Вернуться назад
Распечатать
Застосування правила CSS clear: просто і зручно
Використання різноманітних пристроїв для відображення інформації привело до необхідності її адекватного подання без прив'язки до конкретних режимів, параметрами і умовам відображення. Популярні раніше ідеї блокової, табличній, гумової, адаптивною (і інших варіантів) верстки пішли в минуле. У цьому інформація повинна просто відображатися максимально доступно, якісно і однаково на будь-якому пристрої.
Сайт зобов'язаний надавати інформацію аналогічно, при цьому не повинно виникати ніяких додаткових вимог до кодування на рівні HTML, CSS, jаvascript, чи PHP, зокрема. Результат повинен досягати мети і надаватися як на персональному комп'ютері, так і на будь-якому іншому мобільному або стаціонарному девайсі. Мови гіпертексту використовуються не тільки браузерами, але і іншими інструментальними засобами. Надання інформації повинно нівелювати всі наявні відмінності.
Мови гіпертексту використовуються не тільки браузерами, але і іншими інструментальними засобами. Надання інформації повинно нівелювати всі наявні відмінності.
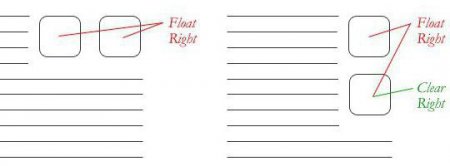
CSS не відрізняється витонченістю конструкцій і прагне до максимально доступною простоті. Використовуючи в елементі правило float: left або float: right, можна притиснути його до тієї чи іншій стороні обтікає його блоку, а наступним елементом з правилом CSS – clear: both – розмістити інформацію навколо.

Прості вимоги до надання інформації
Людина веде діалог словами, і його розуміють. Але він може використовувати наочний матеріал та уточнювати сказане жестами, малюнками, термінами або іншим чином акцентувати увагу слухача (споживача). В результаті він швидше досягає мети.Сайт зобов'язаний надавати інформацію аналогічно, при цьому не повинно виникати ніяких додаткових вимог до кодування на рівні HTML, CSS, jаvascript, чи PHP, зокрема. Результат повинен досягати мети і надаватися як на персональному комп'ютері, так і на будь-якому іншому мобільному або стаціонарному девайсі.

Кошти, що надаються CSS
Не завжди варто заглиблюватися в HTML або CSS, щоб досягти потрібного ефекту. Часто достатньо використовувати прості, але ефективні засоби. Мінімальні витрати в будь-якій справі - характерна риса сучасного кодування інформації для її правильного відображення. Зокрема, правила float і clear можуть бути застосовані в тегах HTML та описах CSS і не потребують ніяких додаткових витрат, а ефект буде належним. Правило CSS clear, будучи використаним в елементі, дозволяє йому розміститися вірно, незалежно від того, який розмір у області відображення і на якому саме девайсі цей процес відбувається.CSS не відрізняється витонченістю конструкцій і прагне до максимально доступною простоті. Використовуючи в елементі правило float: left або float: right, можна притиснути його до тієї чи іншій стороні обтікає його блоку, а наступним елементом з правилом CSS – clear: both – розмістити інформацію навколо.
Варіанти використання правила CSS clear
Можливі три значення цього правила: left - не обтікати зліва; right - не обтікати праворуч; both - не обтікати з обох сторін. Можна використовувати також значення none і inherit правила CSS clear, що по суті не відрізняється від представленого функціоналу: попередній елемент (або елементи) будуть позбавлені обтікання ліворуч, праворуч або з обох сторін. Фактично це переклад рядка. Всі наступні елементи виявляться в наступному інформаційному блоці. Яка інформація буде виведена до елемента з правилом CSS clear - визначає розробник. Елементи з абсолютним позиціонуванням формуються на сторінці в місці, встановленому їхніми властивостями. Фактично, CSS clear дозволяє структурувати (групувати) інформаційні елементи. Пристрій відображає інформацію загальним потоком, а виявивши в тому чи іншому елементі правило clear, виводить його вміст відповідним чином.