник.
Атрибути
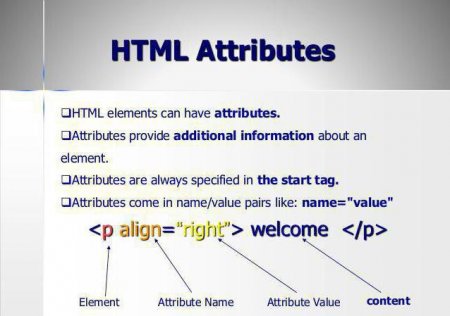
Атрибути прописуються в початковому тегу і складаються з двох частин. Перша — ім'я, яке пишеться через пробіл після назви тегу. Друга частина — значення ознаки, що вказують після знака «=» і укладають в подвійні лапки. Атрибути HTML різняться для різних тегів. Більшість з них виконує різні завдання, але є кілька загальних атрибутів. Їх можна застосувати до багатьох елементів веб-сторінки.Один тег може містити кілька атрибутів. Вони пишуться один за іншим і розташовуються виключно в початковому тегу. Закриваючий не може містити ніяких атрибутів.
Універсальні атрибути елементів HTML
Є кілька атрибутів, які можна застосувати до різних тегам. Вони відповідають за розташування елементів на сторінці, його висоту, ширину, колір та інші візуальні ефекти. Один з таких — Align, якому можна привласнити значення right, left або center. Він вирівнює тег по горизонталі, тому може виявитися корисним для більшості елементів розмітки. Valign робить те ж саме, але по вертикалі. Йому можна присвоїти значення top, bottom і middle. Наступний універсальний атрибут — bgcolor, відповідає за колір фону. Його значення вказують у вигляді числового коду, що означає один із кольорів RGB. Фоном може стати зображення, якщо скористатися атрибутом background.Елемента можна задати назву, яка буде виводитися на екран при наведенні на нього. Для цього слід скористатися атрибутом title, значення якого визначає користувач. Існує ще один подібний атрибут, який служить для створення унікального ідентифікатора елемента. Цей атрибут називається id і дозволяє творцеві сайту задавати стиль для конкретної тега. Для роботи з CSS використовують атрибут під назвою class, який буде розглядатися як ім'я тега в каскадних таблицях стилів. Ширину таблиці, зображення або комірки можна задати за допомогою width, а висоту - за допомогою атрибута height. Є й інші глобальні атрибути, але вони навряд чи знадобляться новачку.
Атрибути тега HTML
Існує кілька корисних атрибутів, які впливають на весь H TML - документ. Деякі з них можна застосовувати до окремих фрагментів, наприклад lang. Цей атрибут вказує мову тексту на веб-сторінці. Навіщо це потрібно, якщо сайт виглядає коректно і без зазначення мови? Насправді деякі символи по-різному відображаються для різних мов. Наприклад, лапки для англійської мови виглядають так - "", а для російського ось так «». В деяких випадках використання lang необхідно, але часто можна обійтися і без нього. Атрибут xml:lang виконує аналогічну функцію, але його застосовують у документах XHTML.Можна задати не тільки мова документа, але і спеціальну підказку. Вона випливає при наведенні курсору на веб-сторінку і задається з допомогою атрибута title. Є ще один атрибут для тега , задає простір імен документа XHTML. Його назва — xmlns. Значення цього атрибута є посиланням — http://www.w3.org/1999/xhtml . Ніякі інші значення присвоїти йому не можна.
Параметри шрифту CSS
Деякі атрибути HTML використовують для вказівки шрифту в CSS. Перший з них називається font-family. У ньому вказують список шрифтів, які будуть використані у якому-небудь елементі. Значення цього атрибута — назва шрифту. Вибраний шрифт можна змінити за допомогою font-style. Цей параметр може зробити шрифт похилим або зазначити його курсивом. Значення — normal (звичайний) , italic ( курсив) і oblique ( похилий ). Наступний корисний атрибут для каскадних таблиць стилів називається font-variant. З його допомогою можна виділити текст особливими прописними літерами. У font-variant всього два значення — normal і small-caps. Ще один атрибут для шрифту називається font-weight і відповідає за товщину тексту. Йому можна присвоїти значення normal, якщо вам потрібні літери стандартної товщини. Для світлого тексту слід поставити значення lighter, а для напівжирного — bold. Жирний текст позначений у цьому атрибуті як bolder. Можна задавати товщину символів в числовому форматі. У цьому випадку 100 — тонкий шрифт, а 900 — найтовстіша варіант. За допомогою атрибута font-size задають розмір шрифту. Його можна позначити в пунктах ( pt), пікселях ( px) і відсотках (%). Для того щоб отримати стандартний розмір шрифту, задайте значення цього атрибуту normal.Властивості тексту
За допомогою грамотного використання атрибутів можна змінювати шрифт, але і весь текст. Задати міжрядковий інтервал можна за допомогою атрибута line-height. Цей параметр задають, вказуючи точне значення в пікселях, процентне співвідношення або множник. До даного атрибуту застосовується значення normal. Можна додати красиві ефекти для тексту, якщо в цьому є необхідність. Для цього існує атрибут text-decoration. Привласніть йому значення none, якщо потрібно прибрати всі ефекти оформлення. Underline додасть в текст підкреслення, а overline – лінію над текстом. Значення blink зробить текст миготливим, а line-through перекреслить його.Ще один корисний атрибут — text-transform. Якщо привласнити йому значення capitalize, то текст буде починатися з великих літер. Значення uppercase зробить всі букви великими, а lowercase, навпаки, малі. Щоб прибрати всі ефекти, присвойте значення цього атрибуту none. Н збираюся будувати відступ першого рядка допоможе text-indent. Йому можна присвоїти значення в пікселях або відсотках. Text - align — атрибут, який відповідає за вирівнювання тексту. Можливі значення цього параметра — left, right, center, justify. Не намагайтеся відразу запам'ятати основні атрибути, на початковому етапі вам допоможе HTML-довідник.