Плавні переходи кольору: CSS gradient
Природна колірна гамма зазвичай рівномірно-плавна. Але навіть на ідеально рівних поверхнях одного суцільного кольору утворюються природні колірні переходи. Завжди ненавмисне падіння сонячних променів або штучного освітлення, а також зміна кута зору дає нерівномірні і унікальні відтінки. Дві точки зору, спрямовані на один і той же предмет, сприймають його колір відповідно різниці їх кутів бачення і співвідношення з кутами падіння інших променів на досліджувану поверхню.
Абсолютно чорні паралельні лінії на ідеально білої поверхні стіни, кожна пряма по всій довжині збільшується пропорційно товщині природного зменшення товщини лінії при погляді на стіну - все це викличе відчуття у наглядача, що приміщення має горизонтальний стелю. Одне зображення, на якому нанесені два, і кожне з них зміщене відносно один одного на відстань між очима, дає просторовий ефект обсягу, якщо розфокусувати погляд. Якщо плакат досить великий і межі переходу в реальну дійсність виконані ідеально, зображене на плакаті буде сприйматися настільки природно, що потрібні відтінки кольору, свідомість дивиться автоматично підключить. Сайт, а передусім, його дизайн і колірна схема мають важливе значення і доповнюють логіку ресурсу, його діалог, виробляють належний психологічний ефект на відвідувача.
Слід, однак, враховувати, що колірний перехід не завжди може бути плавним. Деякі варіанти поєднання кольорів, значення прозорості оформлення фону сторінки можуть дати небажані, ступінчасті ефекти.
Однак навіть у такому жорсткому регламент та умови створення сучасних веб-ресурсів знаходиться місце для творчості і виразне бажання деяких розробників робити агресивну, цільову роботу з кольором, що відображає зміст текстового контенту і стиль обраного діалогу. CSS gradient став частіше застосовуватися. Колірні рішення "Гугла" і "Скайпу", зокрема, мали ефект і послідовників, однак, в останні пару років активна складова веб-дизайну почала шукати нові форми, нові колірні рішення і пробувати ненав'язливу динаміку плавних форм. В інтернеті з'явилося багато онлайн-ресурсів (CSS gradient generator), які значно спрощують роботу з вибору потрібних кольорів: angrytools, flatonika, generatecass та ін З їх допомогою можна зекономити час на добір потрібних кольорів, продумати лінію переходів і накладень. У сукупності оцінюючи ці обставини і приклади деяких перспективних робіт, можна стверджувати, що зовнішній вигляд сайту тільки в дефаултном стані - компетенція розробника і/або власника ресурсу. Тільки коли клієнт вперше відвідує ресурс, він може мати можливість оцінити дизайн сайту. Якщо клієнт вважав доцільним запам'ятати сайт і використовувати його в повсякденному житті, то його бажання мати інструменти для управління зовнішнім виглядом і функціоналом цілком обґрунтовано. Такий перенесення центру ваги вигідний розробнику: зникає необхідність займатися реалізацією кросбраузерністю, тестувати сайт на різних пристроях в різних операційних системах. Більш того, тенденція дозволить створити спільну базу даних щодо фактичної реалізації можливостей CSS правил на різних пристроях. Це тільки початок, але його потенціал має велике значення.
У сукупності оцінюючи ці обставини і приклади деяких перспективних робіт, можна стверджувати, що зовнішній вигляд сайту тільки в дефаултном стані - компетенція розробника і/або власника ресурсу. Тільки коли клієнт вперше відвідує ресурс, він може мати можливість оцінити дизайн сайту. Якщо клієнт вважав доцільним запам'ятати сайт і використовувати його в повсякденному житті, то його бажання мати інструменти для управління зовнішнім виглядом і функціоналом цілком обґрунтовано. Такий перенесення центру ваги вигідний розробнику: зникає необхідність займатися реалізацією кросбраузерністю, тестувати сайт на різних пристроях в різних операційних системах. Більш того, тенденція дозволить створити спільну базу даних щодо фактичної реалізації можливостей CSS правил на різних пристроях. Це тільки початок, але його потенціал має велике значення.
Психологічні ефекти колірних переходів
Колір викликає не лише фізичні відчуття і залежить не тільки від часу і положення в просторі. Зображення дерев, будинків, гір та інших предметів у перевернутому положенні викликають відчуття відображення в водної гладі або на іншій поверхні.Абсолютно чорні паралельні лінії на ідеально білої поверхні стіни, кожна пряма по всій довжині збільшується пропорційно товщині природного зменшення товщини лінії при погляді на стіну - все це викличе відчуття у наглядача, що приміщення має горизонтальний стелю. Одне зображення, на якому нанесені два, і кожне з них зміщене відносно один одного на відстань між очима, дає просторовий ефект обсягу, якщо розфокусувати погляд. Якщо плакат досить великий і межі переходу в реальну дійсність виконані ідеально, зображене на плакаті буде сприйматися настільки природно, що потрібні відтінки кольору, свідомість дивиться автоматично підключить. Сайт, а передусім, його дизайн і колірна схема мають важливе значення і доповнюють логіку ресурсу, його діалог, виробляють належний психологічний ефект на відвідувача.
Плавні переходи за допомогою CSS
Градієнти створюються за допомогою функцій linear-gradient() і radial-gradient(). У першому випадку плавне зміна кольору відбувається по лінії, у другому випадку - по еліпсу або колу. CSS gradient можна встановлювати властивості background, background-image, border-image list-style-image. Накладаючи елементи один на одного, визначаючи їх прозорість можна формувати чудові відтінки кольору і створювати унікальні переходи.Слід, однак, враховувати, що колірний перехід не завжди може бути плавним. Деякі варіанти поєднання кольорів, значення прозорості оформлення фону сторінки можуть дати небажані, ступінчасті ефекти.
Правила запису CSS background gradient
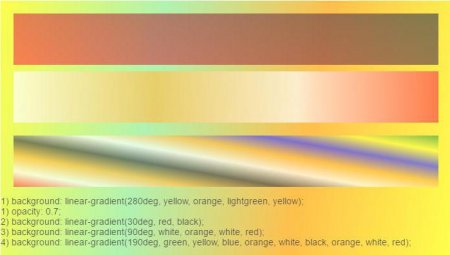
Градієнт являє собою плавний перехід від одного кольору до іншого. При цьому можна використовувати кілька кольорів. Вказівка лінійного варіанту (CSS linear gradient) може бути різноманітним: Першим параметром йде кут нахилу або сторона області, потім слідують кольору. Не обов'язково використовувати тільки два кольори, можна намалювати всю веселку. Застосовуючи властивість прозорості opacity можна отримувати ефекти накладання.Вибір кольору, генератори кольору
Творча частина роботи дизайнера, розробника сайту в останні роки спростилася. Стали практичними і доцільними прямокутні форми, що містять мінімум інформації, мінімум функцій, максимум сенсу і психологічну установку продати товар, надати послугу, особливо відзначити знижки, якість та/або суттєві відмінності від конкурентів.Однак навіть у такому жорсткому регламент та умови створення сучасних веб-ресурсів знаходиться місце для творчості і виразне бажання деяких розробників робити агресивну, цільову роботу з кольором, що відображає зміст текстового контенту і стиль обраного діалогу. CSS gradient став частіше застосовуватися. Колірні рішення "Гугла" і "Скайпу", зокрема, мали ефект і послідовників, однак, в останні пару років активна складова веб-дизайну почала шукати нові форми, нові колірні рішення і пробувати ненав'язливу динаміку плавних форм. В інтернеті з'явилося багато онлайн-ресурсів (CSS gradient generator), які значно спрощують роботу з вибору потрібних кольорів: angrytools, flatonika, generatecass та ін З їх допомогою можна зекономити час на добір потрібних кольорів, продумати лінію переходів і накладень.
Динамічна колірна схема
Традиції, що лежать в основі створення веб-ресурсів, зробили непорушним правило: структура, зміст і діалог сайту з клієнтом - компетенція розробника, яка реалізує волю власника (замовника). Зовнішній вигляд сайту, його дизайн також традиційно відноситься до того, що не визначається клієнтом. Між тим, кількість різноманітних пристроїв зростає, а в родинах кожного виду з'являються різні перспективні екземпляри, що мають суттєві відмінності, не стільки в передачі кольору, як у дозволі і формах видимій області браузера. Різноманіття браузерів і використовуваних версій також створює проблеми в адекватному відображенні можливостей CSS gradient.
Цікаво по темі

Sony Vaio. Відновлення системи: докладна інструкція
Серія ноутбуків Sony Vaio є досить специфічною лінійкою комп'ютерних пристроїв, якщо не сказати, що унікальною. Справа в тому, що в моделях лептопів

Природні і віртуальні тіні: Shadow CSS
Прагнення відобразити дійсність на екрані природно. Тінь є очевидним супутником жодного реального предмета в реальності. У віртуальному просторі тінь

CSS: колір шрифту, стилі, фон, розмір
Таблиці каскадних стилів простим, але ефективним мовою дозволяють описати складний дизайн і змінювати його в процесі експлуатації сайту, не впливаючи

Властивості CSS кольору. Коди кольорів
Один з інструментів для зміни стилів веб-сторінок - CSS кольору. Є кілька способів зміни цього параметра. Кожен володіє як достоїнствами, так і

Ефекти CSS: закруглення кутів елементів
Дизайн сучасного сайту став більш прямолінійним і на передній план часто виставляється гранично строгий функціонал, реалізований у прямокутних

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з