Як створити банер в "Фотошопі": покрокова інструкція, поради початківцям
Кожен з нас щодня стикається з рекламою, дивлячись телевізор, сидячи в Інтернеті, перебуваючи на вулиці, в торговому центрі і ще багато де. У цій статті ми розповімо про один з найпопулярніших видів реклами – банери. Ви дізнаєтесь, що таке банери, які види їх бувають і як створити рекламний банер в "Фотошопі".
Статичні. Найпростіший банер – картинка з рекламним вмістом. Розмір файлу невеликий, тому швидко завантажується навіть при повільному Інтернеті. Легко створити банер як в "Фотошопі", так і в інших графічних редакторах. Анімовані. Важать вони в кілька разів більше статичних, у зв'язку з цим завантажуються повільніше, але зате більше кидаються в очі користувача. Такий рекламний банер створити в "Фотошопі" вже набагато складніше. Ричтекст (Rich text). Банер, схожий на інформаційну статтю з графічної складової. HTML5 JS, флеш-анімація. Це вже банери, які є інтерактивними міні-програмами. Наприклад: різні тести, примітивні ігри, опитувальники. Створити такий рекламний банер в "Фотошопі", як ви розумієте, ніяк не вийде.
Що таке банерна реклама
Банерна реклама – графічне зображення рекламного характеру. Рекламні щити на вулицях, розтяжки над магазинами, картинки на сайтах в Інтернеті, при натисканні на які переходиш на інший сайт – все це банери. Вуличні банери з'явилися давно, коли ще не було навіть радіо. А ось в Інтернет просочилися в 1994 році і швидко почали набирати популярність. На сьогоднішній день жоден бізнес не обходиться без реклами, і зокрема реклами в Інтернеті, а банери — це один із досить ефективних інструментів просування товарів і послуг.Які види банерів бувають
Зовнішній рекламний банер. Виготовляється зі спеціальної полівінілхлоридної плівки, вінілу, латексної або нейлонової папери. Являє собою прямокутне полотно різних розмірів, на якому друкується рекламна інформація. Друк проводиться принтерами широкоформатного друку - плоттерами. Рекламні банери в Інтернеті. Спочатку це були яскраві запам'ятовуються картинки, але з розвитком технологій з'явилися банери з анімованим змістом, у вигляді короткого відео, і навіть інтерактивні міні-ігри. У будь-якому випадку це реклама, тому що в ній міститься гіперпосилання, що ведуть на певний сайт. Навіть якщо ви не клацнете на банер, все одно в пам'яті залишиться інформаційне зображення рекламного характеру.Види інтернет-банерів за способами реалізації
Перед тим як дізнатися, як створити банер в "Фотошопі", ми познайомимося з різновидами способів їх реалізації.Статичні. Найпростіший банер – картинка з рекламним вмістом. Розмір файлу невеликий, тому швидко завантажується навіть при повільному Інтернеті. Легко створити банер як в "Фотошопі", так і в інших графічних редакторах. Анімовані. Важать вони в кілька разів більше статичних, у зв'язку з цим завантажуються повільніше, але зате більше кидаються в очі користувача. Такий рекламний банер створити в "Фотошопі" вже набагато складніше. Ричтекст (Rich text). Банер, схожий на інформаційну статтю з графічної складової. HTML5 JS, флеш-анімація. Це вже банери, які є інтерактивними міні-програмами. Наприклад: різні тести, примітивні ігри, опитувальники. Створити такий рекламний банер в "Фотошопі", як ви розумієте, ніяк не вийде.
Визначення розміру банера
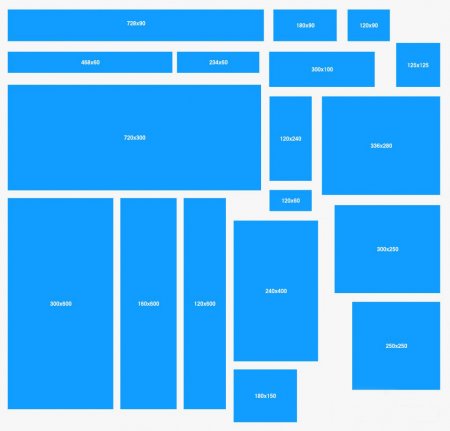
Перш ніж дізнатися, як створити макет банера в "Фотошопі", необхідно визначитися з його розмірами. Стандартом вважається розмір 100 х 100 пікселів. Самий часто використовуваний варіант – 468 х 60 і 234 х 60. Перша цифра визначає ширину, а друга довжину. Так що вертикальний банер буде мати розмір, наприклад, 60 х 468 пікселів. Тому важливо знати, де ви будете розміщувати свій банер.З чого почати
Ось ми дізналися, що можна створити банер в "Фотошопі" як великих розмірів, так і мініатюрних. Але поспішати не варто і перш, ніж відкрити програму, щоб створити банер, як і в будь-якому творчому справі, треба прикинути дизайн і вміст. Ми радимо це зробити за допомогою паперу та олівців. Спочатку креслимо прямокутник, враховуючи пропорції майбутнього банера. Придумуємо необхідний рекламний текст. Потім визначаємо, яким буде фон. Необхідності в малюванні всього цього немає, достатньо просто написати задумане словами. Далі вже можна підсумовувати, які картинки можна вставити і де їх стильно розмістити, в тому числі і можливий фірмовий логотип. Швидше за все, отримане на папері виглядатиме як схематичний план. Фінальна стадія підготовки: шукаємо в Інтернеті картинки, що підходять під вашу ідею. Важливо пам'ятати про авторські права, тому підбираємо картинки на безкоштовних ресурсах.Робимо свій рекламний банер
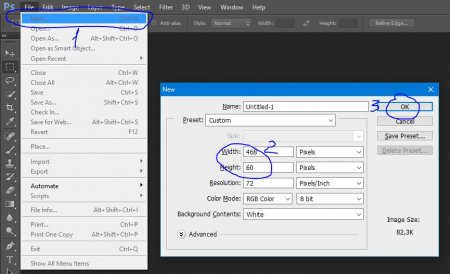
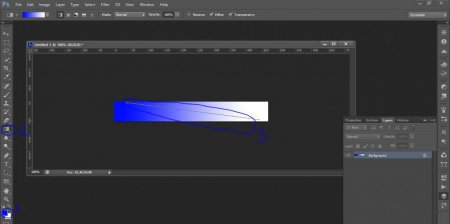
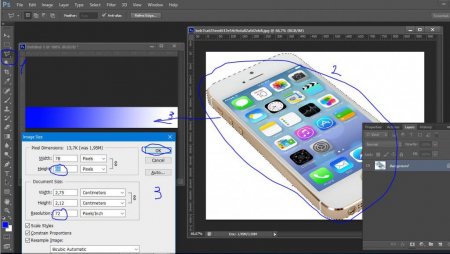
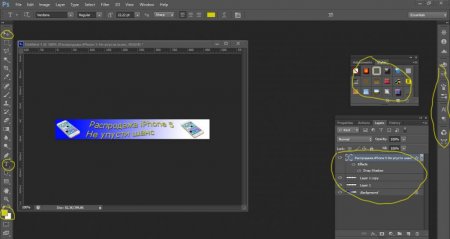
Отже, ваш макет готовий. Тепер приступимо безпосередньо до основного процесу. В цій статті ми зробимо статичний горизонтальний рекламний банер розміром 468 x 60 пікселів і текстом «Розпродаж iPhone 5. Не прогав шанс» в програмі "Фотошоп" CS6. Запускаємо програму. Створюємо новий документ з розмірами 468 x 60 пікселів. Фон ми зробимо синім, плавно переходять у білий. Для цього вибираємо колір в нижньому білому кутку, потім вибираємо інструмент «Градієнтна заливка». Щоб застосувати заливку, натисніть курсор на одній стороні полотна і, не відпускаючи, проведіть на інший кінець. Пробуйте різні варіанти, поки не знайдете влаштовує вас. Наступним пунктом ми вставимо картинку, яку знайшли в пошуковику. Відкриваємо її в "Фотошопі". Для початку ми підженемо розмір картинки під банер – вибираємо в меню вкладку «Зображення» і натискаємо «Розмір зображення». Установлюємо висоту 60 пікселів, ширина пропорційно зменшиться. Тепер треба відокремити зображення смартфона від фону. Вибираємо інструмент «Полігональне ласо» і виділяємо необхідний простір. Після цього переміщуємо виділений ділянку за допомогою команди «копіювати-вставити». Вставляємо текст, використовуючи інструмент «Текст». Підганяємо розміри, підбираємо шрифт і колір. Можна скористатися готовими шаблонами у віконці зі стилями. Зверніть увагу на вкладку «Шари». Там кожен елемент банера – окремий шар. Їх можна копіювати, видаляти, змінювати різні властивості окремо. Ми дублювали шар з картинкою і перемістили друге зображення в протилежну сторону полотна. Залишається тільки зберегти файл. При збереженні вибрати формат JPG, GIF або PNG. Ваш перший рекламний банер готовий, залишилося тільки розмістити його на потрібному сайті. Насправді Все виявилося досить просто. Це була ознайомча стаття для початківців з мінімально докладною інструкцією створення банера. На просторах Інтернету багато спеціальної літератури та відеоуроків. Приділивши кілька днів вивченню цієї чудової програми, ви можете створювати набагато більш якісні рекламні банери. Також варто зазначити, що існують аналогічні продукти з полегшеним функціональними можливостями, а також додатки, спеціально зроблені для створення рекламних блоків.Цікаво по темі

Як зробити банер у групі "ВК" за допомогою Photoshop
Багато хто з нас користуються соціальними мережами, адже вони роблять нас трішки ближче до рідним, друзям і знайомим. На цих майданчиках існують

Як згладити краї в "Фотошопі". Варіанти вирішення. Поради
Сучасні графічні програми надають найрізноманітніші можливості фотомонтажу. Одна з труднощів, з якими стикаються користувачі пакету "Adobe", полягає

Як зробити обкладинку групи в ВК? Розмір обкладинки для групи в ВК
Концепт правильної обкладинки групи "Вконтакте". Яким не повинен бути банер? Загальні і приватні приклади вдалої обкладинки. Все потрібне про

Як зробити банер для "Ютуба" за кілька хвилин
Кожен користувач, який має свій канал на Youtube, прагне набрати підпищиків. Виконати завдання можна з допомогою якісно зробленого банера. Шапка

Як зменшити JPG розмір файлу: покрокова інструкція, огляд варіантів і рекомендації
Переважна частина сучасного суспільства вже давно активно використовує соціальні мережі для спілкування...

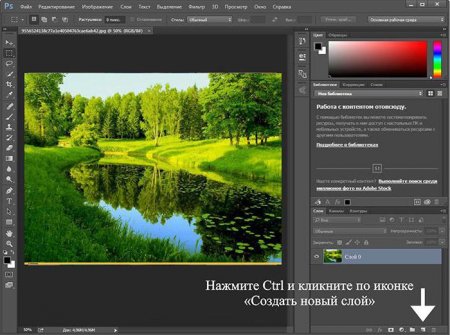
Обтравочна маска в "Фотошопі" (Clipping Mask Photoshop). "Фотошоп" для чайників
Потужний графічний редактор Adobe часто лякає новачків функціями і інструментами, які здаються непотрібними і надто складними. Обтравочная маска в