Відправка форми ajax на сервер за допомогою jquery
Відправка форми ajax: підключення бібліотек
Підключіть бібліотеку jquery до index.php.
<script type="text/jаvascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js">
Існує ще один спосіб включення jquery в документ. Необхідно завантажити бібліотеку з офіційного сайту jquery, помістити її в потрібну папку і вставити посилання на неї схожим чином:
<!-- fb_336x280_mid -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Підключення та налаштування документів
1. Створіть у папці з сайтом документ формату .php із будь-яким зручним для вас назвою - це буде відправка форми ajax php. У ній ви можете написати, яким форматом буде виводитися текст з повідомленням. Наприклад, form1.php.
2. У папці з файлами jаvascript створіть файл .js із будь-яким зручним назвою. Наприклад, form.js.
3. Підключіть цю папку до вашого документа.
<script type="text/jаvascript" src="/js/form.js">
4. Створіть форму з наступними параметрами:
<!--form1.php это файл формы в папке сайта-->
В ній же не забудьте створити поля для введення даних.
<!-- fb_336x280_2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
5. Відкрийте файл form1.php в каталозі з сайтом, якому напишіть:
Тепер при відправці форми у браузері буде виводитися інформація про даних.
В цьому ж файлі можна написати, що саме буде виводитися або яким чином. Так само тут можна писати цикли або алгоритми.
Відправка форми ajax jquery
1. У створеному файлі form.js потрібно написати код, який відповідає за те, щоб файл працював після повного завантаження сторінки сайту.
$(document).ready(function(){
//Тут буде виконуватися наш наступний код
}); 2. Потім вам потрібно вибрати кнопку submit. Зробіть все це в цьому ж файлі.
$("form").submit(function(event) {
event.preventDefault();
//тут буде писатися наступний код
});
Перша частина коду відповідає за вибір елемента на сторінці, а друга - за запобігання дії за замовчуванням.
3. Потім, наприклад, візьміть відправку форми ajax при вдалій надсилання даних.
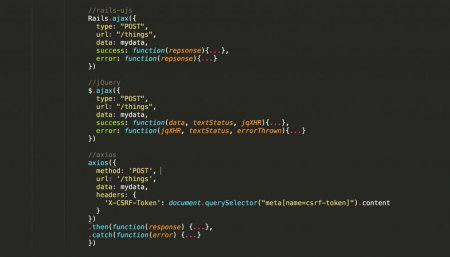
$.ajax({
type: $(this).attr('method'),
url: $(this).attr('action'),
dаta: new FormData(this),
contentType: false,
cache: false,
processdаta: false,
success: function(result){
alert(result);
}
}); Нижче докладно розглянута кожна настройка.
- type - тип запиту, який надсилається в письмовій формі; так як варто POST, тип запиту буде відповідний;
- this - вибір елемента усередині конструкції;
- attr - скорочено від attraction (залучення), тобто залучається певний параметр обраної мети (form);
- url - параметр, який відповідає за те, куди буде надсилатися запит; в даному випадку - те, що написано в параметрах форми (form1.php);
- data - вказує дані форми;
- contentType - відповідає за відправку заголовків на сервер; в даному випадку це не потрібно;
- cache - відповідає за збереження кешу у користувача;
- processData - відповідає за перетворення даних в рядок;
- success - виводить результат успішної відправки даних; тому, якщо відправка даних увінчалася успіхом, то виконуються дії функції.
4. Готово, тепер при відправці форми ajax ви будете отримувати дані без оновлення сторінки.
<script type="text/jаvascript">
var blockSettings2 = {blockId:"R-A-271049-5",renderTo:"yandex_rtb_R-A-70350-39",async:!0};
if(document.cookie.indexOf("abmatch=") >= 0) blockSettings2.statId = 70350;
!function(a,b,c,d,e){a[c]=a[c]||[],a[c].push(function(){Ya.Context.AdvManager.render(blockSettings2)}),e=b.getElementsByTagName("script")[0],d=b.createElement("script"),d.type="text/jаvascript",d.src="//an.yandex.ru/system/context.js",d.async=!0e.parentNode.insertBefore(d,e)}(this,this.document,"yandexContextAsyncCallbacks");
Результат можна змінити за допомогою файлу form1.php, де можна вказати, що саме буде виводитися в результаті. Наприклад,
Ви можете поекспериментувати і створити перевірку на правильність введення певних даних: якщо дані не вірні, то виводиться повідомлення, а інакше - перенаправляє на сторінку. Також можливо багато що інше, що тільки побажає ваша душа. Також існує надсилання даних на сервер асинхронно. Це коли користувач вводить текст, а він відразу ж підсвічується червоним кольором, повідомляючи про те, що введені дані не вірні. Про це існує безліч мануалів на просторах інтернету, де все зрозуміло пояснюється і показується на прикладах.