Вернуться назад
Распечатать
Ефекти CSS: закруглення кутів елементів
Синтаксис каскадних таблиць стилів побудований так просто, що можливість отримання самого несподіваного дизайну доступна навіть далекій від програмування і розробки сайтів людині. Можливо від того, що дитячі гри в кубики залишилися у кожного в пам'яті, використовувати цей багатогранний досвід в HTML, CSS не становить праці. Однак сучасне програмування ще дуже далеко від подання конструкцій реальної дійсності. До цих пір будь-яка область (займана яким завгодно блоковим елементом) в будь-якому її значення і формальному призначення має прямокутну форму, в межах якої формується потрібна крива лінія контуру.
До цих пір будь-яка окружність, радіус скруглення, скільки-небудь викривлена пряма і т. п. описуються складними математичними рівняннями або дуже дрібними кубиками, трапеціями, трикутниками або іншими прямолінійними елементами, які помітні для ока, як точка на лінії.
 Важливо розуміти, що border, image, з точки зору оформлення кутів, - однотипні поняття. Малюнок може бути представлений не в png форматі. Він буде обрізаний браузером, згідно з правилами встановленим у CSS. Закруглення кутів - турбота розробника незалежно від прямокутності вихідного матеріалу.
Важливо розуміти, що border, image, з точки зору оформлення кутів, - однотипні поняття. Малюнок може бути представлений не в png форматі. Він буде обрізаний браузером, згідно з правилами встановленим у CSS. Закруглення кутів - турбота розробника незалежно від прямокутності вихідного матеріалу.
Будь-який варіант контуру, будь-яка форма власного елемента за межами правил CSS! Закруглення кутів - всього лише частковість, а реальні можливості набагато ширше. При цьому програмуючи власні об'єкти, можна не звертати уваги на особливості окремих браузерів, використовувати тільки ті теги і конструкції мов розмітки, які сприймаються всіма без винятку браузерами. Використовуючи ідеї об'єктно-орієнтованого програмування, можна спроектувати зовнішній вигляд кута або кривої, очевидно не передбачена жодним браузером форми. При цьому зовсім не обов'язково, що це буде саме кут області, спочатку прямокутної форми. Важливо, що компоненти кривий, описані у формі правил CSS, об'єднуються в єдиний візуальний об'єкт jаvascript кодом і в потрібний момент, у потрібному місці браузера, відображають себе в правильній формі. При такій технології нічого не заважає таким об'єктам реалізовувати себе в тривимірній площині або демонструвати анімацію.
До цих пір будь-яка окружність, радіус скруглення, скільки-небудь викривлена пряма і т. п. описуються складними математичними рівняннями або дуже дрібними кубиками, трапеціями, трикутниками або іншими прямолінійними елементами, які помітні для ока, як точка на лінії.
Класичні прямі конструкції
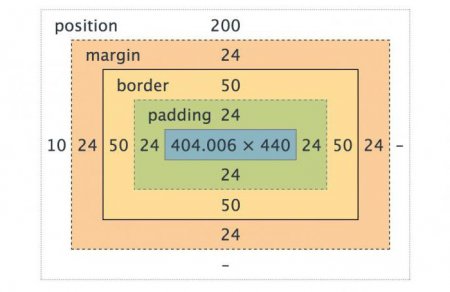
Немає нічого дивного, що прогрес в області програмування і інформаційних технологій узаконив прямокутні конструкції. Передові ідеї не стали витрачати час на округлі форми, але не забули представити в розпорядження розробника достатньо можливостей у тегах і правилах HTML, CSS і суміжних мовах програмування. Будь-який елемент, що використовується на сторінці, має прямокутну область, причому в ній виділяється декілька складових частин, з яких у кожному конкретному випадку слід використовувати тільки необхідне, з урахуванням вимог кросбраузерності, особливостей розмітки конкретного змісту в доступних синтаксичних конструкціях.Загальні правила CSS
Каскадні таблиці стилів пропонують описувати елементи так: властивість: значення. При цьому властивість - конкретне ім'я, а значення може бути як ім'ям, так і перерахуванням імен або значень. Щодо блочних елементів і необхідності робити за допомогою CSS закруглення кутів, має сенс використовувати властивість border-radius і його значення в форматі "38px" або "8px 16px 24px 38px". Якщо в якості значення задається одне число, воно буде встановлено таким для всіх кутів. Запис всіх чотирьох значень відносить: перше число - на лівому верхньому куті; друге - до правого верхнього; третє - до правого нижнього; останнє - до лівого нижнього.Спільне використання деяких правил
Поняття border, і background image можуть бути використані разом. Це нормально, і названі правила не заважають один одному, формуючи загальну композицію. Головне - віддавати звіт у тому, що саме кожен із них означає, і як на що накладається. Перш ніж реалізовувати той чи інший елемент, важливо провести кілька експериментів і перевірити роботу на декількох браузерах. Орієнтація на поради, рекомендації, сторонні приклади або синтаксис CSS, закруглення кутів і т. п. рідко буває краще власної свіжої практики.
Особливості HTML, CSS від браузерів
Вітається запис стилю оптом - для всіх браузерів відразу. У всякому разі класичні приклади на тему "CSS: закруглення кутів" пропонують писати так: background:#FF7F00; /* фон */ border: 1px #CCCCCC solid; /* рамка */ -moz-border-radius: 10px; /* CSS закруглення кутів для Mozilla Firefox */ -webkit-border-radius: 10px; /* для Chrome та Safari */ -khtml-border-radius:10px; /* Konquerer */ border-radius: 10px; /* CSS закруглення кутів для всіх */і т. п. Однак у більшості випадків достатньо вказати останнє правило. Надмірність слід використовувати тільки тоді, коли в ній є реальна необхідність.Класичні та чудові таблиці
Незважаючи на численні суперечки прихильників табличної верстки (tr, td) і варіанти використання тегів div і span («дивна» верстка), об'єктивна практика віддає перевагу варіанту розумної необхідності. У дівов є одні гідності, таблиць інші. Якби вони один одного доповнювали, а просто конкурували, питання швидко випарувався б у один варіант, що поєднує кращі сторони таблиць і дівов. Більшість сайтів створюється за допомогою CMS (систем управління сайтами) і в розпорядження розробника приходить не тільки широкий асортимент «гігантських» масивів даних, сотень папок, об'єктів, але і таблиць. Теги[div|span], як такі, що не виділяються, але єдине, що точно надходить на повний розсуд розробника, - це CSS стилі. Причому будь-яка CMS чітко розділяє як код, що входить в неї від творчості розробника, так і власні стилі від доданих стилів, а стосовно змін (наприклад, в css - заокруглення кутів таблиці), завжди можна відновити налаштування і стилі за замовчуванням.Криві і кути, не передбачені синтаксисом
Можна строго дотримувати всі правила HTML, CSS, але мати результат, ними не передбачений. Накладаючи елементи один на одного, можна отримувати будь-які області будь-якої конфігурації. Використовуючи PHP-програмування на сервері, можна відправляти в браузер відвідувача будь-які файли стилів і прикріплювати до них відповідний jаvascript код в тілі HTML-файлу або окремого js-файлу.Будь-який варіант контуру, будь-яка форма власного елемента за межами правил CSS! Закруглення кутів - всього лише частковість, а реальні можливості набагато ширше. При цьому програмуючи власні об'єкти, можна не звертати уваги на особливості окремих браузерів, використовувати тільки ті теги і конструкції мов розмітки, які сприймаються всіма без винятку браузерами. Використовуючи ідеї об'єктно-орієнтованого програмування, можна спроектувати зовнішній вигляд кута або кривої, очевидно не передбачена жодним браузером форми. При цьому зовсім не обов'язково, що це буде саме кут області, спочатку прямокутної форми. Важливо, що компоненти кривий, описані у формі правил CSS, об'єднуються в єдиний візуальний об'єкт jаvascript кодом і в потрібний момент, у потрібному місці браузера, відображають себе в правильній формі. При такій технології нічого не заважає таким об'єктам реалізовувати себе в тривимірній площині або демонструвати анімацію.