Вернуться назад
Распечатать
Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Витримка балансу між залученням уваги відвідувачів і анімацією сторінок сайту має істотне значення. Сучасний користувач інтернету досить досвідчений і слід своїм конкретних планів, які укладаються в певні форми подання. Саме численні рекламні технології розробників і дизайнерів сайтів сформували адекватну реакцію відвідувачів. Це важливо враховувати. Якщо в планах немає мети створення дійсно активного сайту, здатного реагувати індивідуально на кожного, хто зайшов на сторінку, пропонуючи діалог, на який він розраховує, то краще не виявляти зайвого старанності в області реклами взагалі та динаміки сторінок зокрема.
Нав'язлива анімація як несподіване звуковий супровід або пропозицію "напишіть номер телефону та через хвилину вам зателефонують" вже не привертає відвідувача, а в більшості випадків знижує інтерес до ресурсу, тоді як зробити біжучий рядок в HTML коді можна для того, щоб звернути увагу на потрібні елементи сайту. Інтерес до простої анімації останнім часом поменшало, а варіанти, які описують, як у HTML зробити біжучий рядок, стали вважатись пережитком минулого. Хоча невідомо, що пора відносити до історії і зраджувати забуттю. Іншу історичну реліквію можна так подати сучасникам, що інтерес буде вище, ніж від самого примочок дорогого смартфона або інтелекту наноробота.
Інтерес до простої анімації останнім часом поменшало, а варіанти, які описують, як у HTML зробити біжучий рядок, стали вважатись пережитком минулого. Хоча невідомо, що пора відносити до історії і зраджувати забуттю. Іншу історичну реліквію можна так подати сучасникам, що інтерес буде вище, ніж від самого примочок дорогого смартфона або інтелекту наноробота.
 Думка про те, як у HTML зробити біжучий рядок в легкому варіанті, щоб зробити сторінку живий, приходить в голову кожному розробнику. В такому елементі можна відзначити актуальну інформацію, показати рух акцій, зміна цін, поява знижок і так далі.
Думка про те, як у HTML зробити біжучий рядок в легкому варіанті, щоб зробити сторінку живий, приходить в голову кожному розробнику. В такому елементі можна відзначити актуальну інформацію, показати рух акцій, зміна цін, поява знижок і так далі.
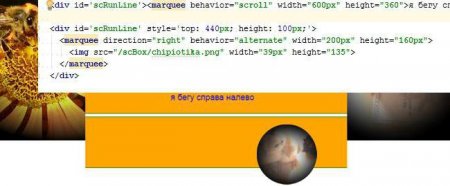
Межі області, в якій переміщається контент, визначають атрибути width і height, якими можна задати "тонкі" ефекти. Адже ідея, як у HTML зробити біжучий рядок - це не завжди саме переміщення інформації. Можна задати дуже маленькі кордону для одного символу (наприклад, "о", "х", "!", ) і отримати абсолютно несподівані і привабливі композиції елементів, не витративши жодного байта коду на jаvascript.
Нав'язлива анімація як несподіване звуковий супровід або пропозицію "напишіть номер телефону та через хвилину вам зателефонують" вже не привертає відвідувача, а в більшості випадків знижує інтерес до ресурсу, тоді як зробити біжучий рядок в HTML коді можна для того, щоб звернути увагу на потрібні елементи сайту.
jаvascript або HTML
Можливості HTML і CSS дозволяють швидко отримати різні оригінальні ефекти переміщення елементів, причому часто можна обійтися навіть без простого jаvascript коду, так як зробити біжучий рядок і біжить зображення дозволяє тег marquee, і без зайвих витрат. Спочатку він з'явився в Internet Explorer, потім був реалізований і в інших браузерах.
Тег marquee
Тег marquee дозволяє задати рух вгору/вниз, зліва направо або, навпаки, усередині всієї сторінки або окремого блоку. Є атрибути кольору розмірів, швидкості. Розробник має повнофункціональну панель інструментів, щоб зробити поява і рух контенту на сторінці осмисленим, привабливим і ненав'язливим. Перед тим як у HTML зробити біжучий рядок, потрібно зрозуміти, що це насамперед результат інтересу розробника до відвідувача, його бажання притягнути останнього хорошим контентом, запропонованим належним чином. Втім, справа зовсім не в рухомих рядках, а в тому, як виконана сторінка і взаємопов'язані її елементи.
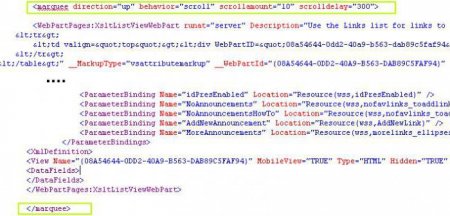
Основні атрибути Marquee
Marquee пропонує не особливо великий вибір варіантів, що описують, як створити біжучий рядок в HTML: атрибут behavior визначає рух між сторонами елемента (alternate); скролінг, при якому контент по колу виходить за межі однієї елемента і йде в іншу (scroll); можна виводити слова і "приклеювати" їх один до одного (slide). Напрямок руху визначає атрибут direction, який дозволяє визначити рух вліво-вправо (left|right) або вгору-вниз (up|down).Межі області, в якій переміщається контент, визначають атрибути width і height, якими можна задати "тонкі" ефекти. Адже ідея, як у HTML зробити біжучий рядок - це не завжди саме переміщення інформації. Можна задати дуже маленькі кордону для одного символу (наприклад, "о", "х", "!", ) і отримати абсолютно несподівані і привабливі композиції елементів, не витративши жодного байта коду на jаvascript.