Створення стилів для елементів checkbox. CSS
Форми - одна з найважливіших частин будь-якого сайту. Вона використовується для створення форм реєстрації, зворотного зв'язку. На таких сайтах, як mail.ru, "Вконтакте" та інших ви могли бачити реєстраційні поля, в яких потрібно вводити не тільки логін і пароль, а ще й особисту інформацію. Це може бути стать, вік, особисті уподобання та погляди і так далі. При виборі підлоги даються два варіанти: чоловічий і жіночий. Вони представлені у вигляді полів для вибору. Ці поля і створюються за допомогою HTML-тега checkbox. Поля в HTML не завжди відповідають дизайну сайту, тому їх необхідно змінювати. У цій статті ми поговоримо з вами про те, як зробити стилізацію checkbox в CSS.
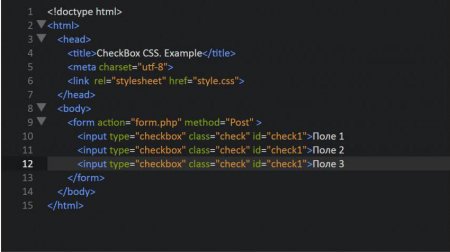
Отже, ми створили форму, тепер потрібно розмістити самі чекбокси. Для цього потрібно використовувати одинарний тег input. Це універсальний тег, який використовується для створення всіх полів форми. Нам потрібні тільки чекбокси. Щоб створити їх, задайте атрибут type для тега input, зі значенням checkbox. У нас є порожні чекбокси, потрібно додати позначення. Їх можна ввести після тега input. Щоб checkbox працював коректно, вкажіть атрибут value і name. Name - обов'язковий для обробника, задавайте йому значення, рівне назвою поля. Value (значення чекбокса) - необов'язковий атрибут, але краще використовувати його для зручності. Є ще один атрибут - checked. Він не має ніяких значень, що використовується для вибору поля при завантаженні. Тобто, якщо ви задасте чекбоксу цей атрибут, то він буде обраний за замовчуванням. Ось приклад створення чекбоксов:
Що таке checkbox?
Це значення атрибуту тега input, який міститься в тегу form. Найчастіше використовується для вказівки особистої інформації користувача, наприклад особистих переваг. Його відмінність від radio в тому, що він допускає вибір декількох полів одночасно.Створення checkbox. HTML
Щоб розмістити чекбокси на сайті, необхідно створити форму. Для цього використовується парний тег form. Він містить у собі 2 атрибута - action і method. Перший вказує посилання на обробник форми, а другий - на метод індексації та обробки отриманих значень.Отже, ми створили форму, тепер потрібно розмістити самі чекбокси. Для цього потрібно використовувати одинарний тег input. Це універсальний тег, який використовується для створення всіх полів форми. Нам потрібні тільки чекбокси. Щоб створити їх, задайте атрибут type для тега input, зі значенням checkbox. У нас є порожні чекбокси, потрібно додати позначення. Їх можна ввести після тега input. Щоб checkbox працював коректно, вкажіть атрибут value і name. Name - обов'язковий для обробника, задавайте йому значення, рівне назвою поля. Value (значення чекбокса) - необов'язковий атрибут, але краще використовувати його для зручності. Є ще один атрибут - checked. Він не має ніяких значень, що використовується для вибору поля при завантаженні. Тобто, якщо ви задасте чекбоксу цей атрибут, то він буде обраний за замовчуванням. Ось приклад створення чекбоксов:
Оформлення checkbox. CSS
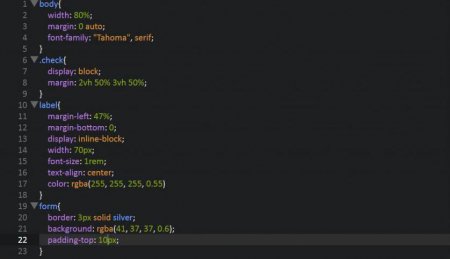
Стандартні чекбокси можуть не підходити для вашого дизайну. Зараз ми розповімо про те, як створити дизайн для checkbox в CSS. При використанні стандартних і простих методів, крім розташування та позиціонування нічого змінити не можна. Щоб змінити розташування checkbox в CSS, використовуємо властивість margin. З його допомогою ми зробимо так, щоб наші чекбокси розташовувалися в центрі веб-сторінки, на невеликій відстані один від одного. Перш ніж приступати до зміни властивостей checkbox в CSS-документі, необхідно підкоригувати наш HTML код. Додамо класи, ідентифікатори і теги label. Все це необхідно для стилізації. Створимо 3 тега label на 3 тега input. Кожен label повинен знаходитися перед полем input. Це парний тег, який має обов'язковий атрибут for. Він потрібний для прив'язки цього тега до поля форми. Створюємо 3 ідентифікатора для наших полів: check1 check2 check3. Ці ж значення вказуємо в атрибуті for. Тепер вони прив'язані до чекбоксам. Далі для кожного input вказуємо один клас - check. Він послужить як покажчика для роботи над оформленням checkbox в CSS. Тепер допишіть ваш CSS код, щоб він виглядав так: Тут є деякі стилі, які не відносяться до самих чекбоксам, але це потрібно для загального оформлення сторінки. Якщо ви все зробили правильно, то тепер ваша форма з чекбоксами буде мати нормальний вигляд.Цікаво по темі

Основні HTML meta-теги: опис
Теги в HTML розташовуються усередині тега і дуже важливі для ранжирування веб-сторінки в пошукових системах.

Checkbox html: приклади гарних кнопок на чистому CSS, створення "акордеона", отримання даних з форм за допомогою PHP і jQuery
Варіанти застосування html input checkbox дуже великі, але найчастіше цей елемент використовується у формах передачі даних. Однак він вміє виконувати

Що таке HTML input type?
Якщо ви ніколи не стикалися з мовою розмітки, ви навряд чи зрозумієте, що таке HTML input type. Тим, хто працює з HTML, ці пояснення ні до чого. А

Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться ...

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...