Кілька порад, як за допомогою CSS прибрати підкреслення посилань в HTML
Верстка будь-якого інформативного тексту передбачає включення смислових гіперпосилань або анкорів. Додаються ці елементи за допомогою тега "а" (anchor). Сучасні браузери за замовчуванням відображають подібний елемент з нижнім підкресленням. Найчастіше верстальники або веб-дизайнери воліють або змінювати цей стиль, або видаляти його взагалі. У деяких випадках це дійсно необхідно. Приміром, в щільному ссылочном блоці, де зайве оформлення буде тільки перевантажувати сприйняття, і ускладнювати читання документа. Однак у деяких випадках доцільно зберігати розмежування тексту і посилань. Якщо дизайн сайту повністю виключає подібне форматування, то варто застосувати будь-який інший вид виділення таких елементів. Найпоширенішим видом розмежування сьогодні є колірний контраст анкорів в тексті. Це ефективно. Єдиним невеликим мінусом такого варіанту стане проблема виділення тексту людьми, які не можуть сприймати різні кольори (дальтонізм). Але це настільки низький відсоток користувачів, що ним можна знехтувати.
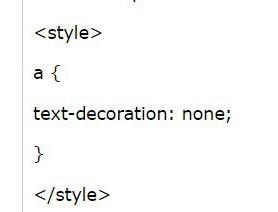
Якщо все-таки було прийнято рішення прибрати підкреслення посилань, то тут знадобиться деякі знання структури формування інтернет-сторінки, а саме CSS. Для людини, що добре розбирається у веб-дизайні і зокрема в CSS, прибрати підкреслення посилань не складе особливої праці. Для цього всього лише необхідно файлів сайту знайти і відкрити файл, який відповідає за стильове оформлення. Зазвичай він лежить в кореневому каталозі і має розширення .css. Прибрати підкреслення посилань можна за допомогою простого коду:
Для людини, що добре розбирається у веб-дизайні і зокрема в CSS, прибрати підкреслення посилань не складе особливої праці. Для цього всього лише необхідно файлів сайту знайти і відкрити файл, який відповідає за стильове оформлення. Зазвичай він лежить в кореневому каталозі і має розширення .css. Прибрати підкреслення посилань можна за допомогою простого коду:
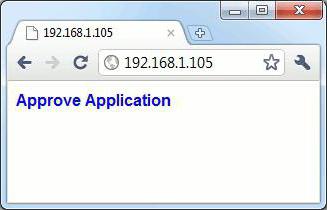
a { text-decoration: none; } Ця невелика рядок видалить повністю на всьому сайті підкреслення всіх елементів прописаних за допомогою тега "а". Але що робити, якщо у вас немає доступу до файлу CSS? В такому випадку доцільним є застосування тега Style на початку документа. Працює так само, як і файл CSS. Для того щоб застосувати стилі, необхідно на самому початку документа (або HTML сторінки) дописати конструкцію, в якій діють звичайні правила CSS стилів. Ці стилі застосовуються тільки до певної сторінці. В інших розділах або документах сайту вони діяти не будуть.
Ці стилі застосовуються тільки до певної сторінці. В інших розділах або документах сайту вони діяти не будуть.
Є кілька варіантів вирішення цієї проблеми. Прибрати підкреслення посилань можна инлайново. Хоча це категорично не рекомендується робити з точки зору оптимізації роботи сайту. Для цього необхідно безпосередньо в тезі посилання вказати параметр Style: Другий варіант є більш прийнятним. Вводимо в елемент додатковий клас або id і вже цим селекторам присвоюємо потрібні нам стилі: Далі все по накатаній. У файлі CSS прибрати підкреслення посилань ми зможемо, застосувавши відомий нам стиль для класу або ідентифікатора, в залежності від вашого вибору. Клас прописується з точкою перед його назвою: .none_ decoration{ text-decoration: none; } Ідентифікатор позначається знаком #: #none_ decoration{ text-decoration: none; } Дане правило застосовується як до файлу CSS, так і до тегу Style Зробити це досить просто: а { color :*вказати потрібний колір в будь-якому форматі (*red, #c2c2c2 rgb (1323365)*)* ; } Застосовується подібна стилізація за тими ж правилами, що описані для скасування підкреслення посилання. CSS-правила в даному випадку ідентичні. Зміна кольору посилання і скасування підкреслення можуть бути застосовані як окрема стилізація (тоді посилання залишиться підкресленою, але змінить колір зі стандартного синього на необхідний вам).
Зробити це досить просто: а { color :*вказати потрібний колір в будь-якому форматі (*red, #c2c2c2 rgb (1323365)*)* ; } Застосовується подібна стилізація за тими ж правилами, що описані для скасування підкреслення посилання. CSS-правила в даному випадку ідентичні. Зміна кольору посилання і скасування підкреслення можуть бути застосовані як окрема стилізація (тоді посилання залишиться підкресленою, але змінить колір зі стандартного синього на необхідний вам).
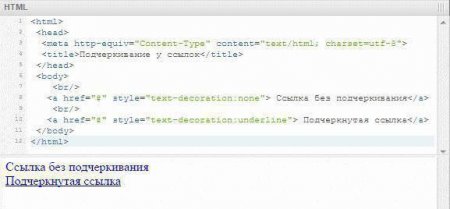
Якщо все-таки було прийнято рішення прибрати підкреслення посилань, то тут знадобиться деякі знання структури формування інтернет-сторінки, а саме CSS.
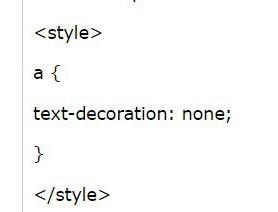
Видалити підкреслення посилань на всьому сайті

a { text-decoration: none; } Ця невелика рядок видалить повністю на всьому сайті підкреслення всіх елементів прописаних за допомогою тега "а". Але що робити, якщо у вас немає доступу до файлу CSS? В такому випадку доцільним є застосування тега Style на початку документа. Працює так само, як і файл CSS. Для того щоб застосувати стилі, необхідно на самому початку документа (або HTML сторінки) дописати конструкцію, в якій діють звичайні правила CSS стилів.

Видалити підкреслення посилань при наведенні
Але як бути, якщо необхідно прибрати підкреслення посилання при наведенні? CSS і в цьому випадку зможе нам допомогти. Код буде виглядати так: а: hover { text-decoration: none; } Саме псевдоклас « :hover » відповідає за декорацію елементів при наведенні курсору. Скомпонувавши ці два варіанти, ми можемо зробити так, що підкреслення посилання будуть відображатися тільки при наведенні, в іншому випадку все буде виглядати як звичайний текст: а { text-decoration: none; } а: hover { text-decoration: underline; }Застосування ідентифікаторів і класів
Як видно з вищеописаного, змінити стилізацію елемента на сайті або html-документі досить легко. Мінусами таких варіантів є неможливість вибіркового застосування стилів: не всього сайту або документом, а до конкретної посиланням.Є кілька варіантів вирішення цієї проблеми. Прибрати підкреслення посилань можна инлайново. Хоча це категорично не рекомендується робити з точки зору оптимізації роботи сайту. Для цього необхідно безпосередньо в тезі посилання вказати параметр Style: Другий варіант є більш прийнятним. Вводимо в елемент додатковий клас або id і вже цим селекторам присвоюємо потрібні нам стилі: Далі все по накатаній. У файлі CSS прибрати підкреслення посилань ми зможемо, застосувавши відомий нам стиль для класу або ідентифікатора, в залежності від вашого вибору. Клас прописується з точкою перед його назвою: .none_ decoration{ text-decoration: none; } Ідентифікатор позначається знаком #: #none_ decoration{ text-decoration: none; } Дане правило застосовується як до файлу CSS, так і до тегу Style
Зміна стилю відображення посилання в тексті
Крім можливості прибрати підкреслення посилання, CSS дозволяє застосувати і інші види стилізації. Часто веб-дизайнери або верстальники використовують для виділення посилального тексту зміна його кольору відносно основного тексту.
Заміна стандартної стилізації
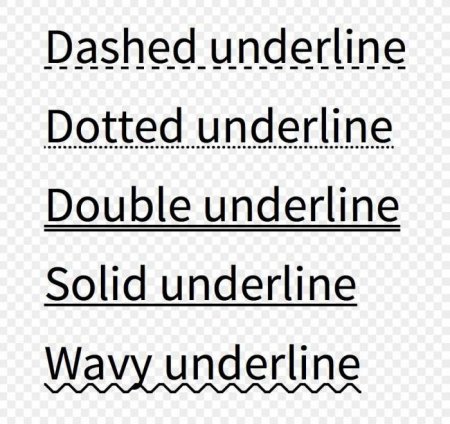
Ще ремарка наостанок. Замість того, щоб скасувати підкреслення посилання CSS дає можливість заміни стандартних значень оформлення. Для цього достатньо підставити нижченаведені значення в конструкцію text-decoration: text-decoration-style: Якщо потрібна суцільна лінія, вказуємо значення solid. Для хвилястої лінії wavy. Подвійна лінія – відповідно double. Лінію можна замінити на послідовність точок – dotted. Підкреслити слово у вигляді штриха – dashed А також можна змінити положення лінії відносно тексту: Конструкція line-text-decoration-line може приймати значення: Стандартне (підкреслити знизу)- underline . Перекреслити слово (фразу) – through . Лінія знаходиться зверху – overline. Знайоме нам none – без стилізації. І колір (не плутати з кольором тексту!): text-decoration-line: (будь-який колір в будь-якому форматі * red, #c2c2c2 rgb (1323365)* ). Для зручності всі три позиції можна писати разом у конструкції: text-decoration: red, line-through, wavy.Цікаво по темі

Як прибрати підкреслення в Word: кілька способів
Додаток MS Word виділяє деякі слова документа, промальовуючи лінію під ними. Як прибрати підкреслення ...

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Як прибрати підкреслення в Word: огляд простих способів
Як прибрати підкреслення в Word? Розглянемо основні види підкреслень, чому вони з'являються і як з мінімальними зусиллями від них позбутися.

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого