Box-sizing в CSS: обчислення розмірів блоку
Блокова модель CSS
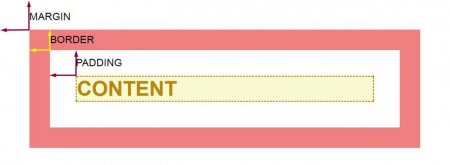
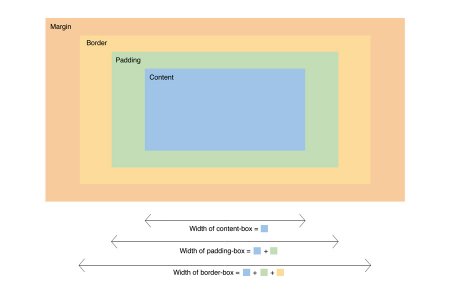
Всі вузли документа, мають блочний тип відображення, описуються блокової моделлю. Згідно з нею, в структурі елемента виділяються такі галузі, або бокси, вкладені один в одного:content-box, що включає власне контент блоку - текст і дочірні вузли; padding-box, що займає весь простір усередині рамки разом з внутрішніми відступами, або паддингами; border-box, включає також саму рамку (border). Крім цього, для блоку можна визначити зовнішні відступи, або маргины, що відокремлюють його від сусідніх елементів або меж батьків. Будь-який з перерахованих боксів може бути відсутнім або бути порожнім. Це основна концепція CSS, без розуміння якої створювати красиві складні макети практично неможливо.
Визначення реальних розмірів елемента
Головним для браузера є контент-бокс, так як це смислова частина будь-якого блоку. Тому, коли верстальник вказує метрики з допомогою властивостей width і height, вони застосовуються саме до вмісту. Далі до певних розмірів внутрішнього боксу додаються внутрішні і зовнішні відступи та ширина рамки. .block {
width: 200px;
height: 100px;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
border: 5px solid;
} Незважаючи на те що елементу block задана ширина 200 пікселів, реально він буде займати на сторінці 230 пікселів з урахуванням рамки і бічних паддингов. Аналогічно проводиться розрахунок висоти: замість передбачуваних 100 пікселів блок займе по вертикалі 150.
Базовий алгоритм обчислення метрик виходить насамперед з важливості контенту. Однак на реальних веб-сторінках елементи часто виконують декоративну функцію і обходяться без вмісту. Крім того, досить нудно і чревате помилками постійно підраховувати суму всіх відступів, щоб дізнатися підсумковий розмір.
Існує властивість CSS box-sizing, яке дає можливість вказати фінальні метрики і не турбуватися, що блок розповзеться за встановлені межі із-за внутрішніх відступів.
Управління алгоритмом розрахунку
Верстальник може вказати браузеру, який саме бокс блокового елемента він повинен взяти за основу при обчисленні розмірів. До цієї області будуть застосовані властивості width і height.
Для властивості CSS box-sizing значенням за замовчуванням передбачувано є content-box. Але є ще одне значення, доступне для вибору.
.block {
box-sizing: border-box;
width: 100px;
border: 5px;
padding: 10px;
} Значення box-sizing: border-box в CSS дає вказівки браузеру відштовхуватися від розмірів елемента цілком, разом з рамкою і внутрішніми відступами до області вмісту. Реальний розмір елемента block буде становити рівно 100 пікселів, а ось його контент-боксу доведеться економити до 70 пікселів по горизонталі.
Логічно було б припустити, що у властивості CSS box-sizing існує значення padding-box, але це не так. Воно передбачалося специфікацією, але на даний момент не реалізовано браузерами. Втім, двох наявних алгоритмів розрахунку цілком достатньо.
block1 {
width: 500px;
border: 5px;
padding: 30px;
box-sizing: border-box;
}
block2 {
width: 500px;
border: 5px;
padding: 30px;
box-sizing: content-box;
} Вказівка для блоку box-sizing: border-box дозволяє встановити фіксовані розміри, які не будуть залежати від відступів і товщини рамки.
//Реальна ширина блоку становить 300 пікселів
.block {
width: 300px;
box-sizing: border-box;
padding: 10px;
}
//Величина відступів змінилася, але розміри блоку залишилися колишніми
.block {
width: 300px;
box-sizing: border-box;
padding: 15px;
} Якщо верстальник вирішить поекспериментувати зі значенням паддингов, йому не доведеться при кожній зміні перераховувати загальну ширину елемента, оскільки вона не зміниться. Це дуже зручно для довготривалого супроводу верстки.