Вернуться назад
Распечатать
CSS-спрайт: опис, основні техніки і корисні рекомендації
Сучасний сайт повинен бути швидким, красивим і ефективним як на етапі розробки, так і при роботі з клієнтом. Як правило, кожна компанія, що створює інтернет-ресурси, прагне мати власне обличчя, залучати відвідувачів своїм дизайном, стилем, надійністю, швидкістю та іншими якостями.
Крім усього іншого, спрощується код і, у відомому сенсі, стає стерпним на інші ресурси, які, завдяки тому, що застосовуються CSS-спрайт, стають схожими як близькі родичі, оскільки можна використовувати одні і ті ж графічні ідеї, стиль оформлення елементів діалогу, структуру і зміст тегів. В звичайному процесі розробки сайту необхідно робити багато картинок. Дуже часто ці картинки займають дуже мало місця, але являють собою завжди окремий файл. Для будь-якої операційної системи будь-якого сервера відкриття файлу - це операція, що віднімає багато часу, однак не буде істотно відрізнятися за часу, коли відкривається файл на 13 на 13 пікселів, і коли відкривається файл з 16 картинок 5252 пікселя. У першому випадку необхідно мати 16 файлів і 16 операцій відкриття/читання, у другому випадку 16 картинок будуть отримані в результаті відкриття тільки одного файлу. Якщо створити набори таких файлів за тематикою (горизонтальне меню, форми діалогу, кнопки калькулятора, елементи оформлення календаря) то такі сукупності картинок можна буде мобільно переносити з сайту на сайт.
Слід, однак, зауважити, що спрайт з двох-трьох елементів або десятка-іншого - куди не йшло, а от коли в спрайте сотня малюнків, то з написанням jаvascript-функції проблем, звичайно, не виникне, але от скільки праці піде на створення такого великого спрайту Крім того, склеювати картинки - це одне, генератор спрайтів CSS робить потрібну картинку, і CSS-код під неї, йому абсолютно все одно, скільки буде складових елементів спрайту. Проблеми виникнуть при переробці сайту, зміну дизайну, видалення і додавання нових елементів. Розробляючи спрайт, слід подумати не про те, як його використовувати, а про те, як його потім змінити.
 Фраза "встановити спрайт css v34" для присвяченого цілком нормальна і зрозуміла. Спрайт отримали не тільки корисність застосування по своїй суті, але і утворили нішу, яка стала цілком повнофункціональної, доступною і зрозумілою певному колу споживачів.
Фраза "встановити спрайт css v34" для присвяченого цілком нормальна і зрозуміла. Спрайт отримали не тільки корисність застосування по своїй суті, але і утворили нішу, яка стала цілком повнофункціональної, доступною і зрозумілою певному колу споживачів.  Навіть використовуючи генератор спрайтів CSS, труднощів не уникнути, особливо коли доведеться переробляти дизайн сайту. Розмістити у спрайте кілька десятків картинок - це не масив елементів, графіка є графіка, її, як правило, просто виводять на екран, а не перебирають у коді як масив в пошуках потрібного елемента. Стандарт і такі йому розробники стверджують, що коли спрайт пов'язані з правилом background, то це виключно фонове зображення, а не елемент сайту. Графічна складова елементів сторінки повинна маніпулювати тегами img. З цим важко погодитися на тій простій підставі, що background мало коли сприймався в якості загального фону. Це просто фон, неважливо чого - мініатюрного елемента або всієї сторінки в цілому. Між тим, саме графічна складова представляється серйозною перешкодою в застосуванні спрайтів.
Навіть використовуючи генератор спрайтів CSS, труднощів не уникнути, особливо коли доведеться переробляти дизайн сайту. Розмістити у спрайте кілька десятків картинок - це не масив елементів, графіка є графіка, її, як правило, просто виводять на екран, а не перебирають у коді як масив в пошуках потрібного елемента. Стандарт і такі йому розробники стверджують, що коли спрайт пов'язані з правилом background, то це виключно фонове зображення, а не елемент сайту. Графічна складова елементів сторінки повинна маніпулювати тегами img. З цим важко погодитися на тій простій підставі, що background мало коли сприймався в якості загального фону. Це просто фон, неважливо чого - мініатюрного елемента або всієї сторінки в цілому. Між тим, саме графічна складова представляється серйозною перешкодою в застосуванні спрайтів.
Корисні властивості спрайтів
CSS-спрайт дозволяють поліпшити як якісні характеристики сайту, так і імідж компанії. По суті своїй, це не дуже складний інструмент розробника, але він реально прискорює процес розробки ресурсів, і швидкість їх роботи.Крім усього іншого, спрощується код і, у відомому сенсі, стає стерпним на інші ресурси, які, завдяки тому, що застосовуються CSS-спрайт, стають схожими як близькі родичі, оскільки можна використовувати одні і ті ж графічні ідеї, стиль оформлення елементів діалогу, структуру і зміст тегів. В звичайному процесі розробки сайту необхідно робити багато картинок. Дуже часто ці картинки займають дуже мало місця, але являють собою завжди окремий файл. Для будь-якої операційної системи будь-якого сервера відкриття файлу - це операція, що віднімає багато часу, однак не буде істотно відрізнятися за часу, коли відкривається файл на 13 на 13 пікселів, і коли відкривається файл з 16 картинок 5252 пікселя. У першому випадку необхідно мати 16 файлів і 16 операцій відкриття/читання, у другому випадку 16 картинок будуть отримані в результаті відкриття тільки одного файлу. Якщо створити набори таких файлів за тематикою (горизонтальне меню, форми діалогу, кнопки калькулятора, елементи оформлення календаря) то такі сукупності картинок можна буде мобільно переносити з сайту на сайт.
Зворотна сторона медалі
Коли є фанати, занадто жваво рекомендують використовувати спрайт CSS, обов'язково знаходяться ті, хто уважно вивчає питання та наочно показує, що завжди практичніше працювати по-старому. Дійсно, якщо замість 16 файлів картинок буде один файл з 16 картинок, то замість 16 операцій відкриття/читання буде одна. Але фокус у тому, що у кожного є кеш браузера, і він завантажує що-небудь тільки в крайньому випадку. Крім того, зазвичай елементи сторінки завантажуються при першому відвідуванні сторінки, а згодом завантажуються тільки змінені. Інший аспект. Зазвичай картинки ріжуть, а не склеюють в один файл. Як-то так склалося технологія а, краще сказати, звичай. Дизайнер створює макет, верстка використовує його шматочки дрібно нарізані частини макета. Противники спрайтів вважають, що збирання декількох зображень в один файл - трудомістке заняття, що збільшує загальний час розробки сторінки. Є і такі розробники, які вважають і оптимізують кількість HTTP-запитів, вважаючи що це заняття більш прагматично, ніж CSS-спрайт. Всі означені моменти, безсумнівно, мають значення, однак набагато більше значення являє собою думку: все повинно застосовуватися в розумних межах.Автоматизація і CSS-спрайт
Якщо немає сенсу запустити генератор спрайтів CSS і отримати потрібну частину дизайну, то ніщо не заважає просто надолужити цю частину звичайним чином. Якщо звичайна технологія призводить до необхідності нарізки сотні картинок, то краще накидати jаvascript-функцію, яка за необхідності буде вибирати з спрайту потрібну область і відображати її.Слід, однак, зауважити, що спрайт з двох-трьох елементів або десятка-іншого - куди не йшло, а от коли в спрайте сотня малюнків, то з написанням jаvascript-функції проблем, звичайно, не виникне, але от скільки праці піде на створення такого великого спрайту Крім того, склеювати картинки - це одне, генератор спрайтів CSS робить потрібну картинку, і CSS-код під неї, йому абсолютно все одно, скільки буде складових елементів спрайту. Проблеми виникнуть при переробці сайту, зміну дизайну, видалення і додавання нових елементів. Розробляючи спрайт, слід подумати не про те, як його використовувати, а про те, як його потім змінити.
Тематична вигода від використання спрайтів
На відміну від мов програмування CSS, це відносно статичний набір правил, вся його динаміка визначається правилами та їх функціональним наповненням (за стандартом). Розглядаючи в комплексі спрайт, HTML, CSS можна створити тематичні бібліотеки дизайну-функціонала. Наприклад, закінчений варіант меню: просто підключивши кілька css-правил, js-функцій і включивши в код декілька HTML-дівов, можна отримати результат. Змінивши зміст картинки спрайту, можна змінити вид цього меню. Уточнивши тіло функції, можна скорегувати функціонал. Вийде своєрідний варіант об'єктно-орієнтованого програмування (ООП). Безсумнівно, це буде яскравою ідеєю, але вона не буде занадто яскраво виділятися на фоні інших діалектів ООП на реальних мовах. Це тільки на початку 90-х, коли ООП відродилося і стало надзвичайно швидко завойовувати місце під сонцем, воно являло собою конкретну ідею і конкретну форму її вираження, а сьогодні розробники придумали стільки діалектів, скільки не має різноманітний російську мову.Іграшки - золоте дно для спрайтів
Азарт і програмування - несумісні поняття, але кваліфікація програміста, пише ігри, помітно відрізняється від общебитовой (просте кодування) і творчої (проектування і розробка нових технологій, ідей). Дизайн ігор апелює до векторній графіці, тому поєднання SVG-спрайт + CSS-правила не тільки попит, але і часто перетворюється з об'єкта розробника (сайту) в об'єкт реальної гри. Зокрема, популярна гра Counter Strike застосовує до термінів спрайт, спреї цілком осмислені синоніми: вибух, кров, приціл
CSS-спрайт: приклад
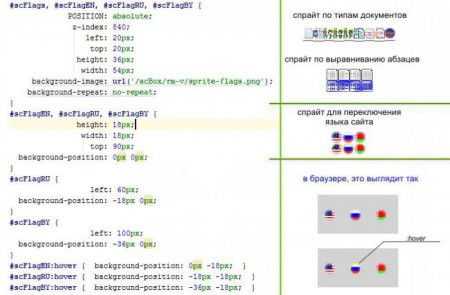
Для перемикання сторінок сайту на той чи інший мову застосовуються найрізноманітніші варіанти, але якщо селектор мови виконати у вигляді іконки, то рішення, що використовує спрайт, може виглядати так:Очевидні недоліки спрайтів
Насамперед, це трудомісткий і скрупульозний процес. Одна справа - розрізати дизайн на дрібні шматочки, інше - зібрати одну картинку з безлічі дрібних. Застосувати ідею полотна і помістити на нього всі зображення, які використовуються на сайті, абсолютно безперспективно.