Функція rotate в CSS: двовимірне обертання елемента
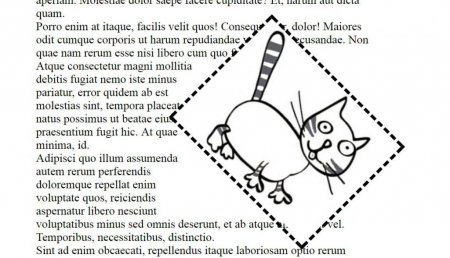
Трансформація блоку
В CSS rotate() є функцією трансформації, тому вона повинна бути передана властивості transform елемента. element {
transform: rotate(45deg);
} В якості першого і єдиного аргументу передається кут, на який буде повернутий об'єкт. Обертання здійснюється в двовимірному просторі. Для тривимірних трансформацій існують функції в CSS rotateX(), rotateY(), rotateZ() і rotate3d().
Спочатку зайняте елементом місце на сторінці залишається за ним зарезервовано. Візуальне переміщення відбувається в новому шарі, не зрушуючи сусідні блоки.
Кут повороту
Аргумент кута, передається методом, повинен належати до CSS-типу . Він складається з числового значення і одиниці вимірювання deg (від англ. degree - градус).
Позитивний кут визначає обертання об'єкта за напрямком руху годинникової стрілки, негативний - у протилежному напрямі.
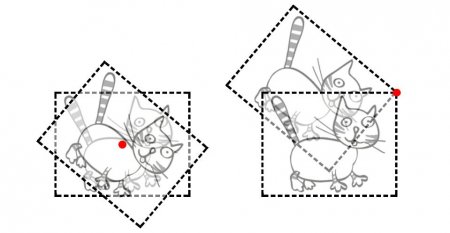
Центр обертання
За замовчуванням обертання блоку здійснюється навколо його геометричного центру. Для зміни цієї точки необхідно скористатися властивістю transform-origin.
За стандартом вона приймає три параметри, які визначають координати по осях X, Y і Z. Але так як rotate() в CSS є двовимірної трансформацією, достатньо передати тільки два значення.
element {
transform: rotate(45deg);
transform-origin: 20px 100%;
} Координата по кожній осі може бути визначена будь-яких валідних одиницях довжини, відсотках від розміру блоку або з допомогою ключових слів top, bottom, left, right. Початок координат розташовується у верхньому лівому кутку прямокутного контейнера.
Анімація обертання
Властивість transform добре піддається динамічному зміні, отже, CSS дозволяє створити анімацію обертання елемента в двовимірному просторі.
Якщо потрібно обертати об'єкт у відповідь на визначену дію користувача, наприклад наведення курсора, можна скористатися CSS властивість transition, визначальним уповільнене зміна значення інших властивостей.
element {
transition: transform 2s;
}
element:hover {
transform: rotate(180deg);
} До початкового елемента не застосовуються ніякі трансформації, але при наведенні на нього курсору блок буде плавно обертатися на 180 градусів протягом двох секунд. Коли користувач прибере курсор, відбудеться такий же плавний поворот у вихідне положення.
Більш складним способом анімації об'єкта є визначення для нього послідовності зміни кадрів з допомогою властивостей групи animation і правила @keyframes.
element {
animation-name: rotate;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
} До зазначеного елемента застосовується анімація rotate, що визначає повний оберт від 0 до 360 градусів протягом двох секунд. Властивість animation-iteration-count встановлює повторення анімації до нескінченності, а animation-timing-function - плавний ефект переходу. Поєднання властивості CSS animation з rotate-трансформацій дозволяє створювати гарні динамічні ефекти.