Padding в CSS: способи встановлення і особливості відтворення
Група padding-властивостей
Для опису padding в CSS існує ціла група властивостей. Це: padding-top - управляє величиною верхнього поля; padding-right - змінює відступ; padding-bottom - контролює розмір нижнього паддінга; padding-left - встановлює ширину відступу зліва. Загальна властивість padding в CSS дозволяє визначити всі чотири поля в одному правилі. Інструкція може приймати від одного до чотирьох аргументів:4 параметра. Паддинги перераховуються за годинниковою стрілкою, починаючи з верхнього. Запис використовується, якщо кожна сторона має свій розмір відступу.
//padding: padding-top padding-right padding-bottom padding-left
.element {
padding: 10px 20px 30px 40px;
} - 3 параметра. Якщо бічні поля рівні, їх можна згрупувати в один аргумент. Порядок перерахування: верхнє, ліве і праве, нижнє поле.
//padding: padding-top padding-right+padding-left padding-bottom
.element {
padding: 10px 20px 30px;
} - 2 параметра. Попарная угруповання верхнього з нижнім і лівого з правим полів.
//padding: padding-top+padding-bottom padding-right+padding-left
.element {
padding: 10px 20px;
} - 1 параметр. Встановлює розмір відразу для всіх паддингов.
.element {
padding: 10px;
} Місце в структурі блоку
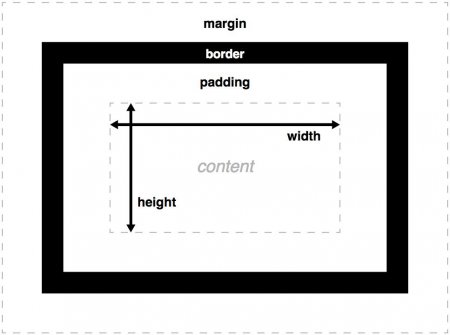
Величина padding в CSS за замовчуванням включається в загальну величину займаного елементом місця.
<!-- fb_336x280_2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
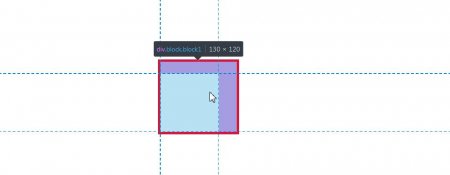
.block1 {
width: 100px;
height: 100px;
padding-right: 30px;
padding-top: 20px;
} Для елемента .block1 реальний розмір буде складати 130px в ширину і 120px у висоту. Властивості width і height за замовчуванням визначають розмір тематичній області, а padding в CSS вимірюється окремо.
Одиниці виміру
Вказати величину паддінга можна в будь-яких одиницях відстані, використовуються в CSS - пікселях, відсотках, em або rem.
Важливо: якщо відступ визначено у відсотках, він завжди буде відраховуватися від ширини БАТЬКІВСЬКОГО елемента, навіть якщо мова йде про верхньому або нижньому полі.
.parent {
width: 200px;
height: 100px;
}
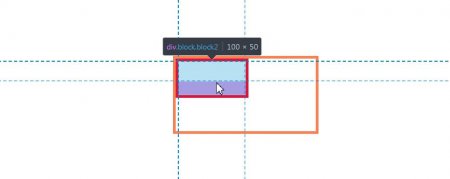
.block2 {
height: 30px;
width: 100px;
padding-bottom: 10%;
} Для блоку block2 величина нижнього паддінга буде становити 20px (10 % від 200px), а реальна висота дорівнює 50px.
На відміну від зовнішніх відступ (margin) padding в CSS не може бути менше нуля. При передачі в інструкцію від'ємного значення воно просто буде проігноровано браузером.
Поля рядкових елементів
Визначення внутрішніх відступів для елементів з рядковим типом відображення має свої тонкощі.
Для блоків, які є частиною рядки, значення верхнього і нижнього полів завжди ігноруються, так як можуть порушити побудова.
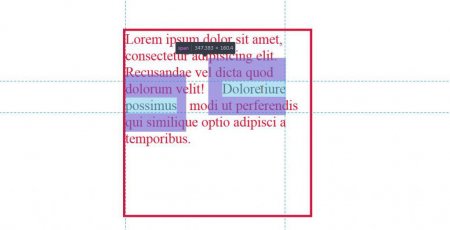
span {
padding-left: 30px;
padding-right: 20px;
padding-top: 50px;
padding-bottom: 40px;
} span з'являться відповідні інструкції відступи, але вертикального зсуву рядка не буде. Насправді браузер встановить блоку необхідні поля, але це не має значення, так як вони не впливають на його місце в загальному потоці. Властивість padding в CSS добре підтримується всіма браузерами, включаючи самі старі, а також може бути анімоване з допомогою інструкцій animation і transition.