Стилізація елемента placeholder в CSS
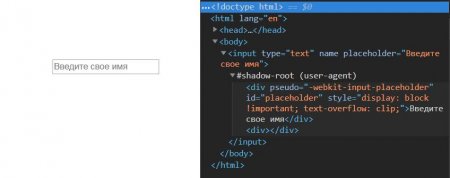
Де знаходиться плейсхолдер?
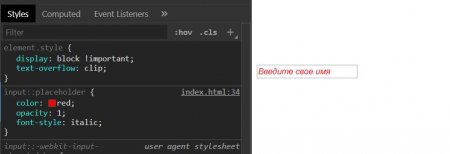
Проблема в тому, що підказка поля введення надійно захована в тіньовому DOM, і дістатися до неї не так-то просто. Для цього використовується особливий нестандартний псевдоэлемент CSS ::placeholder. З його допомогою можна керувати властивостями підказки. Стилізація placeholder на CSS виглядає так: input::placeholder {
color: red;
opacity: 1;
font-style: italic;
} Підтримка браузерами
Псевдоэлемент CSS placeholder добре обробляється усіма сучасними браузерами, а для підтримки старих браузерів можна скористатися префіксами:
<!-- fb_336x280_1 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
- ::-webkit-input-placeholder - для webkit-браузерів (Mozilla, Chrome, Opera);
- ::-moz-placeholder - для браузерів Firefox вище 19 версії;
- :-moz-placeholder - для старих Firefox;
- :-ms-input-placeholder - для Internet Explorer вище 10 версії.
Як видно, старі браузери Mozilla, а також IE вважають placeholder CSS-псевдоклассом, а не псевдоэлементом. Не будемо з ними сперечатися, просто врахуємо цей аспект при стилізації поля вводу.
Можливості стилізації
Для псевдоэлемента placeholder в CSS можна встановити наступні параметри:
- фон - група background-властивостей. Фон блоку підказки поширюється на все поле вводу. Можна задати не тільки колір (background-color), але і зображення (background-image).
- колір тексту - color;
- прозорість - opacity;
- підкреслення, надчеркивание або закреслення text-decoration;
- регістр - text-transform;
- внутрішні відступи - padding. Підтримується не всіма браузерами. Як для рядкових елементів, верхній і нижній відступи ігноруються.
- відображення шрифту - властивості групи font, line-height і різноманітні відступи (text-indent, letter-spacing, word-spacing);
- вертикальне вирівнювання в рядку - vertical-align;
- обрізка тексту при переповнюванні контейнера - text-overflow.
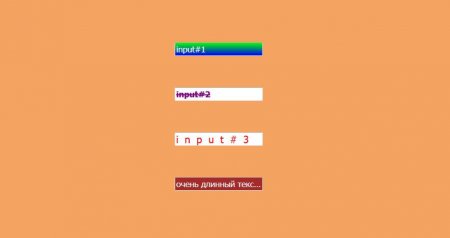
.input1::placeholder {
background-image: linear-gradient(lime, blue);
color: white;
}
.input2::placeholder {
text-decoration: line-through;
color: black;
font-weight: bold;
}
.input3::placeholder {
font-size: 16px;
letter-spacing: 10px;
}
.input4::placeholder {
background: brown;
color: white;
text-overflow: ellipsis;
} У фокусі
За замовчуванням підказка пропадає з поля вводу тільки в тому випадку, якщо в нього введений хоча б один символ. Але псевдоэлемент CSS placeholder дозволяє реалізувати зникнення відразу при фокусуванні на полі. Для цього необхідно поєднати його з псевдоклассом :focus.
input:focus::placeholder {
color: transparent;
} В деяких браузерах допустимо анімувати зміна ряду властивостей плейсхолдера з допомогою інструкції transition.
input::placeholder {
color: black;
transition: color 1s;
}
input:focus::placeholder {
color: white;
} У браузері Google Chrome колір підказки при фокусуванні на такому полі буде плавно змінюватись протягом однієї секунди.